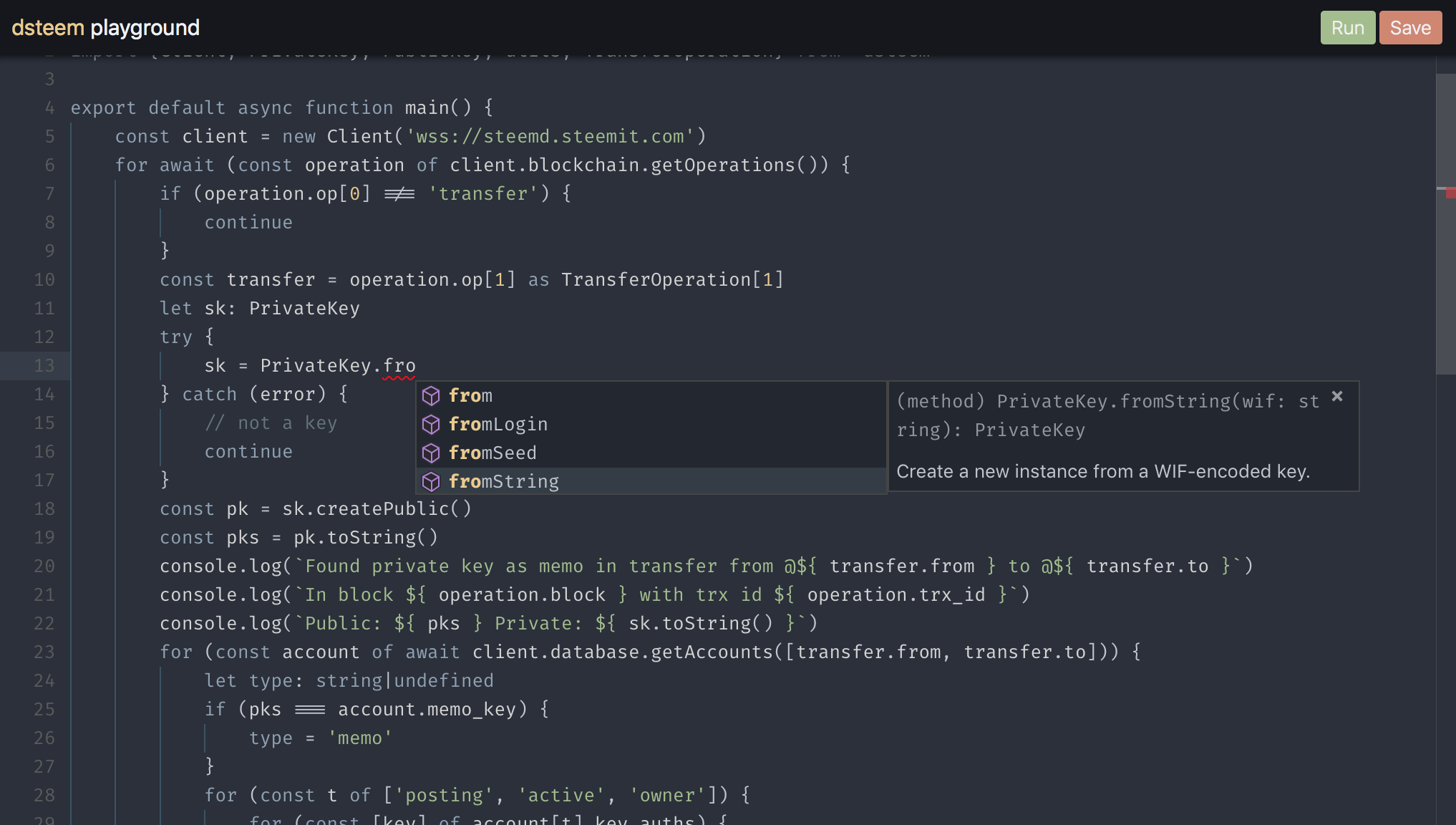
I made a coding playground for dsteem where you can experiment with the steem API without having to setup your own coding environment, it also sports loading and saving files to GitHub gists for easy sharing.
Go play here: https://playground.steem.vc

Examples:
Share and enjoy!
Made this a listing on steemtools.com
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome, thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Keep up the good work! :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @almost-digital why i cannot vote witness you?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey! Thanks for the support but I'm not running as a witness (yet)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Damn, there are a lot of useful tools out there for steem! Thank you for your creation!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Geniuses have been reborn, otw to play this!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great! thanks! Upvoted, Resteemed and Followed! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome man! Im really thankful.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Super awesome, going to try this out, thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks! Let me know if you have any problems with it
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome tool, thanks for sharing.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great Man!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Is dsteem still being developed? Is it still better than steem.js? I'm looking forward to making a bot for this.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes and yes, IMHO ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thats realy nice! Thank you for such a great contribution!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cheers!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Where is the correct place to ask a question about client.blockchain.getOperationsStream() ??
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ask away
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I am relaying the results stream through
socket.io-stream. When the socket.io client disconnects, what is the correct way to.close().disconnect().destroy()the dsteem client connection? The dsteem stream functions don't appear to have any methods to disconnect or hang-up.Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeah that is a implementation limitation, feel free to open an issue about it. However in your case you don't want to create a new stream for every client that connects, that would be very inefficient. Instead create a proxy stream that you pipe to your connections and unpipe when they disconnect
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Also worth noting is that dsteem works in web browsers so if those are your socket clients you can just get the operation stream client side directly
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit