Esta semana me parece interesante el tema de la clase ya que se trata del color el cual es muy importante para nuestro diseño y es que sin dudas la mejor forma de combinar los colores es sabiéndolo hacer ya que esto nos permite hacer un buen diseño.
Entiendo por teoría de color una gama que nos permite conocer todo lo relacionado con el color, ya sea categorías, diseños, la forma como debemos ordenar los colores en un diseño y sobre todo los colores tienen un gran poder en nuestras emociones ya que estos nos permiten visualizar lo que deseamos transmitir al momento de realizar el diseño.
Los seres humanos somos diferentes y cada uno tiene distinta manera de expresarse a través de los colores por eso es importante la teoría del color, nuestras emociones la debemos tener presente para que nuestro diseño quede perfectamente combinado.
Elija "Dos" del esquema de colores analizado, hable brevemente sobre él y demuestre con dos ejemplos cada uno cómo combinar colores usando ese esquema. |
|---|
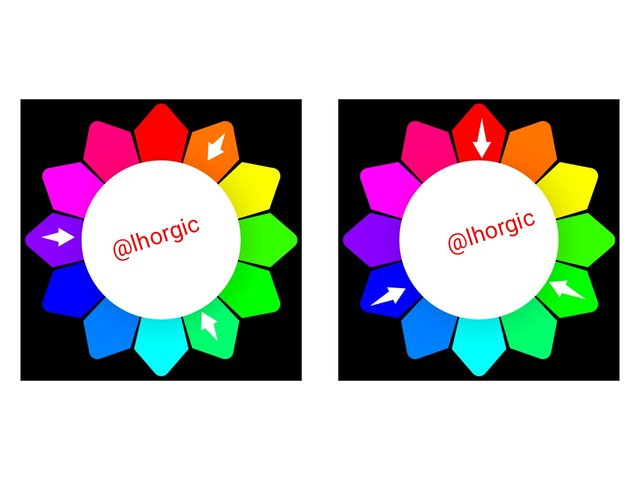
Colores Triádicos:

Imagen del profesor
Me gusta este esquema ya que me parece bastante clásico al utilizarlo en nuestro diseño, es combinación de tres colores que se encuentran el circulo cromático y están a la misma altura pueden ser por ejemplo los colores amarillo, azul y rojo.
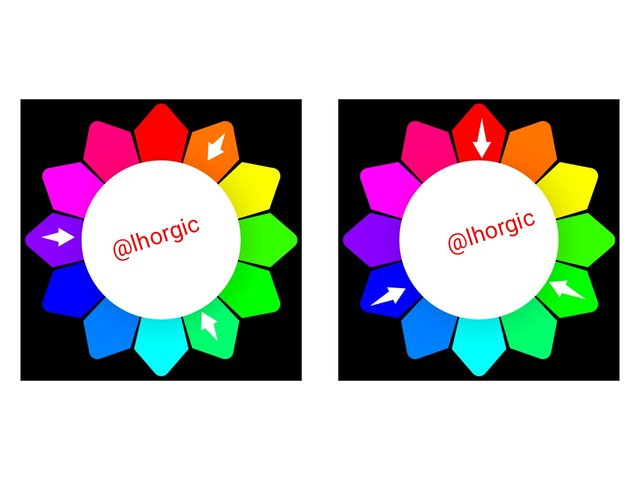
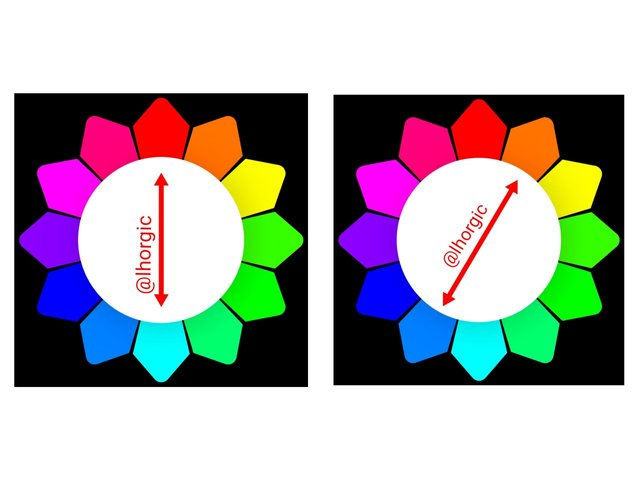
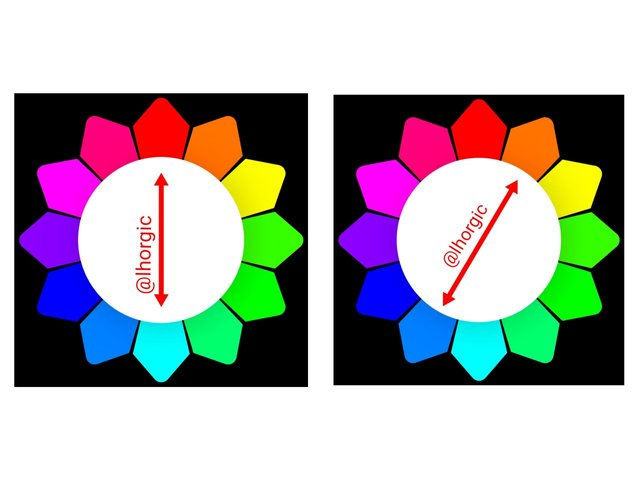
Colores Complementarios:
.png)
Segundo ejemplo

Imagen del profesor
Solo que se encuentran en las posiciones opuestas en el circulo cromático lo cual nos hacen más fácil para elegir y combinar para nuestro diseño ya que de esta manera nos presentan un agradable contraste.
Y como son opuestos esto nos ayuda a que su combinación sea casi perfecta y a la vez diferente entre ellos.
Demuestre cómo obtener su color hexadecimal a partir de un objeto externo usando su aplicación de diseño Canva. |
|---|
La herramienta canva nos permite hacer uso de imágenes que ya tenemos en el dispositivo.
Para realizar la tarea pedida por el profesor es entrar a canva y seleccionamos el tamaño deseado en este caso es 1080x1080.
.png)
Imagen editada en canva
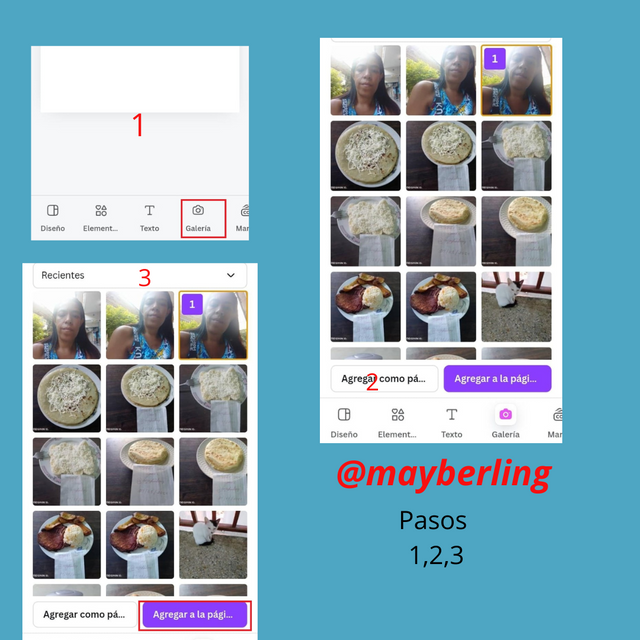
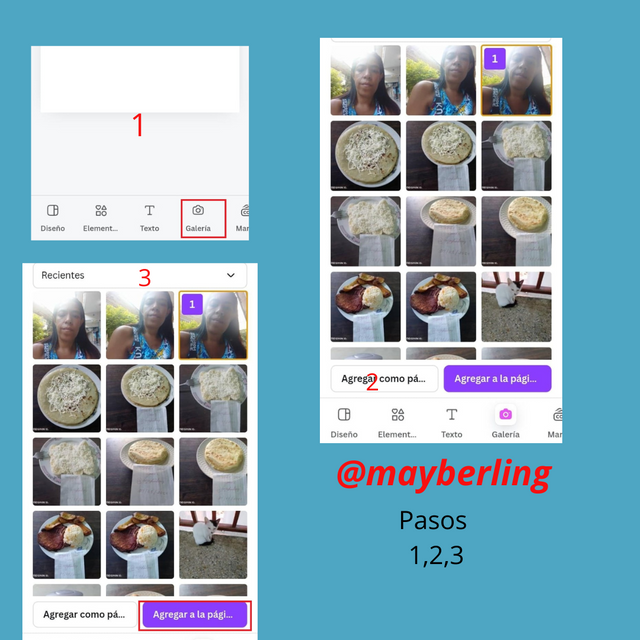
Paso 1
Iniciamos sesión en canva elegimos el tamaño en este caso el profesor nos pide la dimensión de 1080x1080, le damos click fuera y nos sale la opción galería
Paso 2
En nuestra galería tomamos el diseño o foto de la cual voy a extraer el código
Paso 3
En particular elegí una foto mía donde tengo una camisa azul que resalta y me gusta mucho pues es lo que buscamos resaltar el color y luego le damos click en Agregar a la pagina

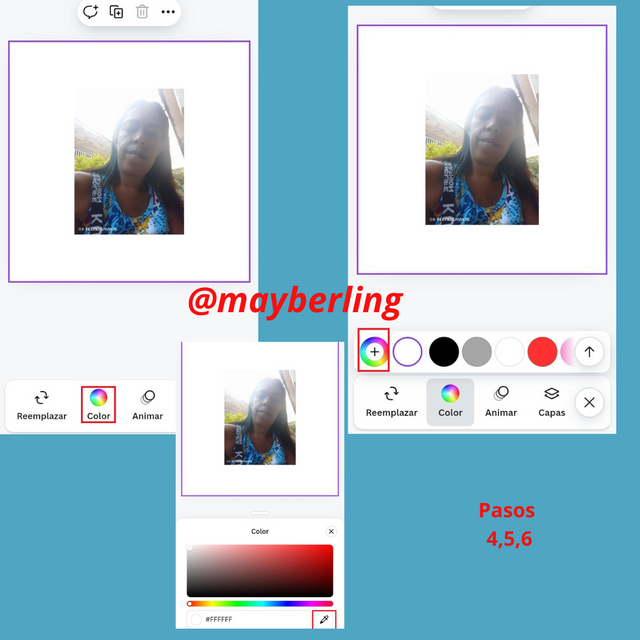
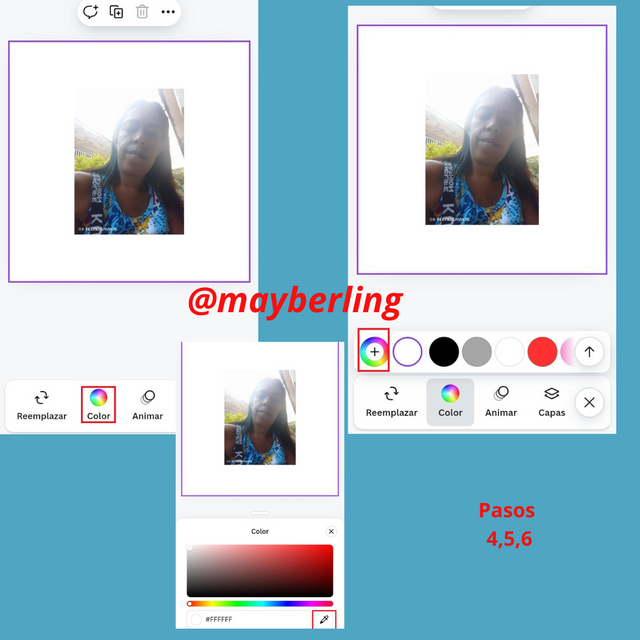
Paso 4
%20(1).png)
Imagen editada en canva
Hacemos click en la rueda del color
Paso 5
Le damos click en la rueda que nos muestra el signo (+)
Paso 6
Seleccionamos el selector del color

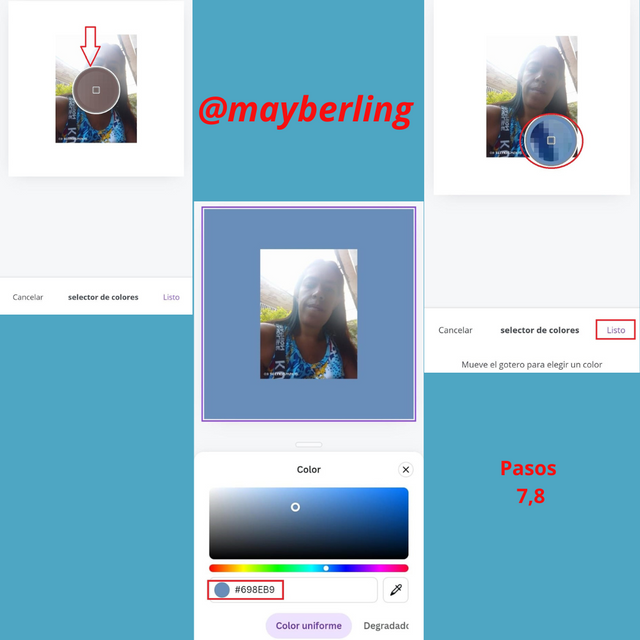
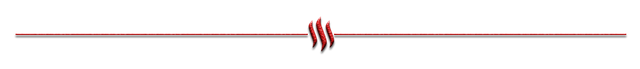
Paso 7
%20(2).png)
Imagen editada en canva
Aparece un puntero en forma de gotero y le damos click y aparece una especie de lupa lo movemos al sitio donde queremos resaltar y le damos en Listo
Paso 8
El código hexadecimal que nos muestra es el que nos muestra en el fondo. En mi caso es el color azul dominante de la camisa.
Demuestre cómo obtener los colores detrás de los códigos hexadecimales a continuación: |
|---|
a.#f3ca20
b.#000000
b.#ef9d10f
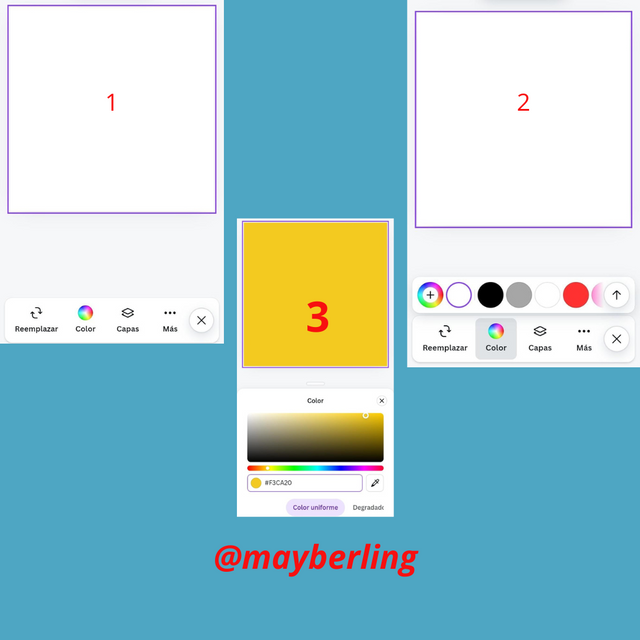
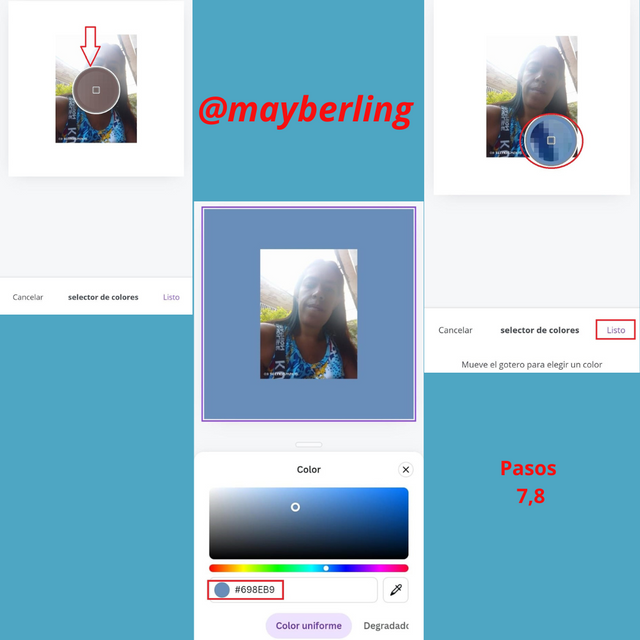
Código a.#f3ca20
%20(3).png)
Imagen editada en canva
Nuevamente vamos a la aplicación canva y seleccionamos las medidas que nos pide el profesor 1080x1080
Una vez que nos sale la hoja del tamaño deseado le damos click a la hoja y nos sale la opción colores
Luego de eso nos sale el signo + y al darle click nos sale una barra de colores y debajo de la barra un cuadro con los códigos de los colores y ahí escribiremos los que nos solicita el profesor.
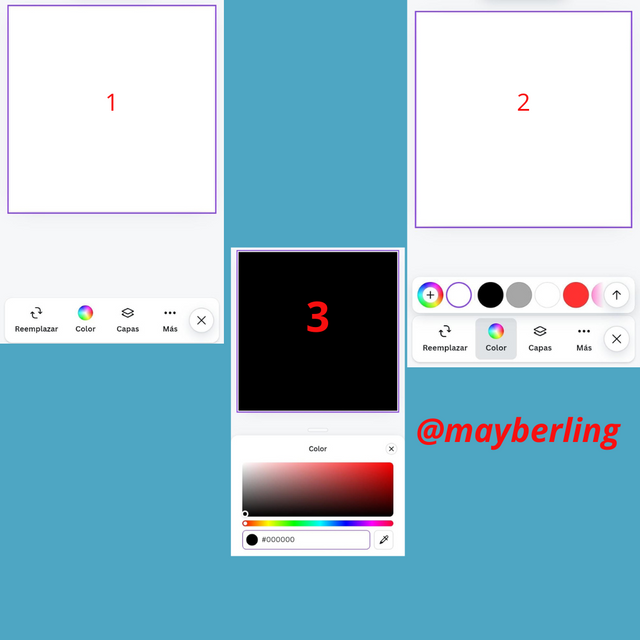
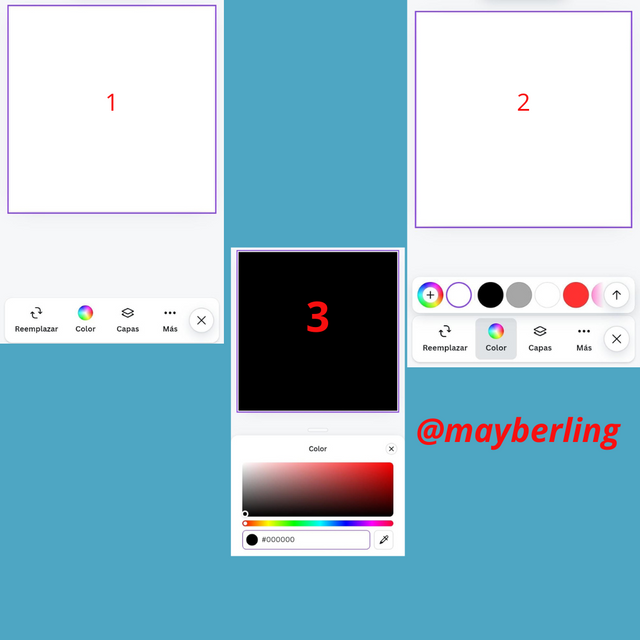
Código b.#000000
Repetimos los pasos con los tres códigos que nos dio el profesor
%20(4).png)
Imagen editada en canva
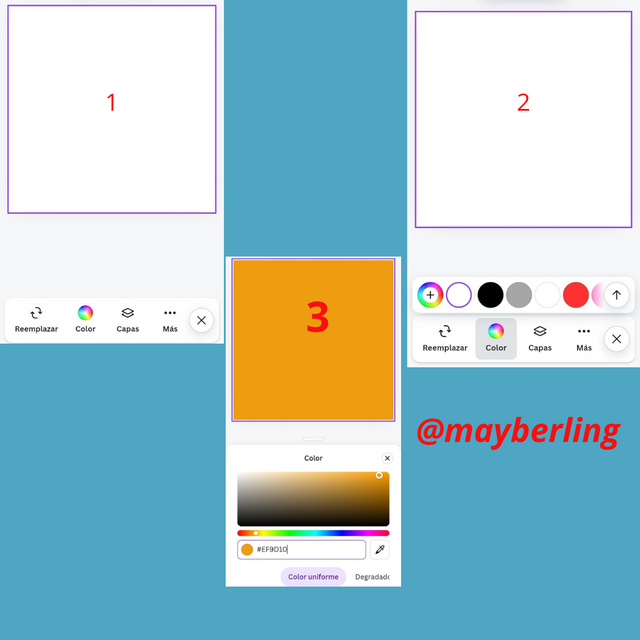
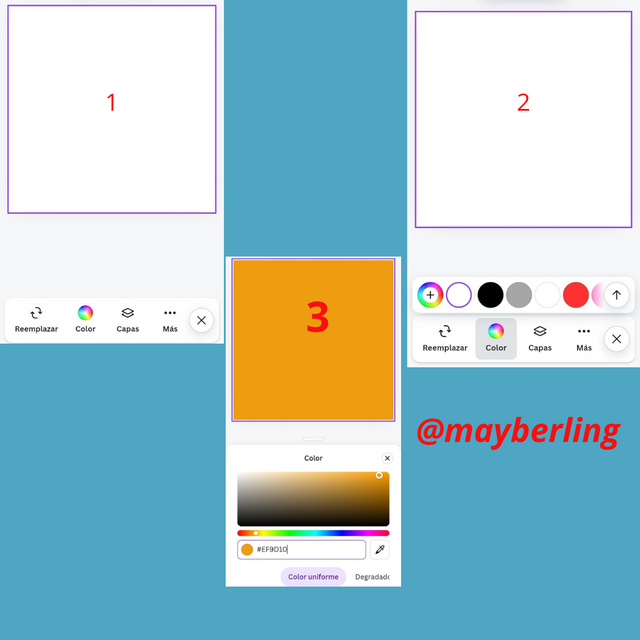
c.#ef9d10f
En realidad esta fue la parte que mas la vi sencilla pues hallar los códigos es solo cambiar las letras solo que debemos estar pendiente porque en este ultimo caso hay una letras demás, quizás el profesor lo hizo al propósito para ver si nos dábamos cuenta y asi buscar bien los colores que deseamos.
%20(5).png)
Así fue como se obtuvo este procedimiento para los códigos solicitado
Me ha encantado este curso el cual estoy aprendiendo ya que Canva lo he usado, pero no de esta forma sino más bien didáctica
Y hasta aquí mi participación invito a @mariami @ciru2014 @zulay7059 SEC20/WK2: Colour Theory and Application.

Por si quieren saber un poco de mi
Mi logro 1

Gracias por visitar mi post



.png)

.png)

%20(1).png)

%20(2).png)
%20(3).png)
%20(4).png)
%20(5).png)



Excelente participación mi bella amiga , ordenada, bien estructurada, con un impecable paso a paso en cada actividad que denota la perfecta comprensión de todo el contenido y supuesta en práctica de forma excelente Te felicito. Abrazos y bendiciones
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @mayberling thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the effort you put into it. It would have been more interesting if you had explored the concept more deeper.
• Your selection on colour scheme is nice but then you didn't follow the instructions given...to come up with your own colour combination using two out of the three schemes taught. You ended up using my own example which is totally off the point
• Finally, You have done well with your practical. However there is room for improvement especially in the area of presentation. You can apply suitable markdowns to make you presentation beautiful and organized.In all, you did a good job, I hope you keep it up. Weldone.
Regards
@lhorgic❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit