Introduction
STEEM is great but it can be confusing and a bit tedious to add images to your posts. This guide will walk you through using imgsafe.org to store your pictures and will show you the special markdown characters you will need to use to reference it.

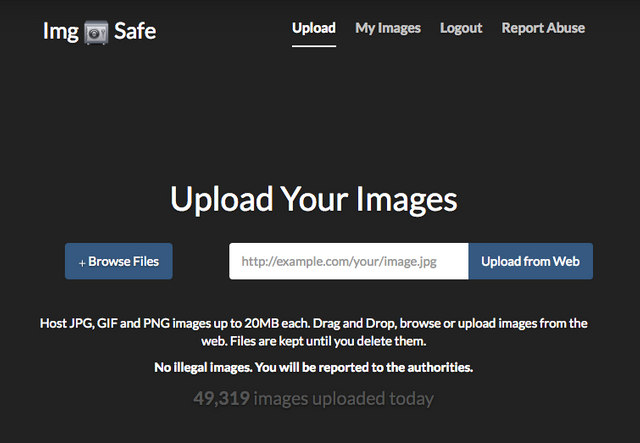
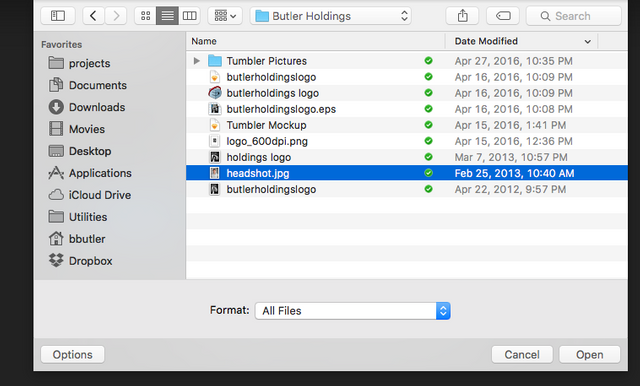
You can either Browse Files or Upload from the Web. For consistency, I will either take a screenshot or download images from the web onto my local machine, so I always choose toBrowse Files form my local machine. Once you have identified a file and downloaded it to your computer, click Browse Files. This bring up your file picker.

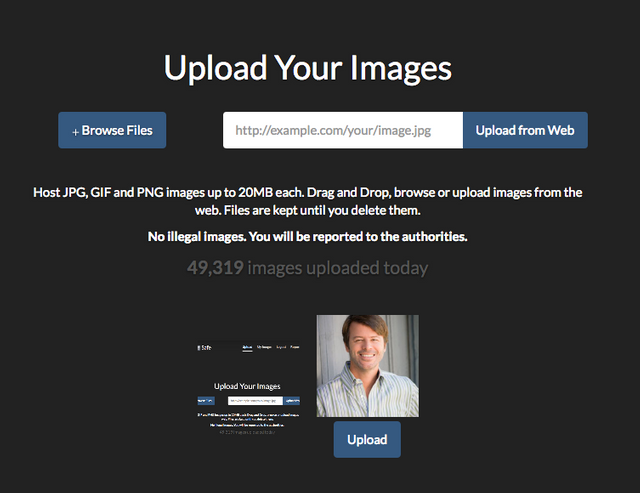
I am choosing to upload a headshot.jpg. Make sure you click the Upload button underneath the image.

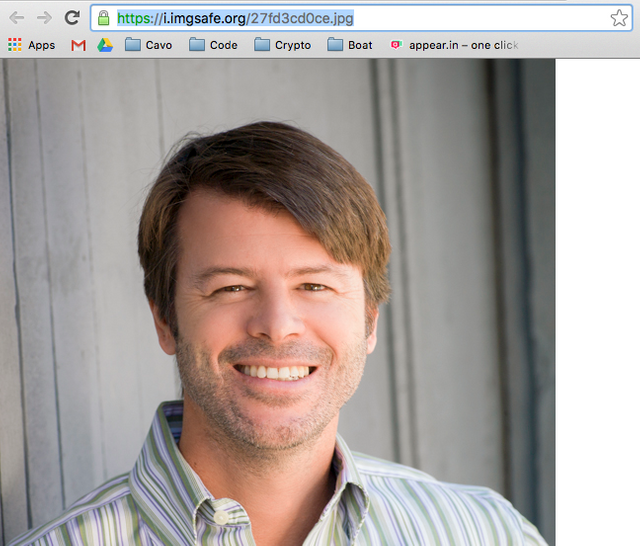
Next, click on the image itself. This will open up a new tab with just the picture and the address to reference it in the URL bar of the browser.

Copy that URL (shown in blue above). Now paste it into a specially formatted bit of text like this within your document

Like magic, the image will appear in the preview area of the text editor. Keep in mind that this guide assumes you are in the markdown editor, not the fancy HTML editor. I hope this guide helps someone.
Stolen from https://steemit.com/steem/@billbutler/adding-images-to-your-steem-posts
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you. Your post wins the most helpful post of the day in my book. Looks really good, straight to the point, and has accurate/valid information. Keep it up.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
found it hard to start by myself so i thought it helps to show how..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot
This is quite painful otherwise...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Why is it preferred to use markdown instead of just copying and pasting url? As so:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
no diff does the same job.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you! Needed to know how it insert a pic for my intro. You told me in less than a minute. Yes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit