picsum.photos
Lorem Ipsum... but for photos
Screenshots

Hunter's comment
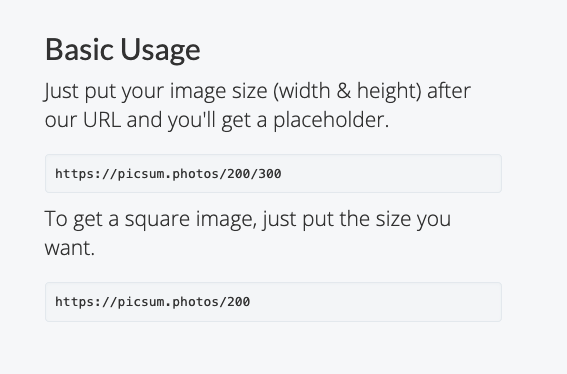
neat little tool, using their url settings and passing a few different strings you can get a formatted or random pictures embedded in your site, kinda nice if your just looking to fill an area while you are mocking up a site, especially if you don't want to be digging around for photos.
you can even get the source on https://github.com/DMarby/picsum-photos
kinda sweet, i can certainly see ourselves using this at some point to offer pictures to people.
Link

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
Hi @teamhumble,
Thanks for yet another hunt. I’ve reviewed and approved it. The hunt is on.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit