CSS Scan 2.0
The fastest and easiest way to inspect or copy CSS ⚡️
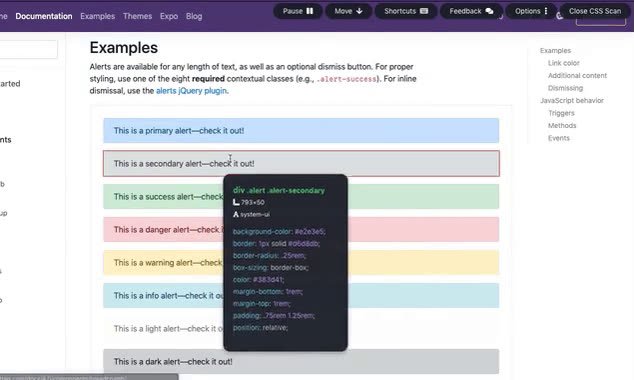
Screenshots

 View Image |
|---|
Hunter's comment
Scan CSS Scan is a particularly useful, fast and easy way to check and copy styles of any item over the web. You can discover how to design your favorite websites, debug your code, and move your codebase with improvements to clean up any CSS dustbin for you quickly and accurate, short and sophisticated improvements and use shortcuts to get the CSS calculated immediately for any hovering object
Extensions:
- Syntax highlight code
- Show the font provided
- Show item dimensions
- Option to install the box
- Shortcuts (many people asked)
- Option to move user interface buttons down
- Option to turn off the scanner
- Option to truncate class names
- View: Hover styles separated
- Copy: Integrated or separate hover styles
- Pass the item and clear the parent
- Specifies when objects are overlapping
- Now works on iframe!
- More shorthand support rules
- i18n: Chinese (Simplified and Traditional) and Portuguese
- Redesign user interface and landing page
Link

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
This part of your hunter's comment is plagiarised from the maker's comment on producthunt
Please write briefly but in your own words. It is really not difficult. Also, upload good-quality images, as in general I noticed that your hunts have not very good images. We need good-quality hunts on Steemhunt that would make it look beautiful.
Delisted
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit