Introduction

If you are starting out it can be confusing getting to grips with Markdown.
Markdown is a formatting system that allows you to make posts quickly using symbols as shortcuts for formatting without the hassle of using html.
Here are some of the most basic markdown shortcuts that I personally have started using.
Why use Markdown over HTML?

- Simplicity and ease of use compared to HTML/CSS.
- Faster than HTML/CSS due to less typing.
- Faster than the WYSIWYG Steemit text editor for similar reasons.
- Easier to read/review/spot errors and also edit compared to HTML/CSS.
- Can be combined with HTML/CSS for more advanced formatting and features.
Once you learn how to use these very basic techniques you will be much quicker at posting.
Other Resources I Recommend
- For more detailed information I would suggest using the Markdown Cheatsheet by Adam Pritchard which has been recommended by a number of people.
- You can also pick up tips from other users - there is nothing wrong with asking!
- In addition I should mention that @charlieshrem has created a markdown editor at Steempower.org which is also a very useful tool for composing and posting in markdown. Not only that but it also allows you to save your posts and submit them directly to Steemit!
Format of this post
I will be using screenshots to illustrate the actual text you type into the markdown editor and then illustrate the preview that you get.
(This is because if I actually put the markdown text in the post it will not show as is but will become formatted according to the markdown specs.)
The markdown text you type has a CREAM background colour to stand out.
Basic Points Before we get to the Markdown
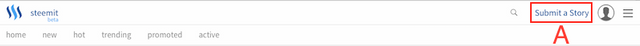
Here is a view of what you see when you click on the "Submit a Story" button (A) at the top right of your Steemit browser window:

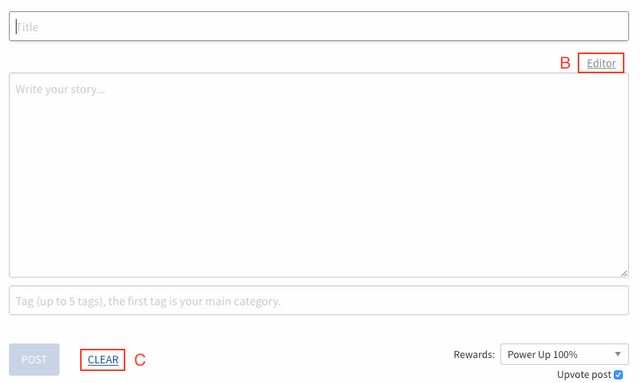
The default view allows the entry of markdown or html below:

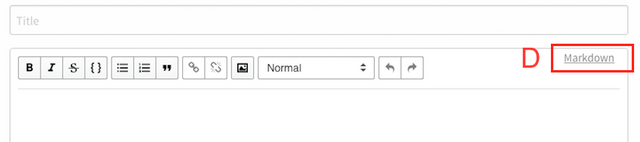
If you click on the top right corner where it says "Editor" (B) it will take you to the very basic text editor which is fine but WILL NOT allow you to use markdown or html.
Further it could in the past cause you to lose certain html/markdown formatting so I think the last update prevented switching once you start entering text in order to prevent this happening.
That said you can still go into the regular text editor by accident before you start typing. If you find your markdown is not working this may be the reason. If you can't see the "Markdown" button to switch back you will need to do this:
Copy your text to the clipboard or a separate document and hit clear (C). The "Markdown" option should reappear as shown below (D), click it and then you can paste your text back in.

The Markdown Bit (Finally!)
Paragraphs
This is one of the best points about Markdown.
Unlike html where you need to use formatting tags for paragraphs, simply hitting Enter/Return once or twice in Markdown will create paragraphs (depending on how you prefer to format).
It works exactly the same way as a standard word processor.
That saves a lot of typing compared to html.
Headings
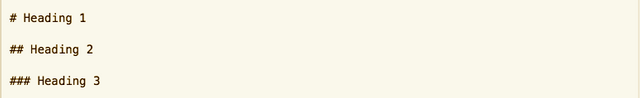
For headings use a hash symbol "#" followed by a gap:
e.g. you type this:

and you get this:
Heading 1
Heading 2
Heading 3
The more hashes you use the smaller the heading.
You can use up to 6 - NB don't forget to leave a gap between the hashes or it will confuse the editor.
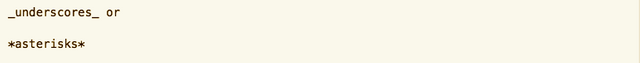
Italics
Italics use underscores or asterisks
e.g. you type:

and you get this:
underscores or
asterisks
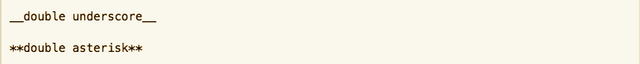
Bold
For bold use double underscores or asterisks
e.g. you type:

and you get:
double underscore
double asterisk
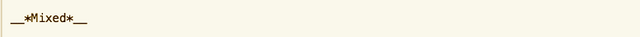
Both Bold and Italic Combined
Mix them (asterisks and underscores) for text that is both italicised and bold:
e.g. you type:

and get:
Mixed
Numbered Lists:
You type numbered points like this, the number followed by a full stop/period:

and you get this:
- Point 1
- Point 2
- Point 3
Bulleted Lists
For bulleted lists use asterisks with a space:
You type:

and you get:
- Point 1
- Point 2
- etc
Links:
The easiest way to do these is to use square brackets to surround your title followed by round brackets (without a gap) with the link:
e.g. you type:

and you get:
Images are similar but formatted like this:

e.g.
You type:

and you get:

{N.B. You don't have to use a separate image name and file name and can simply use  or even use just a link on it's own for Steemit - but just in case there is a problem with the link loading I would still use a title though.}
Youtube Videos
Thanks to @kryptik in the chat for asking about these as I forgot to mention these in the original edit. Basically just treat the youtube video like an image link so the format would be:

Quotes use the "greater than" mathematical symbol i.e. ">"
e.g. you type:

and you get:
This is a quote.
Section Dividing Lines
Three or more asterisks, hyphens, or underscores make a dividing line to separate sections. (Thanks to @cristi for showing me this):
e.g. you type:

and you get 3 identical dividing lines:
The above all look the same in preview regardless of which triple symbol you use.
Extra tips
If it isn't working there are 3 common possibilities:
- You have either a space missing (headings - the editor will see it as a tag) or an extra space in the case of other types of text.
- You are using the text editor which does not read markdown (which I explain near the top of the post).
- You are using a feature that is not compatible with the Steemit implementation of markdown - this might happen if you are using some obscure functions.
If you get stuck - ASK for help or use Google - there are plenty of online resources like the aforementioned Markdown Cheatsheet.
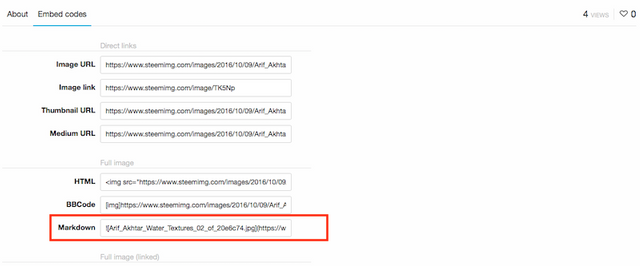
NOTE - If you use SteemImg.com for image hosting it will automatically create Markdown formatted links for you (plus HTML versions and more) as shown in the screenshot below:

Thanks to @blueorgy for creating this valuable tool for us to use.
Conclusion
These are just the basics to get you started. In fact I don't really use anything else besides these markdown tricks to format my post. As I stated earlier you can find plenty more information on line. I hope this has been useful and easy to understand. Please let me know if you spot any mistakes or anything is unclear.
The Obligatory Kitten Shot
Your reward for getting to the end:-

If you like my work and aren't already, please follow me and check out my blog (I mainly discuss photography but I do other topics too) - @thecryptofiend
Image Credits: All images that aren't personally taken screenshots are taken from my own Thinkstock account. More information can be supplied on request.
I have also created a new channel in the chat dedicated to photography of people/portraits called "Photography-portraits-people". Please check it out and post your photos there.
(Verification for me here: http://www.aapicture.com/about-me)
Some of my Previous Posts and Tutorials:
- Portrait experiments with stock photo type processing (free for you to use)
- Are governments deliberately poisoning the cryptographic/cryptocurrency well?
- Bamburgh Castle at Sunset: IR Photos (free for you to use on Steemit)
- Does your urine look like COCA COLA? - GO STRAIGHT TO HOSPITAL - Rhabdomyolysis
- Beautiful Abstract Water Textures (for you to use in your own posts)
- Steemit4free - An idea for a library of free images for Steemit reuse
Great post! very informative - I still can't figure out how to make a large space between words on the same line . Any help would be appreciated.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Can you please tell me that how can i get paid and if I want to replace this money with cash how can i do that .......please answer this
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
not sure I understand the question - Steemit will automatically pay you every 7 days from the time you made a post - once that happens you can get your money "powering down" which is what they call it when you want to convert your steem - there are lots of posts and videos that go into more detail. I'm not sure exactly how to do it since I've never cashed out- I'm trying to convert all of my steem to steempower. Best of luck to you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You just have to use multiple spaces I think.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks.. but I've tried that and it only moved it over one space... back to square one
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@jorlauski, remembering my old days of HTML use, I tried this and saw that it worked on the Markdown interface. Just use this (but without spaces, it won't show here if I type it as it should be written):
& n b s p ;
So just remove the spaces between that code, and use as many of them as for the amount of space characters you want in between your words!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks, but sometimes out of nowhere, a word in a paragraph will start on a new line in Steemit posts. Do you know how to stop this happening? Its happening on my post about the Games Industry, but seems to disapear if you make your page width smaller.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The Steemit layout may not allow it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Kinda late but you can write " "
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks - i use "& nbsp;" quite regularly - its good for making a new paragraph ... but if i want to make a space on the same line.. I should be able to use the space bar like in Word.... but no matter how manny spacs I put in ... steemit markdown defaults to ONE space... si I'm back to where I started and I never found a good answer to my question - so if anyone knows .. I would totally appreciate it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I thought putting multiple " " would add multiple spaces on the same line like so:
steem it
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Issue with controlling the spacing between words/characters is the word wrap in Steemit's style. It is set to make Steemit as responsive as possible for tablets and phones. There are ways to do it but mobile view of post may differ.
📌 Possible Solutions:
<pre></pre>tags to get your desired function. there is x2 as big x4 as big.Example!Spacing
📌 If you want more control of post layout, learn steemit HTML.
⚠ I'm working on an app to help make it easier to use HTML: Find out more...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cool
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks for the info - it's useful - I'll check out the app you were working on
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
glad i found this
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Glad it is useful for you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeah.. Me too
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm still a beginner so thank you very much for this guide!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very informative!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very helpful post for a complete beginner, thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Glad you found it useful:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, very helpful!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the great explanation. I am new here and will surely take a big profit from this article. Good luck!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Welcome :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
please up vote
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very helpful. Will follow while creating my first post. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cool thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
this guide rocks. thanks @thecryptofiend
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
btw, I am relatively new to steemit. Is there a way to save specific posts to like a bookmark section to have as quick reference? thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well you could just bookmark them in your browser. If you resteem they are saved to your feed in a way at least - although everyone can see them.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
please up vote
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well it looks like your going to help me become a better writer with this type of programming and its formats. I guess the program only accepts it the way it needs to be written. Its kind of new to me I might need some help still.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
awesome these information took time reading but definitely worth it...Thank you so much
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice work and good info.. So good to be a steemian.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Legend!
This guide is very helpful, hopefully it will make my posts look nice.
Any Markdown for aligning pictures to centre?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
please up vote
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for those really useful tips.
I'm new to steemit and have never used mark down before,so I really appreciate all the time and effort you have put into it,in my opion a "must read " for beginers. (I'm going to practice mark down now)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for this, I have bookmarked and will be returning.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
please up vote
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Amazing post. Has all the information you need on how to format your steem posts. I will probably refer to it consistently.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Glad it is useful for you:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Completely new to all of this! This was very helpful! Thanks :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you. As beginner, this post is very helpful.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for sharing this. Being new to Steemit, it is very helpful plus you used pretty simple and straight language without Jargon which made it easy for someone like me to digest easily. Thanks once again.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yaaaaaaaaaas!!! This was of great help! Cheers
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thankz for the info...its very helpful for a newbie like me.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much! Very helpful to a slow beginner like me. I upvoted and follow your amazingly varied outputs!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for posting this amazing walkthrough. It answered a ton of questions I had as a new Steemit user.
May the Steem flow your way!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @thecryptofiend!!! ,very helpful (Y) <3
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vaya esto sera de ayuda
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excellent!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
great tutorial. markdown is a versatile formatting tool
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well worth the read, thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks alot! I need to practice, never made posts before this is very helpful
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the time-saving tips! Good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very informtive
Thank you
I am already putting it into practice
giggles
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excellent:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for helping with the preparation phase for posting. These has been really helpful. I will bookmark this page for reference. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Glad you found it useful!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for posting, this helps a steemit greenhorn like me immensely! (just used my 1st markdown codes!)
Your post is well written and super clear; you show the code and then how it looks in Steemit, nice. upvoted and followed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you - it really speeds up formatting IMO:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, es de mucha utilidad, no he buscado si existe esta informacion en mi idioma.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks for the tips. takes a bit of getting used to this :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It really showed me reason why my two previous posts look ordinary. But am still having problem with the steamimg.com don't know how to go by it. Any help will be grateful
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You don't have to use it anymore you can drag and drop into the post. If your first image isn't showing up just use markdown for that and you can use Imgur or Imgsafe as alternatives.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke für die sehr ausführliche Erklärung und den hilfreichen Links.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @thecryptofiend, I just stopped back to let you know your post was one of my favourite reads and I included it in my Steemit Ramble. You can read what I wrote about your post here.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for you support. I will check it out now:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very helpful thank you and I got to the beautiful kittens, :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @thecrypofiend.
After the new hardfork has apparently scrapped the "Raw HTML" option, this is a perfect tutorial to proper formatting and shortcuts to get there.
Fantastic post as is the norm with you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you. I think you can still use html with markdown. You just can't switch between the text editor and html once you have started typing.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Exactly. I was so used to typing it up on the editor and adding presentational markdowns later.
So your guide is all the more awesome for helping me out!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks. I have been forced to use it more due to being rushed and it is a lot faster than using html alone!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks very much for this info! I was mixing html with the markdown since the last Steemiy update but this way is going to be definetely easier and faster.
Resteeming 👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@dresden I've been doing the same thing. Thanks, @cryptofiend for this helpful helpfulness. The line breaks are going to be an especially big time saver for me, since I am an 100% mobile user, and those html tags don't flow as easily on my smartphone vs. computer. Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I think for some things like centering text you still need to use html but for everything else this is easier.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@jessamynorchard Thanks glad you find it useful. It is hard enough using those tags on desktop so I can only imagine how hard it is on mobile!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great, bookmarked for future reference.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks glad you found it helpful:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great post! In fact, it was so good that we decided to feature it in our latest newspaper. Read it here: https://steemit.com/steemplus/@steemplus/steemplus-saturday-october-15-the-daily-newspaper-that-pays-you-to-find-high-quality-content
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for this, I really needed a bit of guidance with this stuff so cheers.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome. I'm glad you found it useful:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It is useful, thank you.
But because steam -redaktor html accepts, no?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Do you mean does Steemit allow HTML? Yes absolutely you can use either markdown or HTML or combine both of them.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has been linked to from another place on Steem.
Learn more about linkback bot v0.4. Upvote if you want the bot to continue posting linkbacks for your posts. Flag if otherwise.
Built by @ontofractal
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great article and a great example of how to write a useful article! Fantastic job. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank for your kind words. I just hope it isn't too confusing.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Another excellent post @thecryptofiend!
I really learned something today!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great, glad it helped:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sure did, I knew nothing about this 3 months ago and have been learning the whole time.
Now I have a few new skills to implement!
Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for letting me know. I've actually upgraded the screenshots of the text a little bit to make it clearer.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cool, great idea!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great tutorial! I think this will be helpful for a lot of people. I definitely prefer markdown over raw HTML. HTML allows more fine-tuned control, but it can be finicky to get it just right and it feels more clunky than the simpler markdown syntax. Markdown also makes it easy to establish and stick with a consistent style from post to post. Becoming proficient with it is something that every aspiring blogger should aim for!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks. Yes I definitely agree:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great post !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much that is very helpful!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm glad it helps:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great post there @thecryptofiend This will help me a lot! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great glad it helps:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, I just learned a few things!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great. I'm glad you found it useful:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You call markdown simple ?
I don't even want to know what you consider complex.
That said, thank you very much, Sincerely.
I've figured out most of that. Although I still don't understand the image thing.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It is once you get using it lol:) What don't you understand about the image thing?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
dunno. If I understood what I don't understand I'd understand it.
I don't see how this
translates into
this
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I also find this part of markdown confusing. I can type
<img src="http://LINK.png" alt="DESCRIPTION">faster than I can understand that. To each her own.Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
OK I didn't spot that ! I'll change it to make it clearer. Edit: OK it's changed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
great blog, really a big help for newbie like me, thanks :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you. I'm happy you found it useful. Let me know if there is anything else you would like me to cover:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks you @thecryptofiend for this informative post. I've ignored markdown, just keeping it basic with the editor to focus on the writing. But, it appears that the times are a changing and the opportunity to gain new skills has arrived. Thanks for making it more comprehensible and less intimidating. Off on the road to new discovery!!! UPvoted and resteemed. I'm already following you!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your support. I'm pleased you find it useful:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Top stuff, man. A real help. Appreciate it. Reposted so I can refer to it when I need to.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you. I'm really pleased it is helping:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
this is still intimidating simply because it seems so time consuming. I will try it out fully though at some point and am grateful for your detailed instructions that will guide me through!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes it can seem that way but once you start doing it you will pick it up very quickly and it is a lot faster than using html tags.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Is there an easier "pull-left" command?
BTW, no puppies = no vote! :P
J/K
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
<div class="pull-left">Lorem ipsum</div>Cannot be simplified because it is calling on a CSS stylesheet. For more information about using these divs effectively see How to Wordwrap Your Images Like a Boss.I've included a template at the end.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Some really helpful tips there. Thanks.
You can do a simple line break with three asterisks. ***
There is another way to float an image. It seemed easier than the div pull command when I saw it. Maybe someday I'll see it again and write it down this time.
Have you figured a way to get links to show in your description of an image that's pulled left/right? I've tried different things, but the url always gets written out no matter what I try. But the only time I've done the "img src" command was when working with HTML.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
dafdsasdfasdsdd alkdsjfalksdjf;lasdkfjaslkj
alkdsjfalksdjf;lasdkfjaslkj
Makes it float, but doesn't seem to have "right" or "left" influence here.
without the < does the same thing. Can't find a way to make it stay to the right or left though.
Might be useful though. :P
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
<center>xxx</center>
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm not sure what you mean by pull left?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You would have to use tables I think. It is in the Markdown Cheatsheet - I haven't tested it myself because I have never had the need to use it. Let me know if you try it and if it works or not.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I don't know much about coding, so just find what I can to make it happen. But I did recently run across a way to do it in Markdown. I was in a rush and failed to make a note. Of course, we always remember everything when we're rushing, right? Sigh...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I think it might have been using the tables function. Hopefully someone will mention it again:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well, it worked in my reply above. But it's a little clunky. I saw somewhere that there's an easier way, but I didn't write it down or save it. Here's how I'm doing it now.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
OK thanks for the link will check it out when I have a moment:)
Edit OK cool it looks like it is just CSS rather than a Markdown implementation.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The crazy thing is I was upset when I saw the HTML link go away on the post editor. So instead of learning Markdown I started doing all my post in Bluefish which is an HTML editor. Then I copy that code into the post editor and it recognizes my HTML. I think it is tough to make the posts the way I want them if I'm just using the regular editor on here.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's basically what I was doing before even though I knew how to use markdown and was using it for comments. The change has forced me to use markdown for my posts too and it is actually a lot easier and quicker than the html method. That said I was just typing out all the html into a text editor rather than automating the process in any way. I just find it works better for the way I think and write.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I just got 2 more content creators to join. I will link this post to them. Good post, Thanks.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your efforts for Steemit. Glad you are finding this useful too:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Every little info helps...this is a lot..thank you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm glad for that, thank you for support:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oh! I did my first post 2 days ago and had few stupid question. This article explains everything with all necessary details. Thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks glad it is useful for you:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted at 100%. This is a very helpful post to those of us too lazy to HTML. Like me.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks glad you found it useful. I would call it being smart with your time:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@thecryptofiend so there's actually that.
New thing learned thanks a great lot!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Glad you like it:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks. I needed that. I was a bit upset that the raw html editor was taken away actually
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It's still there - you can use html the same as before - you just can't switch back and forth between the text editor and html/markdown. I still use html if I want to center an image but I find generally markdown is a lot quicker.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Useful, thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for reading. I'm glad it's useful.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
We could use a more comprehensive (advanced) cheatsheet. For example, if I have:
# heading one## heading one point one# heading twoand I want an anchor on "heading two", to form a URL that jumps straight to heading two, how do I do that? The obvious conventional approach would be to use something like:
https://steemit.com/steemit/@mynick/my-article#heading-twobut it does not work.
I know it must be possible, because @ash just filed a bug report which demonstrates the existence of these undocumented anchors.
(I would reply to that bug report, but sadly the "reply" option is gone on articles that are even slightly old)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I think for that kind of advanced formatting and features you need to combine html/css with Markdown. So technically it isn't markdown.
It would definitely be useful to have an official document that lists all the markdown, html and css styling options and how to use them.
I suspect it will happen eventually but it is probably not a priority.
Also from what I understand that bug report is referring to linking to a particular comment which is different from what you want.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I hate HTML with the passion
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm not a big fan of it either!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you soo much for the post for teaching all the basics to write a good content.....this post is really really helpful for the beginning like me......thank you again
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for this useful topic :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for this post. It's helpful to see this kind of content as a beginner
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks..I would be fumbling in the dark if not for this. Has saved me long long time.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your information :)
I am a new steemian and @ithink this will help me a lot
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for this post! Helps many newbies like me :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, Great post! I wanted to resteem it but I couldn't ?!? It's because it's too old?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Extraordinary post! exceptionally educational - regardless I can't make sense of how to make a huge space between words on a similar line . Any assistance would be valued.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I don't think there is a way yet.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very helpful for the beginners at steemit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much! You're visual examples are super helpful :) !!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Glad you found it useful!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes.. It is true
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks to the article is very thorough! I wanted to add a trick to further improve the writing here on Steem; I created a post where I reveal them here
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome!! 1st post sorted and looking good, onto second with more to come! Thanks for the post @thecryptofiend
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very useful. Thanks for your share.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much! This is so helpful!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the post, very informative for new users.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you!
For beginners like me it will be really helpful!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Super helpful post! Thanks so much for the clear directions and excellent examples
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeah this post is so helpful for people new to steem!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@autokjk70 입니다. 유용한 정보 잘 쓰겠습니다.
팔로우, 보팅하고 갑니다^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks. Very useful article
But I don't find guideline about alignment. Could you help?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the best post to understand about markdown
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
very help ful
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank you for posting this. There were some things I couldn't figure out before I found your post. I'm new here. Please consider giving my profile a visit. Cheers, Rebele93
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This guide was very helpful, and I'm just starting at Steemit, I have some familiarity with BB Code used in forums and I find it very similar in the simplicity of it.
Will use it to make the posts as appealing as possible.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Glad it was helpful.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the useful information!🙂
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
고양이 사진을 왜 달아야 하는지 이해가 안됩니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for this!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is going to be revisited often. Thank you! - brand new Steemian
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great beginner guide. Thank you for making it easy and accessible to someone who has never done any formatting or coding.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome. Glad you found it useful.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
So helpful. Thank you. Upvoted, I would resteem if I could but there doesn't seem to be the link.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit