
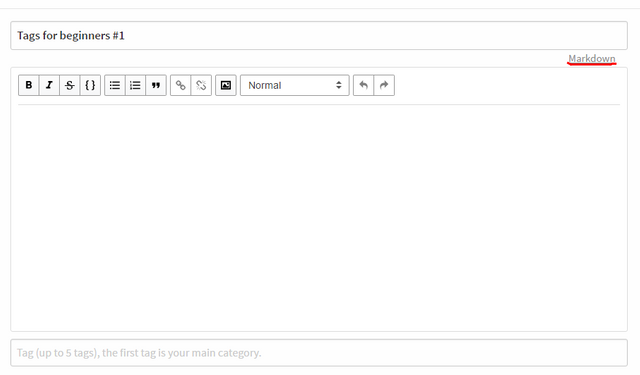
The first thing we need to do is click Submit a Story
And click in the editor Markdown
.png) And now in this field you can enter xmll tags of any character that would arrange your post. Below I will give you examples.
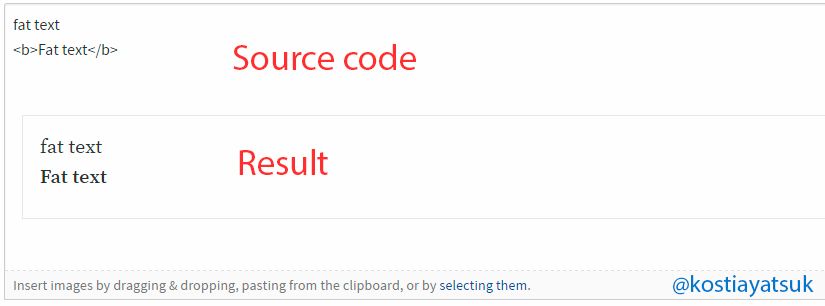
And now in this field you can enter xmll tags of any character that would arrange your post. Below I will give you examples.First we will analyze the hashtag < b >Fat text.
The source code and the result are shown on the photo

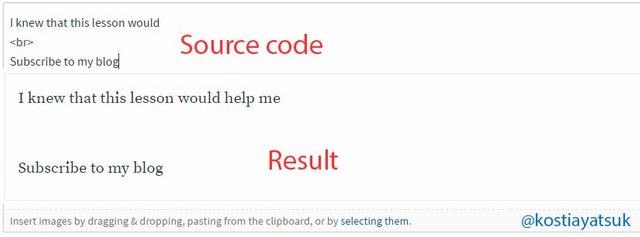
The hashtag < br> is used to create a space between text or split into blocks of text
Take an example on the photo

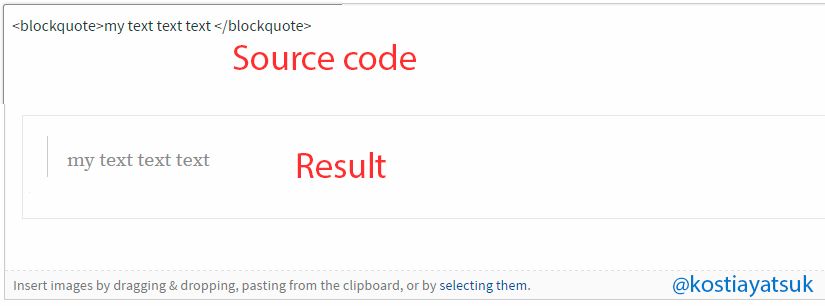
If you go your own text to highlight a quote, you need to use the nashtag < blockquote>

I think from the photos it's clear how to use them and now I'll provide a number of tags that will help you!
tags < em> </ em> → Oblique text
tags < del> < /del> →
tags < h3> < /h3> → Large text
tags list
< ul>
< li>Steemit< /li>
< li>Yatsuk< /li>
< li>Kostia< /li>
< /ul>
- Steemit
- Yatsuk
- Kostia
table
| table1 | table2 |
| table1 | table2 |
.png)
If you want to place an image or text centered, you need to use a hashtag < center> < /center>
Thanks to who I read I think the post is useful for beginners! Follow me @kostiayatsuk

Really helpful even for older members :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, I also think that this is a useful article
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit