
안녕하세요 ROR팀입니다.
ROR팀은 STEEM 블록체인 발전에 기여하기 위해
Steemit 모바일 App과 Web을 동시에 개발하고 있습니다.


PC버전 웹 디자인은 약 10페이지 정도로 중요한 기능들의 페이지 디자인은 모두 완료되었습니다.
API연동 작업과 개발작업이 진행이 되고 있으며 빠른 시일 안으로 샘플 페이지가 공개될 수 있도록 할 예정입니다.
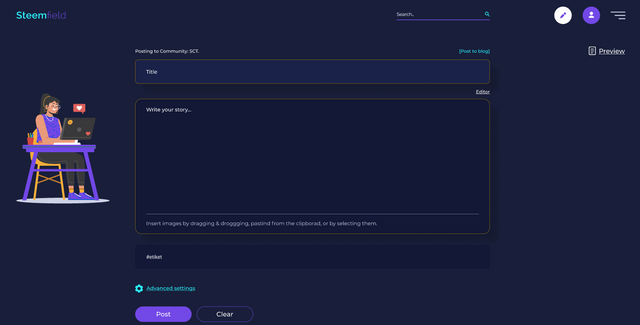
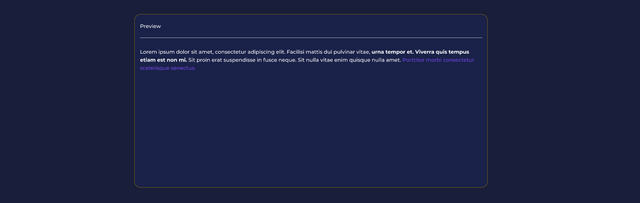
기본적인 Post 페이지는 Steemit 사이트와 동일하게 진행을 했기 때문에 사용자들은 큰 거부감 없이 글작성을 할 수 있을 것 같습니다. 기본적으로 Preview는 하단에 위치해 있습니다.

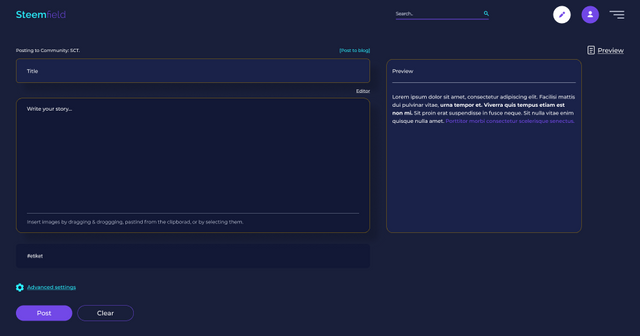
Preview가 하단에 위치해 있기 때문에 글 작성할 때마다 스크롤을 아래로 내려서 확인하는 불편함이 있기 때문에 오른쪽 상단에 Preview 버튼을 누르면 위 화면처럼 Preview의 위치가 오른쪽으로 이동됩니다.
SteemField 사용자들은 더 편리한 방식으로 Preview를 확인하면서 글 작성이 가능할 것으로 기대합니다.
Post 에는 Advanced Steeings가 있어 여러가지 설정을 할 수 있는 기능들을 추가할 계획입니다.
대표적으로 예약 포스팅을 염두 해두고 있으며 Beneficiaries, Rewards 설정 등이 추가될 예정입니다.
SteemField 모바일 디자인 역시 다시 진행이 되고 있습니다.
PC버전 웹 디자인과 동일한 컨샙의 UI를 사용한 모바일 디자인을 다시 진행하고 있고 UX에 좀 더 신경써서 제작하고 있습니다. 모바일 앱의 경우 데모버전은 기존 디자인을 참고하여 개발되고 있으나 추후 변경될 예정입니다.
The project is run by STEEM Witness @roadofrich.
Kapajumarajupako
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
멋진 작품이 탄생할 것 같습니다.
정말 기대되네요.^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
감사합니다 :) 좋은 사이트로 만들어보겠습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit