
Vooby
Vooby stands for "Voting Noobies" and is a stand alone NodeJS script which allows anyone to automate upvoting all post in the "#introduceyourself" (or any other) tag. I created it over the past few hours after deciding it would be neat to experiment with upvoting new users to see if it increases user retention.. and also to reward new comers to our network with their first little bit of post payout!
Installation & Bot Usage
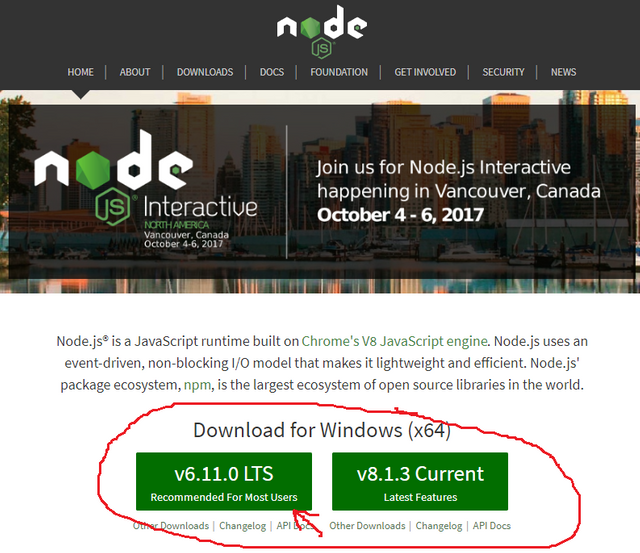
First off this is a NodeJS script so you'll have to head on over to their website at NodeJS.org and install whatever offering they have for your operating system

Once you've got nodeJS installed the next step is to copy the script below into a new file on your computer.. Preferably named "voobyv002.js" or something similar!
//--------------------------------------------------------------------------
//----- Vooby STEEM Bot v0.0.2
//----- Developed by @KLYE || Free to Use for All! || Free to Modify -------
//----- Rekuirements to run: Node.js + steem.js
//----- npm install steem --save
//--------------------------------------------------------------------------
//----- PLEASE DO NOT USE THIS CODE BELOW MALICIOUSLY / FOR EVIL DEEDS -----
//--------------------------------------------------------------------------
//----- CONFIG + Get Rekuirements
// ***IMPORTANT*** Your Posting Private Key Below
var wifkey = ' ';
// ***IMPORTANT*** Enter Voting account below (no @)
var votey = "klye";
// ***IMPORTANT*** Enter the Tag you want to upvote new posts in
var targettag = "art";
// ***IMPORTANT*** May want to modify this (10000 = 100% vote)
var weight = 2;
// No need to modify these variables
var steem = require('steem');
var totalvote = 0;
var metadatascan;
var json_metadata;
var op;
//----- Script Started + Show Time
console.log("===================================================================");
console.log("-------------------------------------------------------------------");
console.log("- Vooby Bot v0.0.2 ONLINE - By @KLYE - Listening to STEEM Network -");
console.log("-------------------------------------------------------------------");
console.log("===================================================================");
//----- Grab Current STEEM Block
steem.api.streamBlockNumber(function (err1, newestblock) {
console.log("Scanning Block #" + newestblock + " For New #" + targettag + " Posts - Posts Voted: " + totalvote);
});
//NOTE: Sometimes the Script Fails to Hook Into STEEM. Try Running Script Again if it Fails!
//----- See if Post is our Target Asshat ----
var process_post = function (op) {
if (op["author"] != "") {
console.log(targettag + " Post Has Been Detected! Upvoting!");
steem.broadcast.vote(
wifkey,
votey,
op["author"],
op["permlink"],
weight,
function (downerr, result) {
if (downerr) {
var error = JSON.stringify(downerr);
if (error.toLowerCase().indexOf("You have already voted in a similar way.\n") >= 0) {
console.log("Oops! Vooby tried to vote for a post it already voted on!");
}
}
if (result) {
totalvote++;
console.log("Successfully voted #" + targettag + " post!");
}
}
);
}
};
//----- Streeming Latest Block Operations
steem.api.streamOperations(function (err2, blockops) {
// get 1st item in blockops an apply to operationType variable to check type later
var opType = blockops[0];
// get 2nd item in blockops and store it later to be parsed if it's our specified type of operation
var op = blockops[1];
if (op["json_metadata"] != undefined) {
metadatascan = op["json_metadata"];
if (metadatascan != '') {
var tags = JSON.parse(metadatascan);
var actualtags = tags["tags"];
if (actualtags != undefined) {
var tagtag = String(actualtags);
if (op["parent_author"] === '') {
if (tagtag.toLowerCase().indexOf(targettag) >= 0) {
process_post(op);
}
}
}
}
}
});
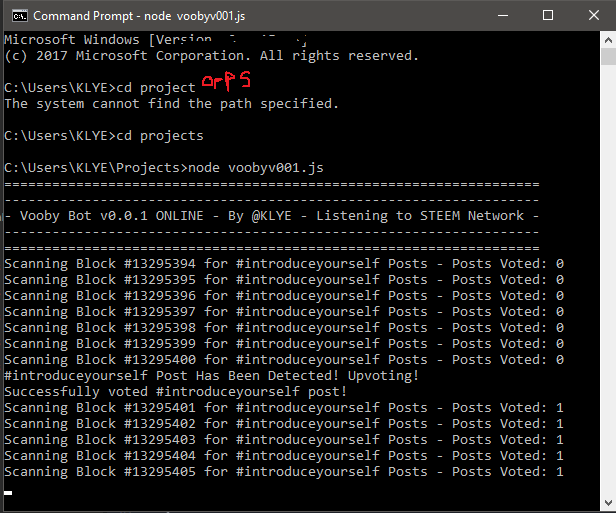
When you have the file saved to your computer open up command prompt (or equivalent) and navigate to the file. While you are doing this make sure to fill in the account you want to vote from and fill in your private posting key in whatever text editor of your choice.

Make sure to install Steem.js using npm install steem --save - After that run it with the command node voobyv001.js and if it's been configured correctly it should run as pictured above. Super easy to run. Shouldn't be too much of a hassle. Enjoy voting the noobs!
 | VOTE @KLYE FOR WITNESSsteemit.com/~witnesses |  |
|---|
Please don't make this a thing.
There is a bunch of accounts posting nothing but #introduceyourselve with stolen pictures from Korean ladies. And these accounts make a good income.
I invite you to follow @goodbot's quest or simply update your script to not vote for intros, which @goodbot has commented on.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hmmm. Perhaps I'll stop mine I guess.. Didn't realize we were having a scammer issue..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
After a few introductyourself posts you get flagged by the network and the bots, i clicked on a "new" post the other day , and someone had used it 150 times and bots were telling them they couldnt do this
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeah that's my bot, but it isn't flagging and it wouldn't have enough sp.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I could delegate it some if you wanted.. how many SP you need?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's a nice offer, but I don't want to autoflag anybody here ...
For now, I'm happy to comment.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
i love your voby bot, please allow me to use it,
we have to build a steemit community named NSC aka Nanggroe Steemit Community and use nsc tag, I will use that bot to auto-vote #nsc tag,.. thx for awesome work.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
you are a genius ,thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
No problem
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nex voting
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Can we download it in iOS ! iPhone @klye
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello Vooby , this is very cool and promising. I am into it. See you Soon. Good Luck . :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Love post,,, nex
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice one again from you @klye. Turning geek!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
a real helpful Bot.. thanks for your efforts.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
VOOBY!!!!!!!!!!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Lol, nifty idea
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Will the robot be my cartoon?
Heheh :)
nice VOOOBY
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is an introduction to programming.@Klye, you never cease to amaze me. I was recently thinking of how to enter into programming again. I have actually learnt some c++ and this just gives me some hint and motivation to learn more programming now. Thanks for sharing
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great information keep it up
upvote and resteem....
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vooby baby!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
What a brilliant idea. That bot will save time for people who want to upvote newbies. So good
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Can't wait to give this a try, this script can have so many good uses @klye. I was looking for something just like this. Do you know if it would run on a raspberry pi?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
No idea if nodeJS will run on a pi.. maybe?
Yep: http://thisdavej.com/beginners-guide-to-installing-node-js-on-a-raspberry-pi/
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cool, Ill give it a try and let you know how I get on.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I saved the file as a text file. I cannot open it, is it because its a text file?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
save it with extension .js
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Can it be changed to upvote posts in the #bigfoot and #botlivesmatter categories?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yep!
One sec I'll whip up an easier to edit version..!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Done. Check out the new version and edit to your liking.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
And seriously, could the particular tag be a variable, so our chosen tag can be typed just once?
Furthermore, how about an exclusion option in case one of the tags is (for example) #kr or nsfw, and we don't want to upvote those even if the user is tagging in the category we normally like?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @kyle, I have a beef with the Steemit faucet on the appearance of links. I wonder if you could produce a tweak like this in javascript, and then maybe make a "pull request" I think it's called to have it implemented in the main Steemit.com system.
The old school link always changed colors if you visited it. About 10 years ago, especially with links changing from the traditional blue to the dark black (some with and some without an underline), web designers started to make links always appear as if they were unvisited.
I find this distressing and a poor user interface design element.
Can you:
purplefor followed links using nodejsIt's super important with the way I edit a post and create a comment. I want to make sure I copy-paste the URL correctly. If I enter it wrong, it should appear blue (never been there). If I enter it right, the link would be purple.
I'd almost even like to see different colors for @uruiamme style links... especially to let me know if I am a follower or they are a follower of me... but that's entirely different.
Thanks for your work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice thank you for the voody bot
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks @kyle i just setup still works :D vooby versions but need to upgrade about what about time section and want to listen not newblocks want to hot or trending one's any user guide for js api steem codes :D thanks for feedback for now
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
wow lovely code, i got this :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Stupid handy script!!! I would like to add that it is good to install Forever as I keep getting an error after a while from line 71:26, (var opType = blockops[0];) which drops the script requiring a manual restart.
I got around the manual restart with:
Then run:
This will put the script into auto-restart and log any errors. I also made a little batch file to auto-start the script in case of computer restart and dropped that in my startup folder.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit