As you've read in my recent posts, the first decentralized STEEM payment gateway is nearly completed.
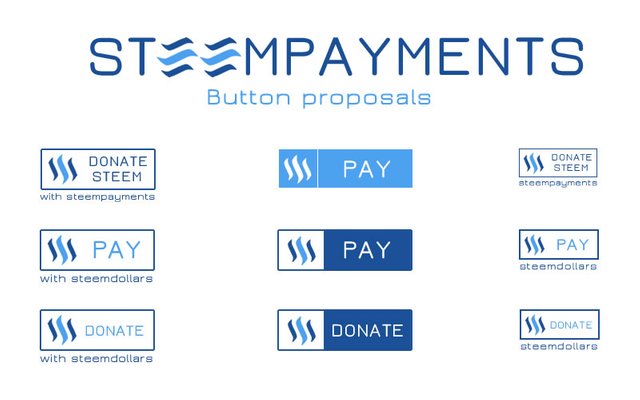
I've created some button to integrate in webpages and shopping carts.
Can i have some feedback please?
Note that all my upvote rewards are going into setting up enough public nodes, for your information :)

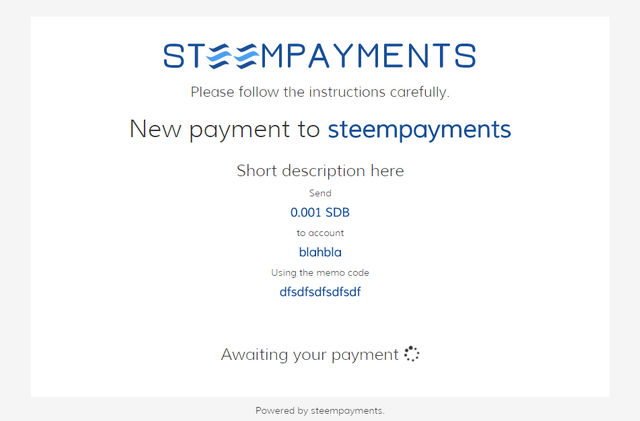
And some more teasers


And of course a lovely documented API description

Thank you!
STEEMPAYMENTS should be functional within 2 days from now, so keep eyes on my posts!
Great idea
just as a fast sketch - more to come soon! Stay tuned :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice!!! I'll most likely simply different button types, i like those as well!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good job man, we appreciate it, im sure we will use it a lot.
I would like to see a SBD casino, or any other steemit token casino :D That would have been great to try playing it, im sure i would lose a lot of money there ;D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hahaha this is the future right here.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm loving this @cass! Thanks for it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
nice.. steemit logo with the circle..iam like it...the logo becomes better
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice and clean, I like it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I've always loved what you do! I like the middle row of buttons.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks. They do stand out more. I expected more feedback from the community, but i guess it's timezone related :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
We all work as a team to better the community right guys? Right @steve-walschot! Without feedback ideas are bulletproof. I'm really loving what #steemit is offering!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I agree @iseektruth
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
that is right! it is best answer.
I think steem wil be ecosystem.
wellcome to "steeminomics"
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Looking forward to this! These are the kind of services needed for altcoins to go mainstream!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good work Steve. Good contributions from the authors too! Nice everyone.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This could be a great and very useful tool. Both to attract customers and to enable websites to actually carry out the transactions with Steem. Congrats and keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
this is so awesome will push the whole thing to a new level - Love it
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I prefer the middle column, but as a man of mystery, I also prefer variety. More than variety, I prefer customization via JS options object or even just CSS.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
More power to you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I created a coin logo, which I think could also be used incorporated with the button idea too, if you'd think that would work?
Couple alternatives here too
https://steemit.com/steemit/@jay-kopinski/steemit-concept-logo-design
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
good work man, wonderful design I really like it :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks! What's your opinion on the buttons?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I believe bottons with round corner will be better, and the logo should be a little be smaller (1 or 2 px no more)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
While I agree with the rounded corners, as far as design trends go, al the big players are moving towards flatter, squarer elements (just check ou google chrome's latest styling of their tabs)
For better or worse, that's the current "in" style.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
you can add also pay with steem , you have only steem dollars
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Does it integrate with Shopify in any way?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Plugins will become available later on.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Can this integrate with wordpress for 3rd party blog interaction?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very informative thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
nice content upvoted
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice Work @steve-walschot
Remmember that "Chocoquinas" is waiting to introduce SteemPayment
Will be "Chocoquinas" the first Brand???
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Possibly yes, "chocoquinas" already contacted me
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
bravo :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'd be interested in trying this out once it is functional . Do keep us up to date. Thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is really great to see you got my upvote
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Looks very nice :-)
I like thes buttons the most (first column):
I think that the buttons in second column look a bit too simplistic. I like simplicity but in this case, they look a bit too "raw". Buttons in third column look a bit small.
Really nice work!! :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the feedback @logic
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
No problem. Those teasers look cool too :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I love the idea of donation.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Whale where you are? my steam power is very low :(
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work man !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
can't wait to access this.... keep up the good job... let the steem live forever....
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Steem on!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Can I use this in my e-commerce platform? I plan to integrate Steem into it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The font and the lines seem too thin (for the buttons).
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ok, i'll keep it in mind for the final version
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Looking forward to it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
GUYS I JUST MADE A CUSTOMIZED SHIRT and HOODIES for STEEMIT community.
https://steemit.com/steemit/@burgalu/custom-steemit-tees-hoodies-tank-top-v-neck-sweatshirt-long-sleeve-baby-onesies-etc
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very cool man. I just posted something in regards to the newly added "ratings" as well. https://steemit.com/steemit/@christiaan/new-reputation-brackets-and-tag-buttons-steemit-just-keeps-on-improving-on-a-constant-basis-well-done-guys
If i may, can you also add a transaction history tab? Aside from the current history transactions shown, i converted steemdollars to steem but it doesnt show in History
Other than that, good job so far. keep it up!!!!!!!!!!!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
How many steems do you need to be a whale? I have a fair number. Have an upvote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I love this direction #steemit is moving! Upvotes towards the progress of steemit. I see this looking very different from how it is today.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great idea, very informative thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
sweet
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
wordpress plugins too? :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hell yeah! WOO is first in line
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
this is my lucky day. that is what i have been waiting for. Great job.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Just had a go at it. Works like a charm.
Kudos Steve!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
As both a product manager working in payments and a steem fan, I'm super keen to see this! My thoughts:
Anything with "steempayments" in it, or something else wordy has the benefit of being easier trade marked. The simple "Pay" buttons, even with the logo have very low chance of getting a trade mark (you generally will not get a trade mark on a common word or a word describing the action/activity of the product).
Does Steem have a brand guideline or style guide? I ask as I note you are using the light aqua blue for the some of the text, which is what Steemit uses as a sub-text (ie the beta in steemit beta). The call to action is infact paying, its not something that should look like a sub text.
Other musings.. you should do a small screen breakpoint mobile version too. Thankfully steem has a logo thats already reasonably mobile friendly.
Finally, in terms of brand heirarchy- where do Steem, Steemit, Steem Payments, Steemd sit and relate to each other? This may already be done, but before expanding out to sub brands we really should all get on the same page regarding "branded house" vs "house of brands" as this is unclear to me, even as an existing user.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work! Hope to seeing more awesome features added.
#Steemit Rocks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
wonderful design I really like, im sure we will use it a lot.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cool, I think that I was maybe the first to upvote this post.
$$$$$$$$
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for doing this, Steve! Great work! Upvoted :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
wow si nice
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit