Repository
SteemGigs: A Revolutionary Decentralized Freelance Marketplace With Its Own Knowledge-Bank.
A revolutionary freelance marketplace built on the steem blockchain that removes all barriers to entry, by implementing an "untalented & community paradigm".
Details
This post contains two independent tasks, which i will explain further below. We would like to add 'keychain support' to 'steemgigs.org'. This will lay the framework especially for 'wallet transactions' which will eventually become rampant across SteemGigs.
In the second task, we will like to improve SteemGigs' SEO by adding in 'server-side rendering'. (As for 'SSR', i am not very sure as to whether this is the correct term or the correct solution altogether, so we will need your experience and expertise in this regard)
Task 1: Add KeyChain Functionality To SteemGigs.org (Additional 50 steem bounty)
We want to add the keychain functionality to the sign-in process on 'steemgigs.org' and integrate every other 'signing' functionality that the keychain browser-extension is capable of.
Currently, signing-in on steemgigs.org makes use of steemconnect as seen on the screenshot below:
Our 'steem & teardrops token' wallets also make use of steemconnect only. We would like users to now enjoy the luxury of using keychain to sign these SteemGigs wallet transactions.
Task 2: Ability to preview post when shared (Additional 80 steem bounty)
Note: I am not sure what the right solution for this task is, when it comes to the VueJS framework. Thus, we implore you to relish using your expertise and experience to implement the most efficient solution. Besides, being able to preview SteemGigs-posts when they are shared online, our ultimate aim is to improve 'SEO' as SteemGigs is very content-based and we want SteemGigs to rank well in all search engines.
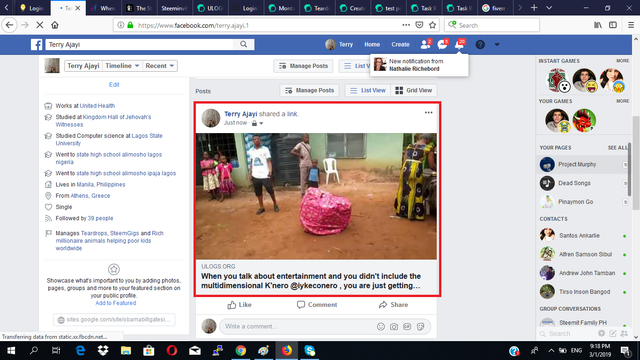
Currently, when you share a steemgigs.org-based URL e.g on Facebook, Twitter, Discord etc, it is unable to load up 'a preview'. We would like to fix this!
When users share our URL, it should load up an appropriate 'preview'. Something like this:

Also, we want to work on metadata across the site to where each page or category carries its own unique metadata related to what it is about. All posts as well should have their own unique metadata and display in the search engines.
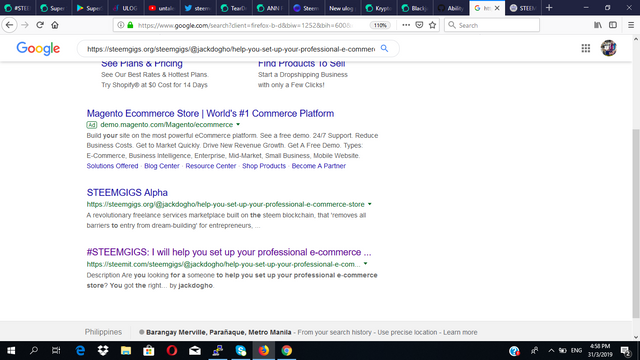
For instance, see screenshot below:

Then, compare the screenshot above to this screenshot below:
You will have noticed that all 'steemgigs-based URLs' carry the same metadata as that of the steemgigs homepage compare to the 'steemit-based URLs', each of which carries a unique metadata.
We want to fix all these!
Component
To take on 'task 1', it may be essential to read through the discussions here for possible hints on an efficient solution. You may also need resources from this GitHub repository and you can visit steem-engine's discord server here.
For 'task 2', we can always set up a group chat consisting of other steem developers to discuss efficient solutions but for the most part, you will require your own expertise and experience. There are also some resources across the internet discussing related solutions (with regards to Vue JS).
Also across the entire task, it is essential to test your code on different browsers to make sure the end-product renders well on different browsers.
Overall, carry out the task according to your preference and expertise as the task request post is just a guide and you may know better ways to pull this off.
Where you are done, submit a pull request and where we accept it, please considering doing a 'development post' highlighting your contribution (following Utopian's guidelines for Development contributions) as this becomes open to curation and additional rewards from utopian.io
Deadline
Task 1: 3-days
Task 2: 5-days
Bounty
There is an additional bounty totaling 130 steem
Communication
You can contact me on:
- Telegram (username: @surpassinggoogle)
- Discord (username: surpassinggoogle#1660)
You can also indicate interest by leaving a comment underneath this post or on Github.
It is recommended that we are able to discuss, for a better understanding of the task.
I think adding Keychain support shouldn't be that difficult, but SSR moreso. Idk if you can use Nuxt.js for this since you are using Vue anyway, or if you have to do it from scratch (to be honest, I'm not exactly sure how it works), but good luck anyway!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @amosbastian! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I may be interested. I have over 17 years professional web dev experience and can help you with Facebook, SEO and front end work. And much more. I favor Slack and email, though. Reach out to me on eventida.com and let's talk.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Eventida doesn’t have contact email, mostly a contact form
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yep!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
my email is [email protected]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excellent, thanks. I just sent you an email.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
How about telegram? Is that an option too? Also do you know react js, I have tasks related to that too. I will leave an email in a bit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Telegram.. I hope you're talking about an app or software and not actual telegrams. Do they even still exist?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
In any case I left you an email and answered your question in there.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good development.
I've had issues submitting gigs on steemgigs.org over few days ago.
What do I do?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi bro are you on discord. I am on @surpassinggoogle#1660 on there. I haven’t tested it but you can clear browser cache and try again and see if you can capture the error message if there is any. But I would also like to talk on discord
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'll chat you up!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @surpassinggoogle! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @surpassinggoogle!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @surpassinggoogle!
Thanks for contributing on Utopian.
We’re already looking forward to your next task request!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit