We are a social media platform right? We have comments, we have posts.... We have A lot more...that everyone knows it.... we reward!!

Our stylistic post creating is still missing a lot of things.. and using markdown is not always,and attractice solution to a lot of simple internet users.
What is we could spice it up a little bit?
I looked arround to create a browser plugin.. but a lot users use IOS and android phones, a lot use Safari browser.. And probably a lot use chrome. Thats what stopped me for trying to make a simple Emoticon reader plugin.
I ended up searching something open sourced... Easy, and pretty common to us all...
TWEETER!!
As we all know... Twitter has opensourced its emoticon libraries... Thats a really good thing...I gathered as much info as i could find. and combined with some knowledge on website building.. i decided to make this proposal.
Dear steemit developers @dan @ned @val
This is my proposal for enabling emoticons on steemit...
First of all Twitter wanted to make emoji available,for that they teamed up with a company called Icon Factory to render browser imitations of the text message symbols.
https://github.com/twitter/twemoji
1) Obtain Unicode Support For Emoji
Unicode is an international encoding standard that assigns a string of characters to any symbol, letter, or digit people want to use online. This is how WE read something, and how the computer interprets it..
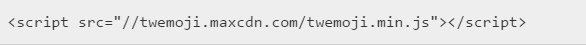
We can use the twitter emoji by simply messing with our section of the html page.

So now we have access to the Javascript library, that contains the emoji that work-appear on tweeter.
Doing this... our html is open for accepting emojis... but we actually need to insert some on the main body of our html...
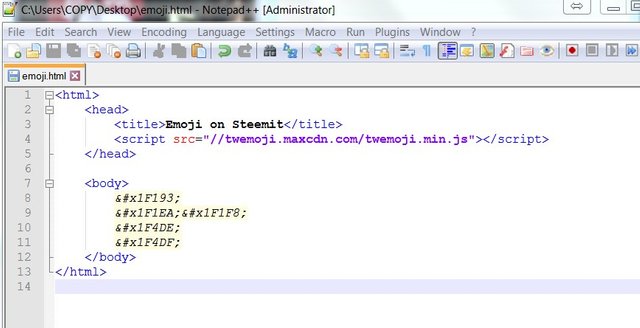
So i will make a simple example... we can find emoji examples in the Tweeters github.
https://github.com/twitter/twemoji/blob/gh-pages/preview.html

i randomly choose some emoticons from the preview list.
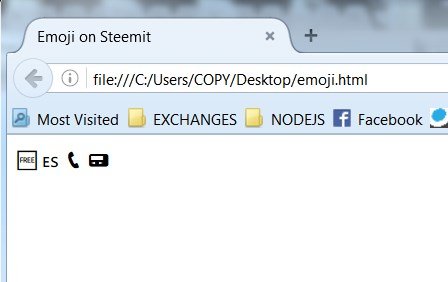
and saved the txt as html... running it i got this:

So far so good... How can we remember or test all these things?
2) ANOTHER ALTERNATIVE using twemoji-awesome
Again on github @ellekasai
http://ellekasai.github.io/twemoji-awesome/
Downloading ellekasai's stylesheet on a html page, we can use words to find out what emojis we use...
http://www.webpagefx.com/tools/emoji-cheat-sheet/
Thats a nice cheatsheet with a lot of common emojis used.
Lets go again and test it.. first of all we need to put the stylesheet.css from ellekasai in the same folder where our html test file is located.

And in the section we must add the link to the css file.

The i and span elements are widely used to add icons

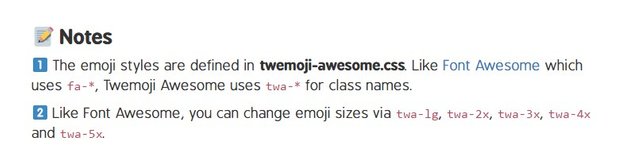
following the instructions from ellekasai
we must use twa followed by twa-emoticonname
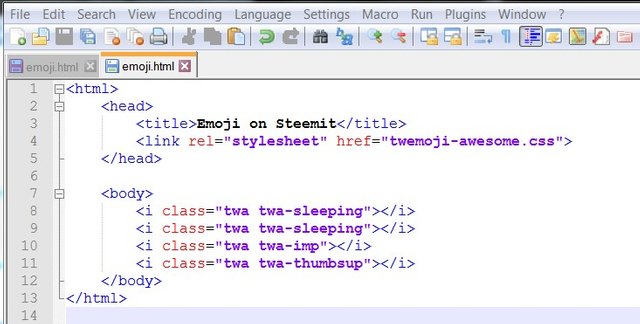
so we copy from the cheatsheet
and we replace :emoticon: with twa-emoticon

And the browser responds

Here we can find tweeters emojis... (be careful it will slow your browser)
http://twemoji.maxcdn.com/2/test/preview.html

An emoticon example hosted on maxcdn server.
There are many other solutions too... this would make steemit look and feel more user friendly...
All the major social media use emoticons why not steemit too?
Sources
https://github.com/laurenorsini/Emoji-Everywhere
http://ellekasai.github.io/twemoji-awesome/
#emoticons #steemitwebsite #proposals #steemit
See? i can even write my name with emoticons

sorry for the commands not displayed in text... i changed them in jpg, cause when i was refreshing, they were dissapearing.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Take my upvote!
I did an article a while ago on emoji domains in relation to Steemit (and Steemit works through one of my emoji domains!) https://steemit.com/steemit/@spookypooky/steemit-com-is-now-an-emoji but actual native emoji support on this platform would be fantastic. I'm convinced emojis and upvote systems are giant factors in making a platform 'sticky' and rewarding/engaging.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
statisticallly speaking.. emojis are used a lot... especially in comments... 50% of the comments are emojis nowadays.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I think there is a bug currently on steemit, when i refresh the page, sometimes i can see the boxed commands and sometimes i dont...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This was probably a great post two years ago, but seems to have been outdated and herein lies the problem with the blockchain. This post is stale with information that has been much improved. Searching the blockchain for "relevant" information in the future will become increasingly difficult.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Further evolution of Steemit. This is just amazing. To watch all these innovations happening so fast. Kudos for putting in all this work. You deserve handsome rewards.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
We need unique Emoji for Steemit!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow!!!👍🏾👍🏾👍🏾🙂🎣🎣🎣😎💪🏾💪🏾💪🏾
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi guys! Ive found a easy solution for the emojis!
😎 👌🐼
https://steemit.com/steemit/@martaxrodriguez/list-of-emojis-and-icons-you-can-use-in-steemit-cheatsheet-part-1-and-128060-and-128077-and-128521
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey I noticed you are using the max amount of tags for this article... but did you know that you can easily spoof the system to allow for an additional tag?
https://steemit.com/steemit/@bayareacoins/so-you-think-you-are-limited-to-5-tags-for-your-post-now-wrong-click-here-to-learn-how-to-get-your-article-listed-with-6-tags
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
nice work steemy...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks, i hope it can be implemented..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is exactly what I need. Thank you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I've request for emoji couple month ago, but it seems not yet implemented, nice post @steemychicken1
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This author has figured out what to do in the meantime :
https://steemit.com/steemit/@dicov/textual-smileys-to-brighten-steemit
\ (•◡•) /
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit