
Live Mockup Here: (https://invis.io/AD87BFEN5)
Hey steemit community.
Hey @jesta !
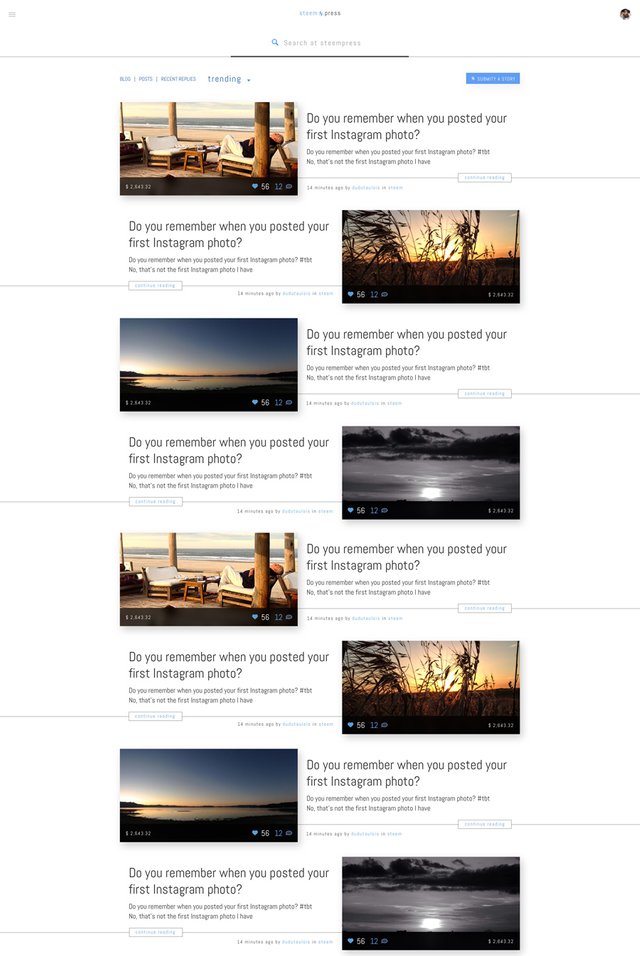
I've been playing around with SteemPress layout and here are a few early stage mockups to the SteemPress Project.
Some of the UI/UX elements came from the suggested theme I've made last week for Steemit.
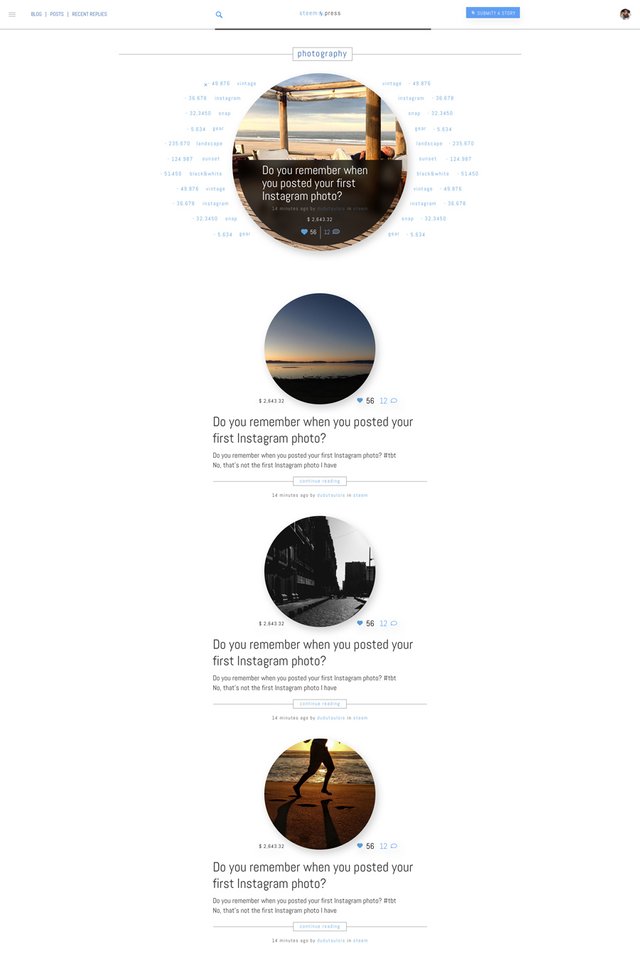
I play around with the grid structure and even try a page that use circles as a very clean minimalist solution to the 'timeline' view.
While they look simple, I believe is a good starting point for the user to customize it and create different version of the base theme.
The links bellow leads to a semi interactive mockups and the pictures are linked to a full res. image of the layout.
Timeline Alternate https://invis.io/AM87BIE6R
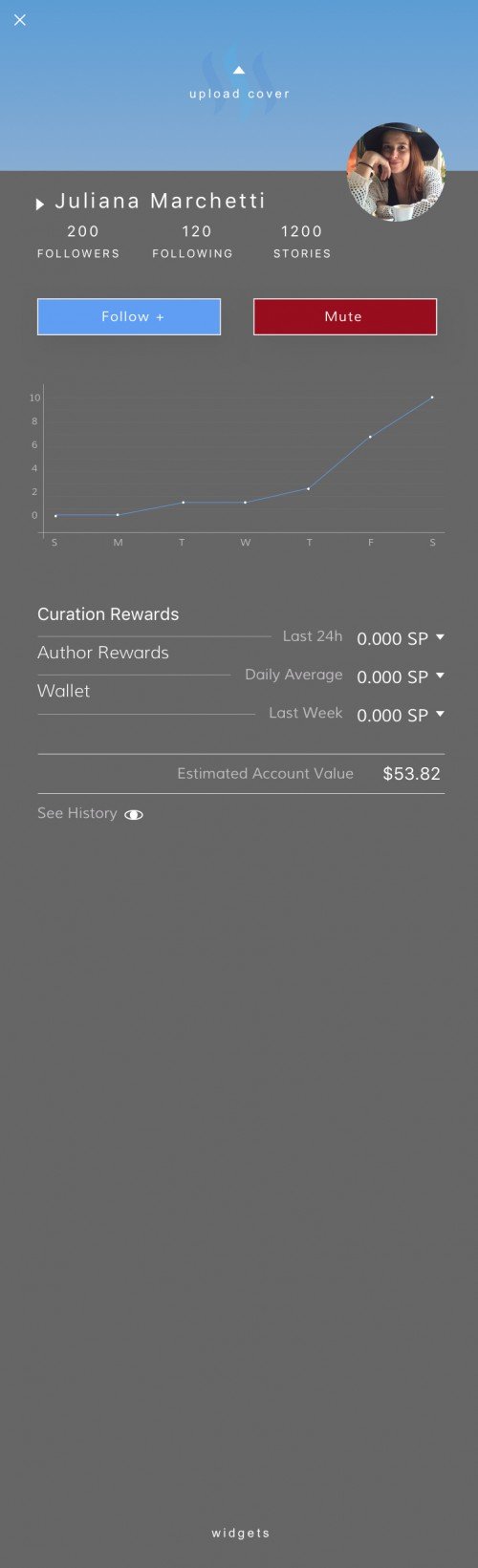
Sidebar - Account and Widgets
- Sidebar Overlay - Positioned at the top right side. It appear when the user click on his avatar.
Let me know what you think about it in the comments. Any feedback will be appreciated.






It looks really great! Cannot wait for the final product.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank You. Use this link to navigate between the screens without need to open individual layouts: (https://invis.io/AD87BFEN5)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit