

Коли в розмові зі своїм приятелем розробником я зрозумів, що не обов'язково відразу робити web app для телеграм, а можна почати зі звичайного сайту, справа пішла веселіше.
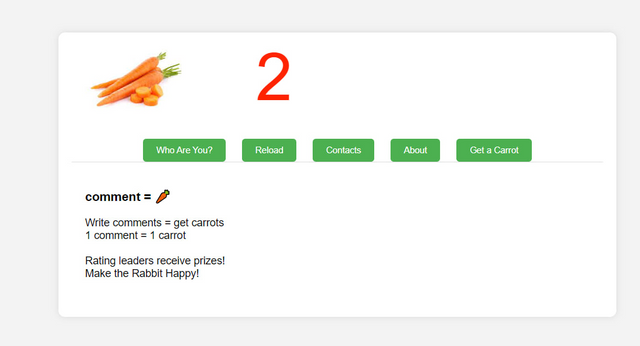
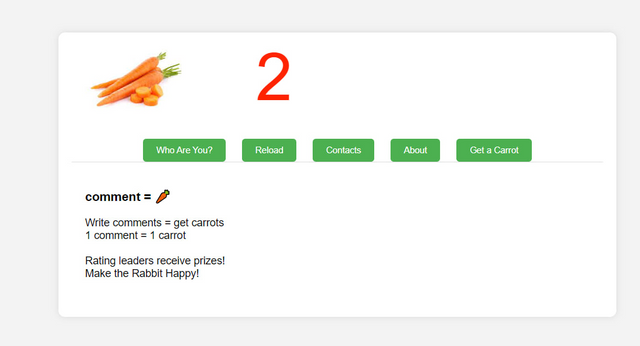
Ви можете бачити на картинці скріншот сторінки: https://efiit.com/index.html
Це поки що сира тестова сторінка, але в принципі вже можна запровадити своє ім'я та побачити кількість "морквин" 🥕.
Нинішні правила дуже прості:
comment = 🥕
Далі в плані зробити нарахування більшої кількості морквин за пости, приблизно 7-10 моркв за посаду, нарахування моркви у разі, якщо інший користувач призначив % від поста - вам, це створює якусь реферальну систему.
Також залежно від кількості морквин (чим їх більше) тим частіше інші користувачі коментуватимуть вас, оскільки сторінка пропонуватиме для коментування сторінки в розділі "Отримай моркву".
Ось код сторінки HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Carrot and Number</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="carrot-number">
<i m g s r c=" c arrot_image .jpg" alt="Carrot" class="carrot-image">
<s v g width="200" height="100" xmlns="http:// www.w3.org /2000/svg">
<text id="commentCount" x="50%" y="50%" dominant-baseline="middle" text-anchor="middle" font-size="100" fill="#ff2400 ">0</text>
</s v g>
</div>
<div class="menu">
<button class="tablink" onclick="openTab('who-are-you')">Who Are You?</button>
<button class="tablink" onclick="openTab('general')">Reload</button>
<button class="tablink" onclick="openTab('statistics')">Contacts</button>
<button class="tablink" onclick="openTab('description')">About</button>
<button class="tablink" onclick="openTab('get-carrot')">Get a Carrot</button>
</div>
<div id="who-are-you" class="tabcontent">
<h3>Who Are You?</h3>
<p id="user-nickname"></p>
<button onclick="logout()" id="logout-button" style="display: none;">Logout</button>
<p id="nickname-prompt" style="display: none;">Please enter your nickname:</p>
<input type="text" id="nickname" style="display: none;">
<button onclick="saveNickname()" id="save-button" style="display: none;">Save</button>
<button onclick="login()" id="login-button" style="display: none;">Login</button>
<button onclick="reloadCommentCount()" id="reload-button" style="display: none;">Reload</button>
(html comment removed: Весь предыдущий контент перемещен сюда )
</div>
<div id="general" class="tabcontent">
<h3>Reload Button Here</h3>
<p>You can find Reload button here.</p>
<button onclick="reloadCommentCount()" style="margin-top: 20px;">Reload</button>
</div>
<div id="statistics" class="tabcontent">
<h3>Contacts</h3>
<p>More to come!<br>
Have an idea? Write:<br>
<br>
<a href="https://t.me/king_alexmove">https://t.me/king_alexmove</a><br>
<a href="https://steemit.com/@alexmove">https://steemit.com/@alexmove</a>
<br></p>
</div>
<div id="description" class="tabcontent">
<h3>comment = 🥕</h3>
<p>Write comments = get carrots
<br>1 comment = 1 carrot
<br><br>
Rating leaders receive prizes!<br>
Make the Rabbit Happy!</p>
</div>
<div id="get-carrot" class="tabcontent">
<h3>Content of "Get a Carrot" Tab</h3>
<p>You can place information about how to get a carrot here.</p>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', () => {
const savedNickname = localStorage.getItem('nickname');
if (savedNickname) {
document.getElementById('user-nickname').textContent = `Your nickname: ${savedNickname}`;
document.getElementById('logout-button').style.display = 'inline';
document.getElementById('reload-button').style.display = 'inline';
fetchCommentCount(); // Fetch comment count immediately if nickname is saved
} else {
document.getElementById('login-button').style.display = 'inline';
}
openTab('who-are-you');
});
function openTab(tabName) {
var i;
var tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
document.getElementById(tabName).style.display = "block";
}
function fetchCommentCount() {
var savedNickname = localStorage.getItem('nickname');
fetch(`/comments/${savedNickname}`)
.then(response => response.json())
.then(data => {
const commentCountElement = document.getElementById('commentCount');
commentCountElement.textContent = data.commentCount; // Update the content of the element
})
.catch(error => console.error('Error:', error));
}
function saveNickname() {
var nickname = document.getElementById('nickname').value;
localStorage.setItem('nickname', nickname);
document.getElementById('user-nickname').textContent = `Your nickname: ${nickname}`;
document.getElementById('login-button').style.display = 'none';
document.getElementById('logout-button').style.display = 'inline';
document.getElementById('nickname').style.display = 'none';
document.getElementById('save-button').style.display = 'none';
document.getElementById('reload-button').style.display = 'inline';
fetchCommentCount();
}
function login() {
document.getElementById('nickname-prompt').style.display = 'inline';
document.getElementById('nickname').style.display = 'inline';
document.getElementById('save-button').style.display = 'inline';
document.getElementById('login-button').style.display = 'none';
}
function logout() {
localStorage.removeItem('nickname');
document.getElementById('user-nickname').textContent = '';
document.getElementById('logout-button').style.display = 'none';
document.getElementById('login-button').style.display = 'inline';
}
function reloadCommentCount() {
fetchCommentCount();
}
</script>
</body>
</html>
код nodejs:
const express = require('express');
const app = express();
const steem = require('steem');
const moment = require('moment');
const path = require('path');
app.get('/comments/:username', (req, res) => {
const username = req.params.username;
const query = { start_author: username, limit: 100 };
steem.api.getDiscussionsByComments(query, (err, result) => {
if (!err) {
const todayComments = result.filter(comment => {
const commentDate = moment(comment.created);
return commentDate.isSame(moment(), 'day');
});
const commentCount = todayComments.length;
res.json({ username: username, commentCount: commentCount });
} else {
res.status(500).json({ error: err.message });
}
});
});
app.use(express.static(path.join(__dirname, 'public')));
app.get('/', (req, res) => {
res.sendFile(path.join(__dirname, 'public', 'index.html'));
});
app.get('/test', (req, res) => {
res.sendFile(path.join(__dirname, 'public', 'test.html'));
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit