
I've seen many posts with images but there is something that just doesn't feel right, many of the images are moved to the left side of the page, there is a way you can center your images and I will tell you how.
Steemit editor has two modes for editing, a more visual editor with a buttons pane on the top that lets you do some things with your post, and the Raw HTML editor that you find when you click on the top right link of the buttons pane. unfortunately the visual editor has no option to center the images so we will do it using the Raw HTML editor instead. once you are on the Raw HTML editor you can return to the regular editor by clicking the top right link again. (labeled Editor)
After you click on the Raw HTML link you will find the code that makes up your post, there you will find images inside a img tag structure like this, with the link to the picture inside the src="" part.

We will focus on the img tag which is this piece

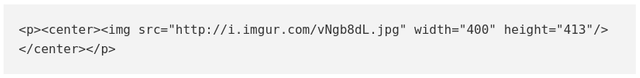
you only need to "wrap" the img tag inside another tag, the center tag so it looks like this.

notice there are two center tags enclosing the img tag, one opens the tag on the left, and the other closes it on the right, so the image gets inside the center tags and so it gets centered by the browser. don't forget to put the '/' slash on the closing tag or it won't work, this is how the browser knows its the closing tag that contains the image to be centered.
Once you are done save your post, for some reason if you return to the regular editor and make changes the center tags on the html get erased so save the post, for this reason you may want to do this once you have finished writing your post.
It also works with gifs:

and also works with video urls like this:

@tokyo3, I was looking for this, but I only found something like this https://github.com/gnab/remark/wiki/Formatting and I don't get what I want from it. The formart for images was like ]
]
.right[
Look, I pasted word to word that could be found on the link with instructions, but it doesn't work, as you can see with (.right) at beggining of image.
Anyway, thanks for the guide. You helped me a lot.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yeah, but none of the text describing what you actually type is posted.
You have to escape that stuff or surround it in quotes to show.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yes , thanks for the heads up, It looks like the pre and code tags are not escaping correctly the html on steemit, I tried with quotes but it also doesn't work, Im trying to find how to print html on the post maybe I will need to paste images instead
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You bet. I was thinking of a similar post and had the idea to just use images of the text. Perhaps that will work nicely? :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for taking the time to post this... much appreciated!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I've been looking for this. Excellent. Now my images look "normal".
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very helpful and easy to learn. Thank you for the explanation on the subject.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @tokyo3! You have received a personal award!
Click on the badge to view your own Board of Honor on SteemitBoard.
For more information about this award, click here
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Brilliant, I will definitely make use of this in my next posts, my images always look awkward on the left!
I'm glad I'm not the only one who is actively trying to improve the content on Steemit. To that effect I created this campaign (please give me feedback, I just want to help):
I will upvote every constructive comment I get on Steemit with 5-10 cents in order to create a WIN-WIN-WIN.
You win by having me upvote and follow you, I win by having great comments and more followers and above all Steemit wins by getting better content.
Read about the rules and conditions here.
Please respond here or on my post with any feedback you have, thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey have they since stopped the ability to enter another editor, because I only seem to be presented with the one; with no html option..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Have the same problem, no html option for me either...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great post ●‿●
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cheers!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I tryed it before the "p" and not worked. It is important to use it just before and after the "img" tags.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's an amazing post! Good job!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
please let me know if I have this correct, when I am done in HTML it should look like this:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yes it's working but its difficult to show the code because it's gets interpreted as instructions, this should not happen when escaping the code with another tag but it seems it's not working at the moment on steemit, I had to put images of the code because I had that same problem and my code did't show lol
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
makes sense to me, and I am SOOOOOOOOOOOO not a techie person! ;-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much! This post was extremely useful :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, bro, your this center alignment trick made my post look organized.
And at last I played Thriller video Which i love a lot.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @tokyo3! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Final results coming soon
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This tutorial deserves upvote :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @tokyo3! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit