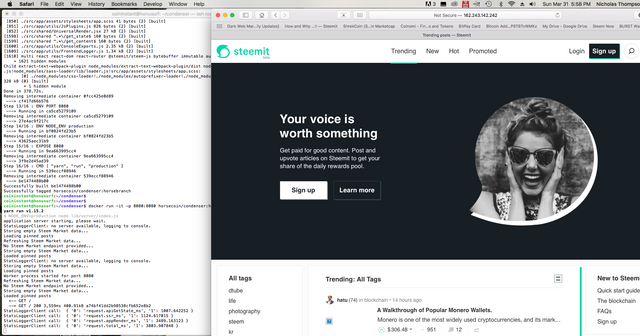
Just playing around, and it looks like the steemit website is super easy to run!

Not Sure why some of the images are not showing up, maybe just needs https? It's a start though!
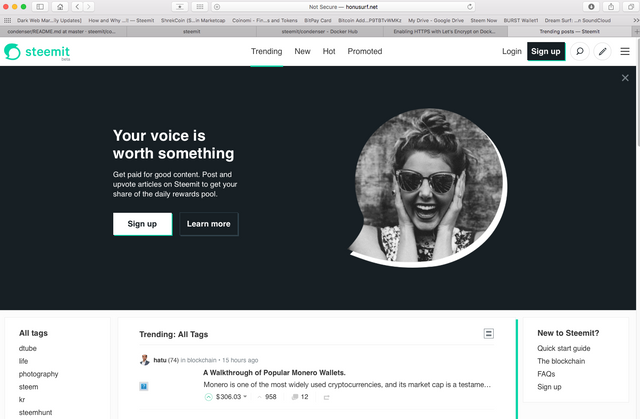
I could totally use this for my website! Here’s my Testsite: Now I still need to get my giffs and my layout set up! Lol can’t blame steemit anymore!
Http://www.honusurf.net:8080
To all the steemit geniuses out there, your secrets and tips are always welcome in the comments below!

This is not much, but maybe it will lead to something? Time to start messing with stuff!

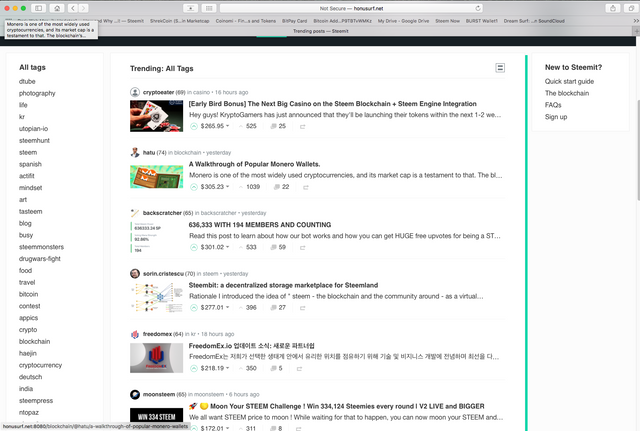
Update 04/01/19: Oh Wow, looks like images are working. Not sure why it does not show all the latest posts, but I'm sure it is in their, in the code settings, somewhere! . I'm not planning on logging into my own site until I set up https!

Here is my repo on dockerhub:
https://hub.docker.com/r/horsecoin/condenser
@coininstant,
Wow bro awaiting to see what you do next!
Cheers~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oh yeah, I did not expect to see so much up and running! Same here bro!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I am glad that you did it, further more :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Onward and Upward!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Check this one out. https://cryptoempirebot.com/steemit/@coininstant/omg-i-just-cloned-steemit-com-frontend-wow-now-that-was-too-easy
You can log in with Keychain.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations from today I will follow your post. Good luck.
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You got a 6.61% upvote from @minnowvotes courtesy of @honusurf!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow, so now you just have your own frontend dapp, neat @coininstant.
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit