Nothing goes against a good-looking Post on SteemIt.
Because some Posts have multiple Pages, nothing goes against a Good-looking Page Navigation, either. So here are some Page Navigation Button Sprites, that are adjusted to fit the GUI Style of SteemIt.
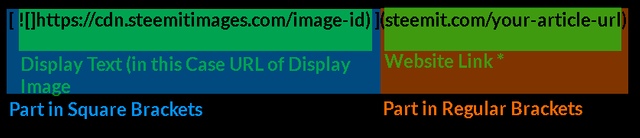
Because you need to know how to use these Images as Links, I tell you how you can use Images as Links in Markdown:

*steemit.com is not the only Website you can Link to, however if you Link to a Website outside of steemit.com, it'll be marked with this Link Icon  .
.
Because the Link Icon  only apears if you Link to a Website outside of SteemIt, it means, it'll not show up if you Link to another Page of your SteemIt Article, which is functionally another SteemIt Article, because it's also on steemit.com.
only apears if you Link to a Website outside of SteemIt, it means, it'll not show up if you Link to another Page of your SteemIt Article, which is functionally another SteemIt Article, because it's also on steemit.com.
I hope you now know how to make Links with Images on SteemIt.
I have only one last Thing to say, before you can make a pretty Page Navigationfor your SteemIt Articles:
Sorry, but I wasn't able to make a ,,Copy to Clipboard'' Function, and I don't think it's worth very much Time to try to implement it, so you have to Copy the Image URL manually from the URL Bar, if you opened the Image by Clicking on it, or by clicking on ,,Copy Image URL'' from the Right Mouse Click Menu.
Now you can make a pretty Page Navigation for your SteemIt Articles with the Images below ;)
Of course, you should also be able to Highlight the currently opened Page in the Page Selection, so I made these:





Next Time i'll Post the Sprites for the Buttons 6-10 ( ͡° ͜ʖ ͡°)
By the Way: I know you see white Borders in Night Mode, but I can't fix it for now. I tried to Upload all of these as Transparent Images, but in the Process, all Transparency was replaced with a Plain White Color. Sorry for this. ( ͡° ͜ʖ ͡°)
Please tell me in the Comments, what you think of this Post?






