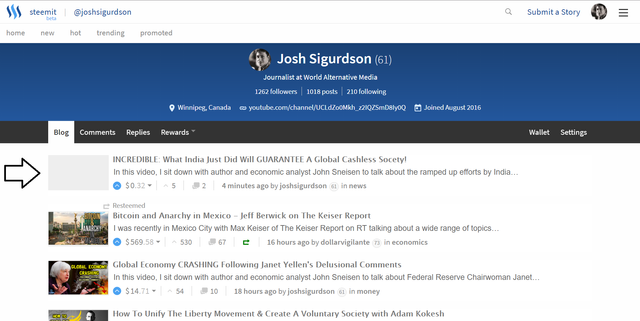
So I just posted a new article to Steemit and for some reason, it won't load the picture thumbnail. I've checked on other people's computers through their accounts and nothing on their end neither.

What's going on?

I've reloaded the image in by editing to see if that helps and still nothing.
It's not a large image file neither. It's just your average thumbnail. This is hurting my ability to monetize this article. If someone knows what's going on, please let me know.
It's most likely a .Png file. Save it to .Jpeg and all will be sorted out.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you! That was it!
Though I don't get it, I use png files for ALL of my posts.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeah I know, I am also not sure, this is only for the thumbnail pictures though.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
PROBLEM SOLVED!
Thanks to @scrooger I figured it out. I should be using jpgs instead of pngs.
This is rather odd though. I used pngs in every single one of my posts. But not any longer!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I just saw your post and commented on it, i saw the thumbnail when i clicked on it, its just the server being laggy on your end, it happens to me sometimes too!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
But it's happening on 3 other computers I'm checking on :S You saw the thumbnail in small in the feed?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yeah i saw it, i swear!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me too, I saw the thumbnail...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hmm, this is weird because it's also barely getting any upvotes compared to my other posts which are usually well over $5 at this point. I've checked other accounts and nothing.
I'm going to cross my fingers on this and hopefully people see it. Was considering taking it down and putting it back up.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're right: I'm not seeing your last post's thumbnail in the feed. Sorry, I wouldn't know what to do about it.
Edit: I'm using Chrome with Windows XP at the moment.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey Josh,
If the first pic in a Steemit post has parenthesis in its filename, the pic will not show as a thumbnail in the feed. For example, photo(123).jpg will not show as a thumbnail.
The reason for this is, steemit User Interface uses the background-image attribute to display a thumbnail image in the feed lists. You can learn about that on any site that teaches HTML, one is https://www.w3schools.com/cssref/pr_background-image.asp
So the code for this attribute is
background-image: url("paper.gif");
for example. And if the filename of the image, paper.gif in this example, contained a close parentheses ) then that causes browsers to interpret the close parenthesis in the filename as the end of the background-image parameter, so the filename is truncated into something that does not exist.
Feel free to experiment and see what I mean. Next time you see this issue, check if there are parenthesis in the filename of the first pic. If so, rename it to something without parenthesis and it will display correctly.
I've been telling people about this issue for months. See here: https://steemit.com/steemit/@auroralyrayoga/why-aren-t-my-thumbnail-images-showing-up
Maybe one day steemit will fix this bug :-) Have a great weekend!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow! That fixed it. Thank you! I have a high res jpg that wasn't showing up as a blog thumbnail. Drove me batty for a minute trying to troubleshoot it. Problem solved 😎
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm glad I could help! Steemit knows about the issue and it is logged in their system as a bug to be fixed, but it's only "medium" priority so it may take a bit longer to be corrected. I saw your post with that pic and all looks well!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @kenny-crane I have been having an issue I can't resolve with images. It's not the thumbnail... it's the image not saved error. In the preview they are all there. I can't find anything wrong in the html ... but I am just beginning to learn so I could be missing something. I wasn't using an img host... but just the option offered in the editor. I even removed and re-uploaded each image. I checked the file sizes and they are all nominal jpg's. Any thoughts would be appreciated and helpful! =) I am going to see if you have anything in the realm already posted... since you were helpful here on this issue. Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I would try to make the file name as simple as possible, using just letters. Something like mypic,jpg should work. That's about all the advice I can offer without having the actual images to look at their content and filenames. Let me know if you get this resolved; good luck!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @kenn-crane! Thanks for your response. I appreciate your advice. The filenames are pretty simple as you suggested. I thought about putting some of the code here to show you and it worked in the preview. I was going to replace the >&< signs for + and show the code that was there... I have been stumped for a couple of days. The post is all ready... but I just can't figure it out. I will try a part of it now to see if it works... Ok.. so i tried here to post just a portion and it threw up the same error. I will try to get this figured out. I am not sure how to get you the info you would need without taking up too much of your time. hahha I am following you now and I checked out your blog. Thanks again! =) I appreciate the luck and your time!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You can show code on here by putting back ticks ( ` ) before and after it. It gets displayed like this:
some codeAnd you can always write me by email at [email protected] if you want. Hopefully we can figure this out!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so very much Kenny! You are the best. I just sent you an email with the full code in it to give you the most to work with. I figured that would be easier than going back and forth here. Showing code text with ` is EXCELLENT to know. No rush or pressure -Please take your time. I am just grateful for the help and encouragement. =)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
i just had this issue and fixed it by titling my image with something a little longer and more complicated. Maybe there are too many short title images and the system gets confused
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit