In this case pictures truly are worth more than a thousand words. My primary monitor is a 43" 4K TV that since steemit.com was discovered I instead sit staring at my little small non-4K monitor on the side. Why?
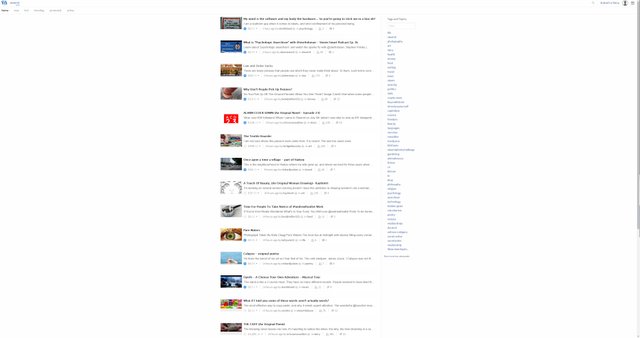
Here is the steemit.com site on my 4K monitor/tv:

Do you see a problem?
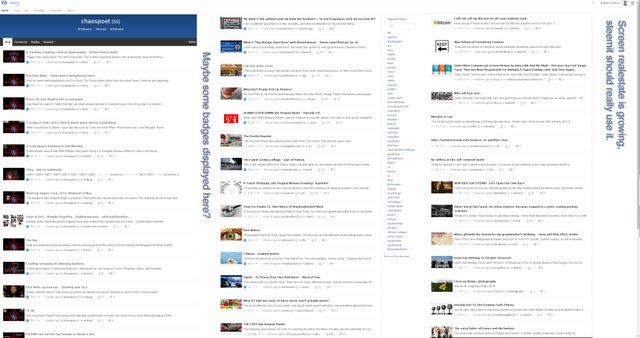
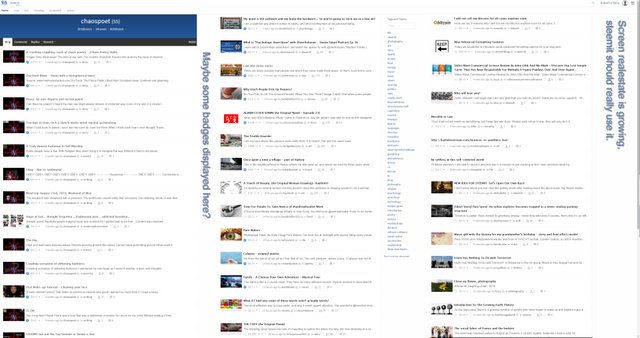
Here is what it could look like:

You still have room to work with adding badges, and other fancy doodads if you wanted or promoted articles in a different format somewhere.

I am usually a person of many words. I do not think me writing a lot of words here will really add anything to what you'll likely have already understood just by looking at those images. 4K monitors are not going away. In fact they will likely become more and more common.... Do you have any idea how awesome it is to program on a 4K monitor?
wonderful idea Sir, it's better than empty space, actually I'm new here, I hear about steemit week ago when I start trading cryptos, there is awesome people here hope I will be as you in creative ideas
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice! Three columns would be good even on my small screen, maybe with little tigher formatting.
What i would like is to have articles in first column, blog type posts in second, and tweet like short messages on third (maybe call em steemps or stumps).
Of course it would be best if you could customize your layout, maybe have your standard feed in first and pick some favourite categories or trending/new posts in the last two. It could be even more visual like they have at https://www.inverse.com/ for example
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Customizing the layout would be ideal.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Inverse.com still has a lot of empty space on a 4K monitor. Wordpress and some other template based sites made people obsessed with doing sites as a specific width column in the center of the screen.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You could open three separate browser windows side by side to have a look at 1) your feed (home), 2) the new posts and 3) the trending posts.
That's really awesome, isn't it? ;-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yep I could... I actually open up Unity when doing Game Dev and can have scene view and game view each being displayed at 1920x1080 (1080p) while still having my other half of the screen available for hierarchy and other things.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
One of the most important aspects of a site/app is the responsiveness . Flooding with a lot of content will slow down the main page. It's very important to move quickly. Do you know why yahoo lost when Gmail arrived many years ago ? Complicated, slow interface.
Even so, resizing the content it's an interesting idea.
One more thing: how many users do you think that have 43" monitors ?
Steemit is for everybody, not for a niche.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
As to flooding I can understand that. Scaling to take advantage of different aspect ratios and resolutions would be ideal. Gmail and Google are also not social media sites. This is. Reddit is a good example of a site that scales to take advantage of resolution. Facebook does as well. We do not need to copy those sites, or gmail, yet we do need to take advantage of resolutions. There are also 8K monitors on the way and 4K is coming down so it will become the norm. As I stated in my other response... 4K with failure to take advantage of screen space is even worse on smaller monitors than on my 43". People can try zooming in/out on the web page, yet the idea is to make the site more appealing to users. You don't do that by forcing them to change how they interact with the website. So like you said "Steemit is for everybody, not for a niche" and right now the web design is focused on a niche.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Not everyone has a 43" monitor... but more and more of them will get 4K monitors. 4K at lower than 43" would actually look even worse because it would be small with 66% white space.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I have to agree, a customizable home page would be ideal, even if it was just an option of how big the preview is. Kind of like when you were shopping on Newegg or Amazon, how you can select the way it displays the items; list or grid. If you select grid you can decide how many are displayed on each page. I would think that a lot of people run into similar issues regardless of monitor size. It's more about the resolution as you pointed out in one of your replies. Even on my Surface after I crank up the resolution for photo editing, animation, and other projects, I log into steemit and am faced with nearly the same problem until I lower my resolution.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit