As a newbie to Steemit, it just took me FOREVER to do a blog post because I was trying to figure out how to upload a video without going through YouTube! I realised that I could turn my video into a GIF to add it to my post but after searching all over steemit on how to do this I couldn't find anything so....I've created a step by step tutorial for those who might want to do the same thing!
Step 1

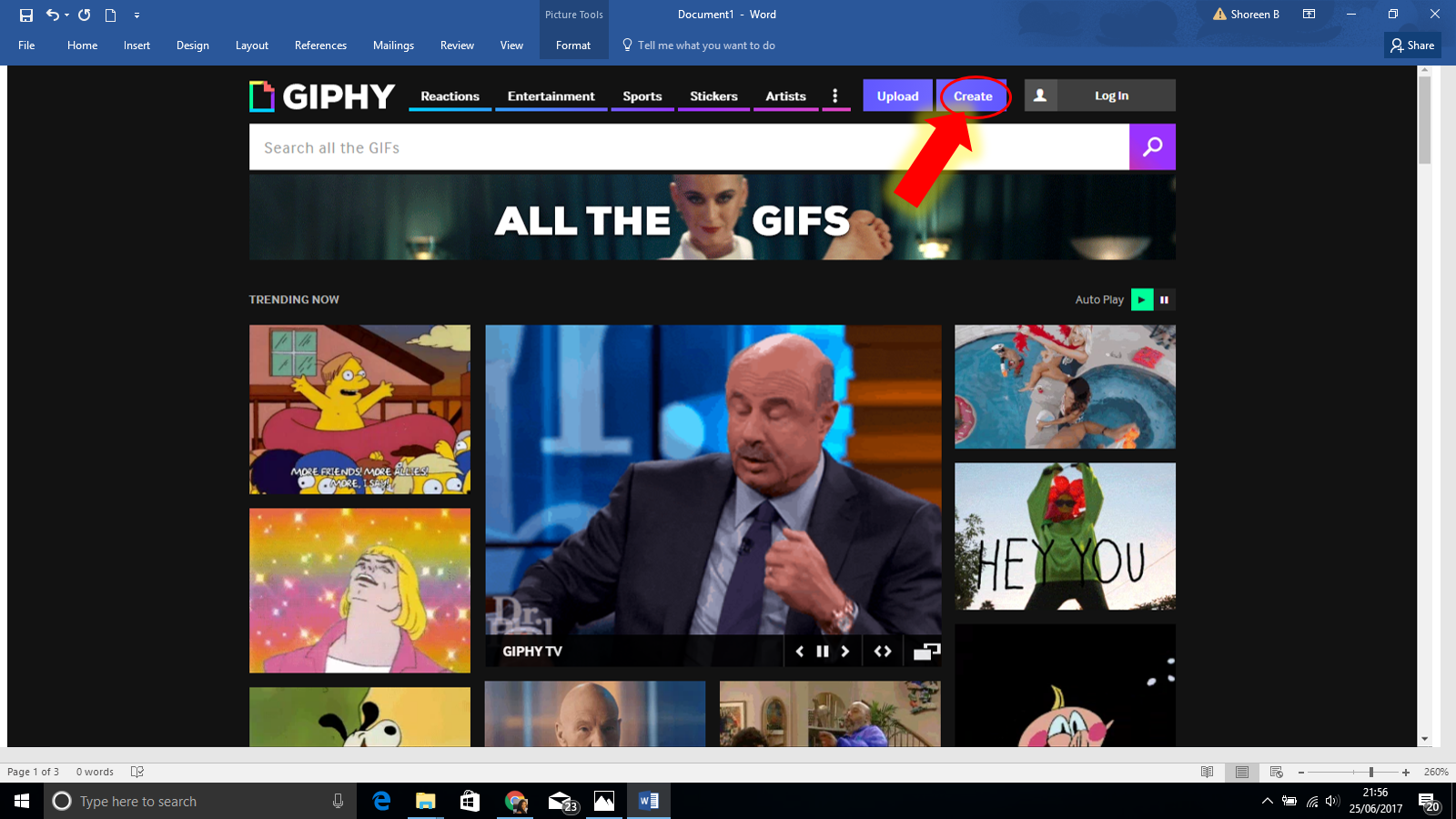
Go to the website https://giphy.com/ and click create
Step 2

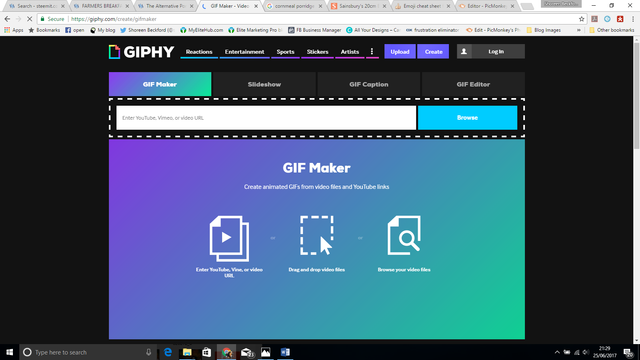
This should be the next screen that you see
Step 3

Next drag and drop the video file inside the dotted lines
Step 4

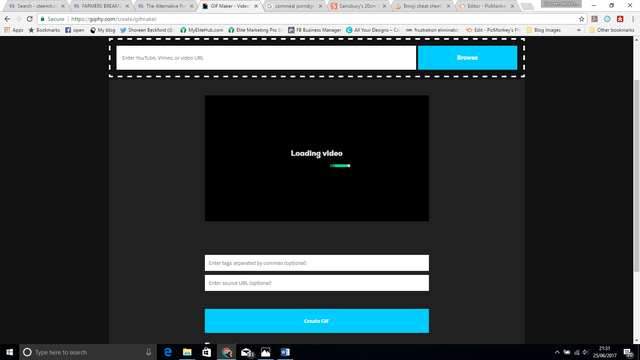
The video should then load
Step 5

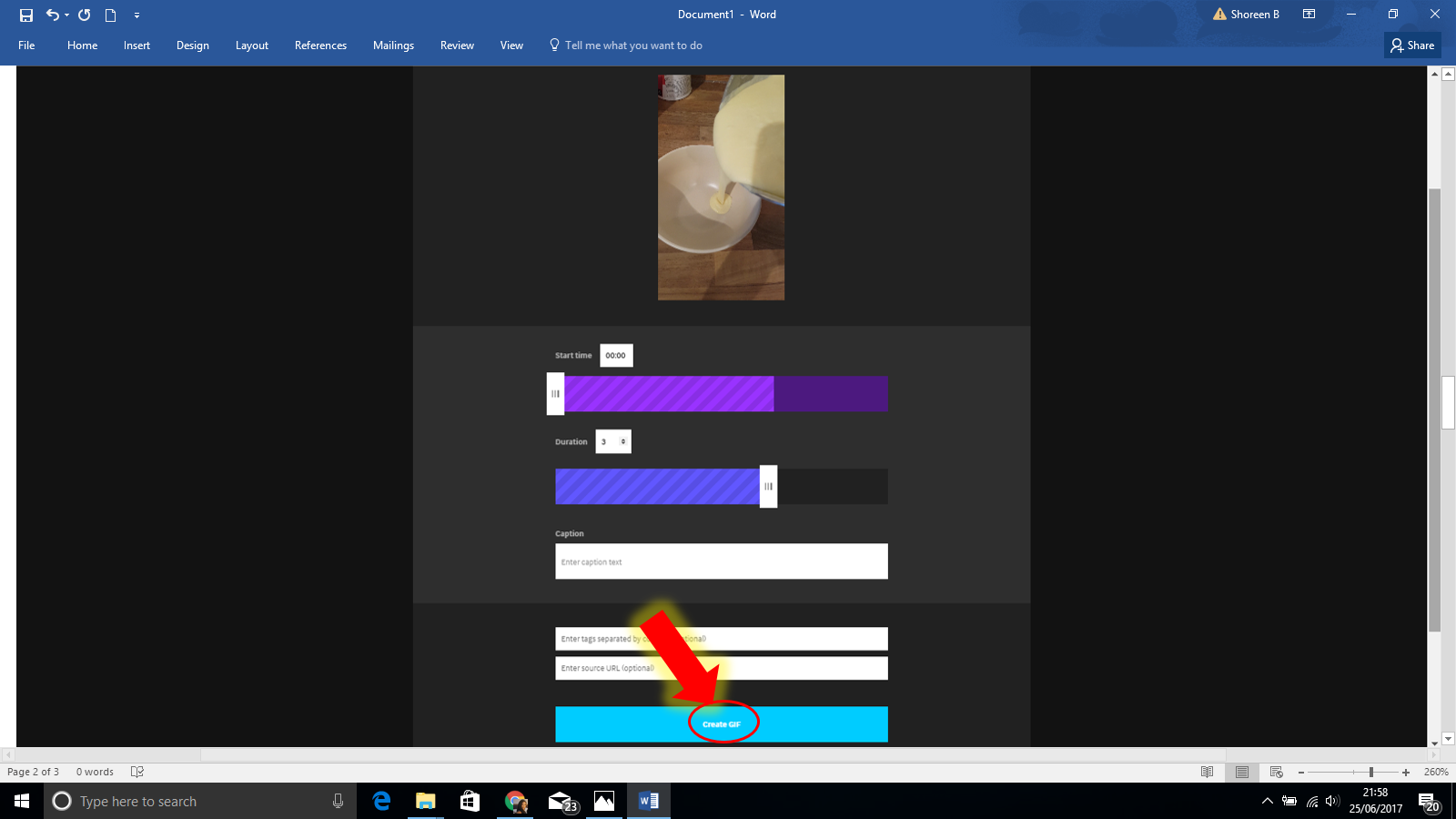
Once the video loads you can change the start time, duration or add a caption and once you are happy, click create GIF
Step 6

Next the button will say 'creating your GIF' and a green bar will symbolise it is loading
Step 7

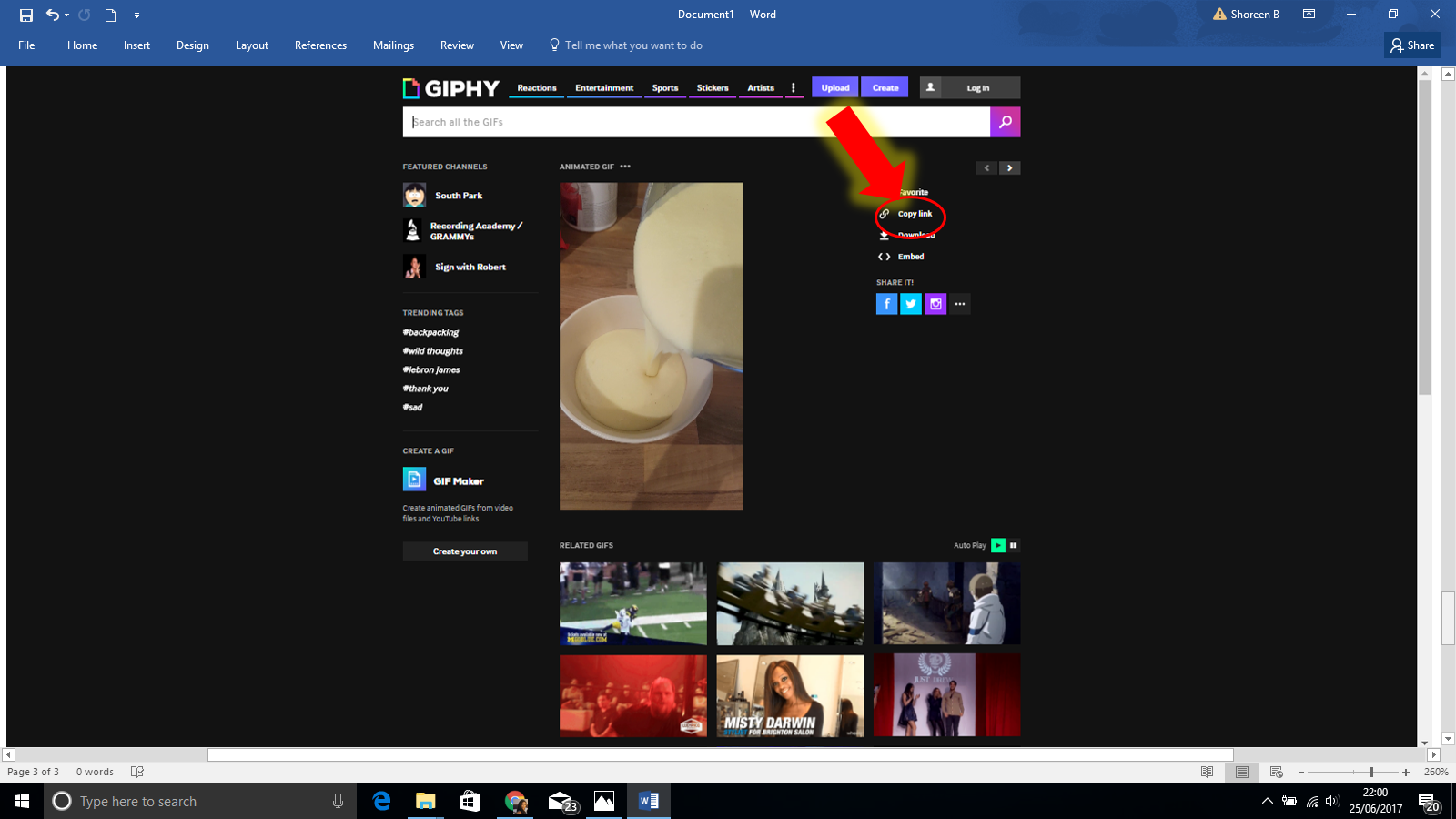
Once the green bar has reached the end and the GIF has been created click 'copy link'
Step 8

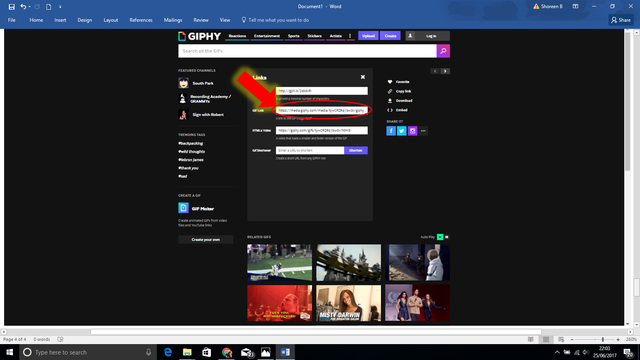
The embed code did not work for me! So after lots of trial and error downloading and copying various different links, I realised it was the GIF link you need to copy and paste into your post...and in order to centre it you would just write:
< center >< your GIF link >< /center >
So your GIF should look something like this:

I really hope you find this helpful and this has saved you some time! If it has let me know :)
Till next time! x
Hi there @shoreenbeckford. This really helped, followed your steps and managed to create something different. See here: https://steemit.com/dtube/@veejay/nkygyozb
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit