★ALT CODES☆:
A post by @mkq for @brains1ck's
╠═╪╤╩╣┌EP1┐╞═╪╦╧╩═╪╤╦═╩╡aesthetic series╠ ═╪╦╧╩═╪╤╦═╩╡┌EP2┐╠═╪╤╩╣
Blog beautifully by using ALT CODES.
What
Alt Codes are special characters that aren't on a keyboard, but can still be used by pressing a combination of keys.
Examples of non-keyboard chars:
◙ the suites in a deck of cards "♦♣♠♥"
◙ *certain math functions "±" and variables "π"
◙ *even the bullets I'm using are alt-code "◙"
How:
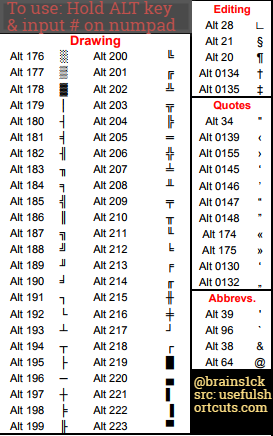
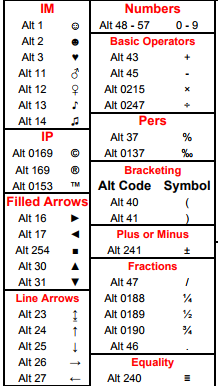
The easiest way to use alt-codes is manually, with your keyboard. While holding the alt key, use the numpad to type in a characters code. Once you've entered the digit or digits release the alt key
You can also just copy them from this site. or if you are on Windows type "character map" into your start menu search.
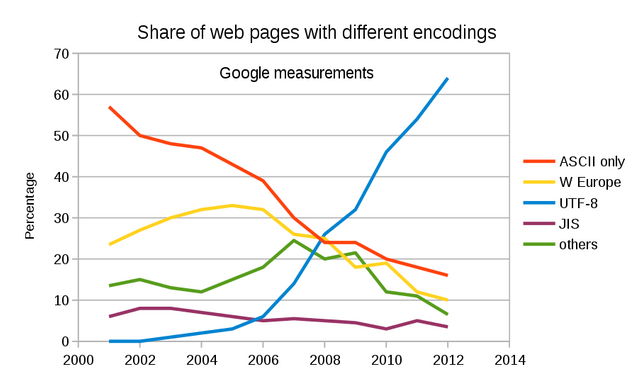
Alt-codes are made possible by Unicode: a standard created in 1988 that gives every character their own #. That is why they are called codes and also why each character* has one.

Unicode at one time had competition with ASCII an American standard that was replaced by a more efficiant and international version of unicode, UTF-8.
Here are a few of my favorite codes:
| cent | - | - |
|---|---|---|
 | .png) |  |
New Followers get 0.001 SBD$ and an upvote for free!!
Just follow @steemvote and...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit