
Today I proudly present the first version of the SteemChillerTools (SCT) for Steemit. I think that you will love this!
First I thought about developing a Firefox Addon for improving the user experience on the Steemit Website, but then I've found a much better solution that works in all major browsers.
SCT is a JavaScript/JQuery based Userscript that improves the layout of the Post Overview, adds some nice post filters and gives you the possibility to create a list of your favorite authors as well as adding posts with one click to your “Watchlist”, which you can open later for having an overview of your saved posts.
Your settings are safely stored in a SQLite Database on your PC for your user and will persist even after clearing your browser cache. There are no additional network requests to the Steemit Website made. It only uses the data that is in your browser after a normal page load and modifies some parts of it.
The script is public for everyone, so you can be sure that it doesn't apply any unwanted actions. As stated before, this is the first version of the SCT, but it won't be the last for sure! I think that you won't use Steemit without it, once you've tried it, but see for yourself:
How does it look like?
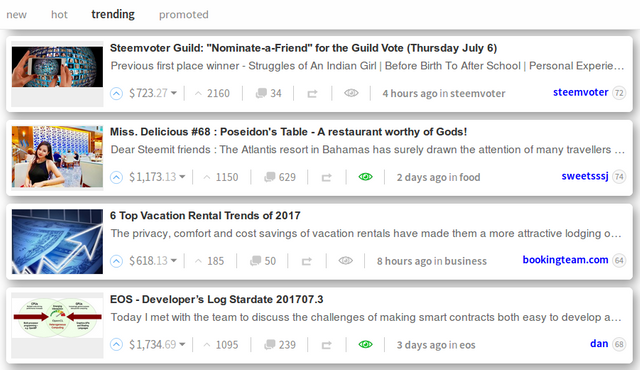
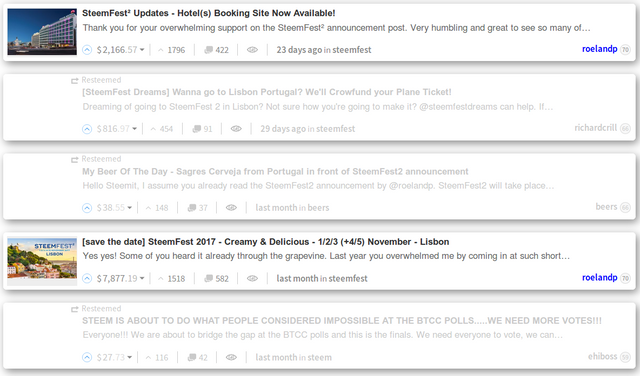
Here is an example for the Steemit Post Overview with the SCT Style “3D” active:

As you can see, I've added some shadows and rounded edges in this style, but there are some more important changes. The author now has a blue color and is sitting on the right of the post, so we can easily see who's the creator of the posts, while we are scrolling down on the page.
At the bottom of two posts you can see an eye icon in green color. This shows you that the post is on your “Watchlist”. If its color is gray it means the opposite is true. SCT adds the eye automatically to each post and you can add/remove the post to/from your list simply by clicking on it.
All style settings can be changed back to the Steemit defaults of course. If you only want to use some features, you can easily change it by clicking on the SCT Button.
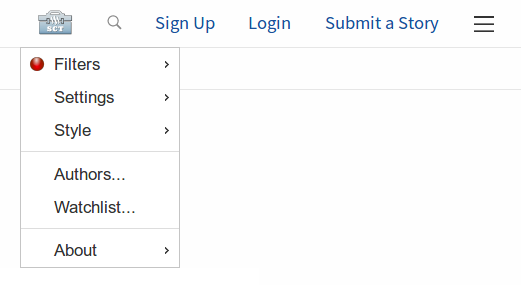
The SCT Button

On the left of this part from the header of the Steemit Website there is a new button in place. This is the heart of the SCT.
Below it you can see the menu that will be shown when you click on the button. The red icon next to the filters menu signals that there are no filters active at this time.
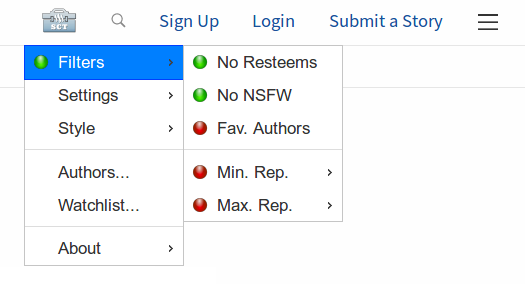
The Filters Menu

Here you see the currently available possibilities for filtering the posts. I think the image should be self explaining. In the Min./Max. Rep. menus you can set filters based on the authors reputation. After changing the filters the posts will immediately get filtered. You don't need to reload the page.
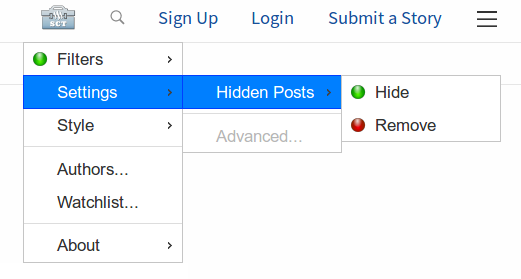
The Settings Menu

Currently there is not much available in this menu. The point “Advanced...” is disabled, because I'm still working on building a dialog for changing the style colors and some other stuff.
In the “Hidden Posts” settings you can change the filtering behavior for hidden posts. For example: If you don't want to see resteemed posts and you've activated the filter “No Resteems”, you can decide if the posts should be removed (invisible) or if they should be grayed out (still a bit visible). I think the default setting (Hide) makes more sense for most of us.
Here a preview with active filter for resteemed posts:

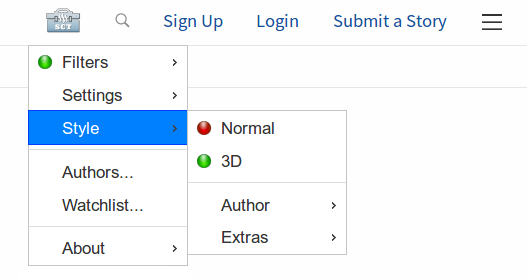
The Style Menu

At the top of this menu you can choose your desired style for Steemit. I'll add more styles in the future, but for now the possibility to edit the colors has a higher priority for me. It will be implemented in one of the next versions.
In the Author Menu you can set the position of the author at the bottom of the posts. If you don't want it to be on the right you can deactivate it by clicking on “Float Right”.
The “Colorize” option is there for giving the name of the author a color other than that of the posts text. Currently it's always blue after activating it, but this can be edited in one of the next releases.
As you can see, I'm not signed in and it still works, because the settings are saved locally in your browser (per user).
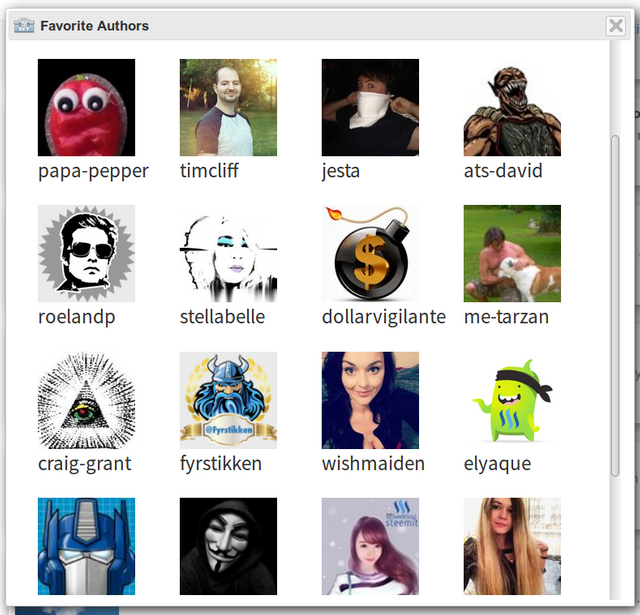
Favorite Authors

Do you notice anything at the top of @ned's profile page? There is a yellow star that has been added by SCT and the yellow color means that this profile is on the list of my favorite authors.
You can simply click on the star button and add/remove the profile to/from your list. In the Filters Menu you can activate the filter for it, so you'll only see posts from your favorites, if you wish to do so.

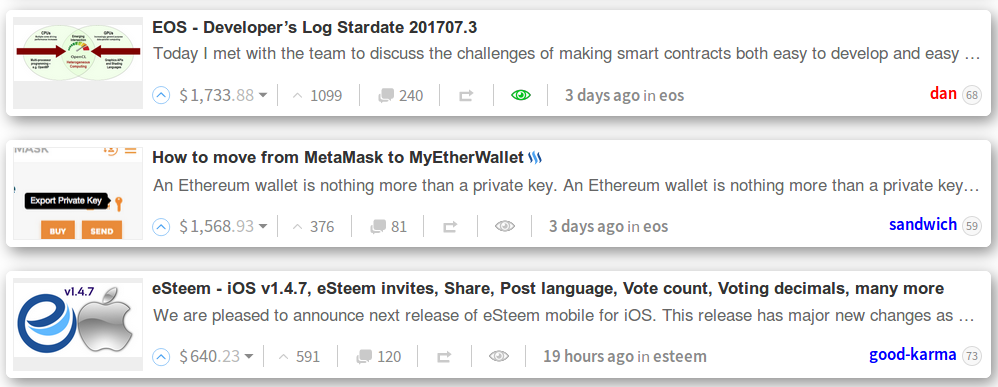
As you can see in the upper post, the color of the authors label for @dan is red in this case, because I've added him to my list of favorite authors. The color can be edited in one of the next versions too.
By clicking on “Authors...” in the SCT Menu you can open your list and visit your favorite authors in an easy way:

By clicking on the image or the name you can directly visit the desired profile. The window can be resized by touching the edges with the mouse. I'm thinking about adding a button for changing the view to a list style type, but that's a point for later.
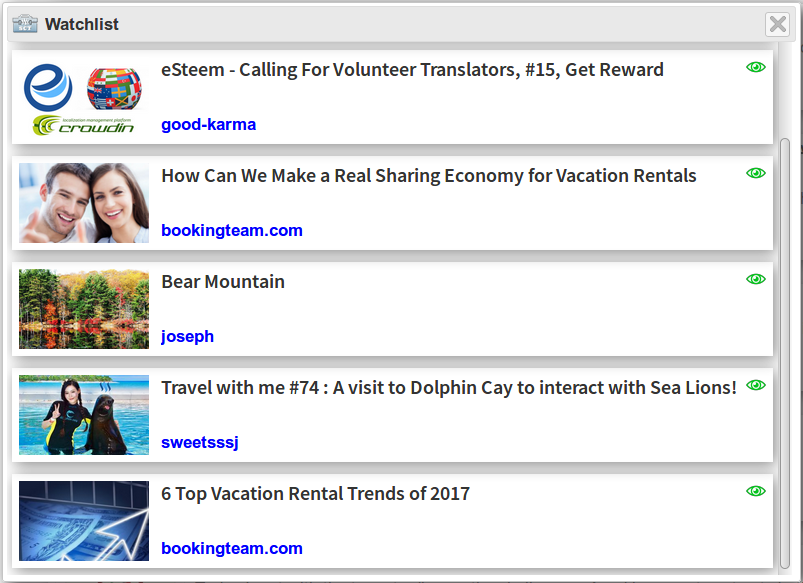
Watchlist

Here you can see how the Watchlist looks in this version. By clicking on the image or the title of a post, you can open it accordingly. A click on the author brings you directly to the desired profile. To remove an item just click on the green eye on the right.
Preview (GIF)

Installation
The only thing needed for SCT to work is the Greasemonkey (Firefox) or the Tampermonkey (Chrome, Safari, Opera) Addon for your browser. One of these will surely be available for your machine, because they've been the most used and proven to work Userscript Addons for many years now.
I'm using Greasemonkey for Firefox, but I think Tampermonkey should also work. Since Tampermonkey is the number one for Chromium based browsers and the FF Addon is still in kind of a beta phase, it might be better to use Greasemonkey for Firefox.
Download the Greasemonkey Addon for Firefox
addons.mozilla.org/en-US/firefox/addon/greasemonkey
Download the Tampermonkey Addon for other browsers
tampermonkey.net
After you've installed the Userscript Addon for your browser, you can start using SCT by clicking on the following link:
Additional Information on Security
As some questions on security came up, I will add some details from my recent replies:
The script won't get automatically updated. I think it's a better way to make a new post on Steemit for each new update on this, so that you can review the script and install it if you like it.
I just want to help the people on Steemit and add some extras to the UI. There are no Internet requests made in the script. After installation in Greasemonkey the resources (Jquery, JQuery UI & CSS) will be downloaded once, that's all.
The local user data contains only data that is needed for SCT to run. The only way for me to save data persistently in Javascript is the GM_setValue function for which I must grant access to by defining it in the head meta data.
Currently there are 3 included grants in the script:
@ grant GM_getValue (to get values)
@ grant GM_setValue (to set values)
@ grant GM_getResourceText (to load the CSS for JQuery UI)
One could search for “SCT.setCookie(“ or “GM_setValue” in general in the script to find all lines where there is local data being saved.
Planned for the next version
- Post Editor (position fixed at top while scrolling down, show/hide buttons)
- Adding more filters (for “tags”, “words” and “language” for example would be nice)
- Making the colors editable (at least for the author) in the Settings Menu
- Emoticons menu for easily adding some smileys to our posts
Developer specific
- Fixing a bug that occurs sometimes when the ui-dialogs have been resized (scrollbar margin right increases)
- Cleaning up the code (more use of “let” where I've used “var”)
- Eventually hosting the resources and CSS on my own server, so I don't have to include it in strings in the script (better for my eyes...)
Future of SCT
I know that on one day some functionalities of the SCT won't be needed any longer, because the Steemit UI might take care of them in the future (filtering the posts before outputting them to the clients for example), but I think it is nevertheless interesting to see the possibilities we have and it's really a pleasure for me to improve the users experience on Steemit today!
Please try it and leave a comment with your thoughts. If I don't answer them directly, it's because today is my birthday and I'm in celebration mode now ;)
Thank you for your time!

I really like the concept. Sort of a way to follow people in privet.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
first things first: dear steemchiller, happy birthday!!!
it's crazy, instead of getting presents from us, you give us a big one. i've installed it and already love it! very cool. upvoted and resteemed. thank you so much.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much for your kind words and for resteeming my post! Have a nice day ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Super tool! (resteemed)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much! An update with some new features will be available on the coming weekend. With the "Post Editor Module" in the coming version the editor for creating posts will get attached (fixed) to the top of the page, so that we can scroll down in the post preview and at the same time edit the post text. I will create a new post with more details when the update is ready! Stay tuned ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work and hearty congratulations for the birthday🎂
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
What a great little tool. I'm not that great with JavaScript so what is stopping the access to keys and other information if we use this tool? Please ignore my ignorance.
Thanks for sharing.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your feedback! I've added some details on security in the bottom of my post ;) If I would do anything with keys or something like that, that would be easily recognizable by people who can read my code. I'm just here to help people :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for replying. I think it makes it clearer for people to see and trust your 'creation'.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Alles gute nachträglich! Du bist der Beste! Ich habe es noch nicht installiert und ich liebe es jetzt schon! - Das gehört auf die trendingpage!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vielen Dank! Ich hoffe es gefällt dir :) Eine neue Version erscheint wahrscheinich noch an diesem Wochenende. Da ist dann auch der neue Post-Editor enthalten, mit dem man Vorlagen für seine Posts erstellen/einfügen kann. Ja, Trendingpage wäre super, hoffentlich beim nächsten mal!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ich habe es gestern direkt installiert und ich liebe es!
hast du was degegen, wenn ich es über den german trail vorstelle (und dich gleich mit), nachdem ich es ein wenig getestet habe?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Freut mich! Das kannst du gerne machen, aber am besten dann mit der neuen Version. Ich bin noch nicht ganz fertig und hoffe, dass ich es bis morgen schaffe. Aber spätestens Montag Abend werde ich einen Update-Post machen ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
God dammit man i will try the app later very nice post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks man!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoting because you put work into this and it IS useful functionality that should be inside steemit... But key security is a major concern - and I wouldn't recommend anyone use this in a browser that has access to your active key or password just in case.
It would be trivial for a malicious update to be pushed that could log your keys or steal upvotes for the author..
I'm not accusing you of anything, I'm just super paranoid about key security and want to make sure new users are aware of the potential risk here.
Checked the code, looks good to me :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your feedback! Here some details regarding security and my script:
The script won't get automatically updated. I think it's a better way to make a new post on Steemit for each new update on this, so that you can review the script and install it if you like it.
I just want to help the people on Steemit and add some extras to the UI. There are no Internet requests made in the script. After installation in Greasemonkey the resources (Jquery, JQuery UI & CSS) will be downloaded once, that's all.
The local user data contains only data that is needed for SCT to run. The only way for me to save data persistently in Javascript is the GM_setValue function for which I must grant access to by defining it in the head meta data.
Currently there are 3 included grants in the script:
One could search for “SCT.setCookie(“ or “GM_setValue” in general in the script to find all lines where there is local data being saved.
I hope this helps and thank you for checking my script ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I am really interested in the functions that this would provide but as a newbie my understanding is very limited. Could you provide a bit of clarification to this statement please @ausbitbank :
Any help on making this more understandable would be greatly appreciated.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice tool to organize even more better.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your feedback! Yes, I hope the tool makes life a bit easier for us :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow, trying this now. Looks awesome - will be so happy to remove resteems from my feed. Thanks for sharing!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much! It's always a pleasure for me to help people with this kind of tools :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow.. da hast du ja ganze Arbeit geleistet. Respekt!
Und ich wünsche dir alles erdenklich Gute zum Geburtstag im Nachhinein :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vielen Dank! Ja, ich habe wohl wieder ein neues Hobby gefunden :) Zum Wochenende werde ich wahrscheinlich eine neue Version hochladen. Enthalten ist dann auch der verbesserte Post-Editor, in dem man seinen Post-Text eingeben und direkt das Ergebnis sehen kann, ohne nach unten scrollen zu müssen. Gerade für längere Artikel ist das so viel angenehmer zu arbeiten.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This thing is so awesome! I had been thinking about some of these features just a couple of days ago. Thanks for this!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you! I'm glad that I can help with the tool ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Erstmal alles Jutte.
Dein Tool werd ich mir nacher gleich mal anschauen. Ich hab grad nur bisle Bedenken, dass ich mir mit dem Greasemonkey Addon Tür und Tor für weitere JavaScripts öffne,die ja bekanntlich gern mal Schadsoftware enthalten.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vielen Dank! Ich habe jetzt nochmal ein paar Details zur Sicherheit unten im Post hinzugefügt. An sich kann mit Greasemonkey/Tampermonkey nichts passieren, solange man keine bösen Skripte installiert :) Zum Glück muss man das immer manuell bestätigen, bevor etwas neues installiert wird. Habe auf jeden Fall kein automatisches Update für meine Tools geplant ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
meep
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
meep on ;) meep
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
meep
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A favorites option was exactly what I was waiting / hoping for ... awesome man :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks man! I'm glad I can help you ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This looks great.
I'm sorry I didn't get you anything for my birthday.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you! I wish you all the best ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
good
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow! This is very awesome piece of work! But is it safe to use it?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you! The Script is Open Source so that everybody can check it at any time. If it wouldn't be safe, I wouldn't upload it here ;) I'm here to help people on Steemit to have a better user experience during the time the real Steemit UI is being developed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
great educative post, thanks for sharing bro
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the info
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your blog and all the info
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post received a 4.3% upvote from @randowhale thanks to @steemchiller! For more information, click here!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit