Justificar un texto. Centrar un texto. Colocar una cita alineada a la izquierda. Crear un artículo tipo "librillo". Colocar enlaces dentro de textos alineados. Crear un artículo, de una manera más fácil, utilizando Markdown en Steemit.
For English jump bellow please
Saludos Steemianos y Steemianas, espero que todos tengan un muy feliz Steemit. Aprovecho la oportunidad para darte la bienvenida, si apenas estás "aterrizando" a la plataforma. Te pido que, apenas tengas tiempo libre, pases a ver las guías que he creado para todos ustedes en mi perfil ![]() .
.
Markdown. HTML sintetizado y sin tanto "código".
A medida que profundizas en la creación de artículos, te encontrarás a ti mismo, buscando las maneras de facilitarte el trabajo tanto como sea posible. Es por ello que estoy recopilando lo básico y avanzado del Markdown, en esta serie de artículos. Les recomiendo empezar a utilizar este lenguaje en Steemit, ya que:
- Permite simplificar tareas, reduciendo las lineas de código.
- Puedes reutilizar los códigos siempre que lo desees, para crear artículos nuevos de manera más rápida.
- Te permite "jugar" con más formatos, de una manera mas organizada.
En los párrafos siguientes, voy a explicar de manera muy práctica, el tratamiento de textos, párrafos y enlaces utilizando este lenguaje. Colocaré los bloques de código que puedes utilizar en tus artículos. Dichos bloques están sobre un fondo color gris. Puedes hacer uso de estas "plantillas Markdown", sustituyendo el contenido que he dejado entre los símbolos del dólar($). Solo tendrás que copiar, pegar y sustituir con tus contenidos. Ante cualquier duda o error, déjame un comentario en la sección debajo.
Texto sencillo con enlaces web a sitios externos:
Simplemente escribimos el texto en el editor de Markdown y agregamos el enlace o los enlaces con la instrucción [texto a enlace](link). Ejemplo:
$Hola Steemers soy un texto sencillo. Puedes seguir a un enlace externo haciendo $clic aquí$$
$Hola *Steemers* soy un texto sencillo. Puedes seguir a un enlace externo haciendo [$clic aquí$](https://saturnomangieri.com)$
Párrafos de texto justificados. Diferentes alineaciones.
Alineación justificada:
<div class="text-justify">
##### $Título del párrafo$
$Este es un texto justificado. Puedes aprender un poco mas sobre lo que "justificado" significa si haces [clic](https://es.wikipedia.org/wiki/Wikipedia:Portada) en este enlace. Inclusive puedes colocar, dentro del texto del enlace, otros comandos _Markdown_ como cursivas. Mira el ejemplo en este [_enlace_](https://es.wikipedia.org/wiki/Wikipedia:Portada).$
</div>
Alineación Centrada:
$Título del párrafo$
$Este es un texto centrado. Centrado este texto está. Este es un texto centrado. Centrado este texto está. $
<div class="text-center">
##### $Título del párrafo$
$Este es un texto centrado. Centrado este texto está. Este es un texto centrado. Centrado este texto está. $
</div>
Alineación a la Derecha:
$Título del párrafo$
$Este es un texto alineado a la derecha. Con alineación a la derecha, este texto está.
Además un cita alienada... Perdón, quise escribir alineada a la derecha.$
<div class="text-right">
##### $Título del párrafo$
$Este es un texto alineado a la derecha. Con alineación a la derecha, este texto está.
>Además un cita alienada... Perdón, quise escribir alineada a la derecha.$
</div>
Importancia de las divisiones <div> en Modo Markdown.
Si ya lo has notado, siempre utilizaremos las divisiones, o secciones, para definir espacios de código. Eso lo utilizamos de igual manera en HTML. Siempre ten en cuenta las siguientes recomendaciones y definiciones:
- Un
<div>puede contener múltiples divisiones en sí mismo, pero, siempre debe "cerrarse" con un</div>. - Puedes jugar con incluir un bloque de texto dentro de un
<div> </div>y dentro, dividir en otras secciones. Esto es muy útil para alinear y presentar párrafos o imágenes a ambos lados.
Por ejemplo, digamos que deseas dividir una lista de items de compras.
- Item 1
- Item 2
- Item 3
- Item 1
- Item 2
- Item 3
<div class="pull-right">
1. Item 1
2. Item 2
3. Item 3
</div>
<div class="pull-left">
1. Item 1
2. Item 2
3. Item 3
</div>
Si deseamos subdividir, una de la divisiones, entonces tendríamos:
- Item 1
- Item 2
- Item 3
- Item 1
- Item 2
- Item 3
- Sub división Item 1
- Sub división Item 2
- Sub división Item 3
<div class="pull-right">
1. Item 1
2. Item 2
3. Item 3
</div>
<div class="pull-left">
<div class="pull-left">
1. Item 1
2. Item 2
3. Item 3
</div>
<div class="pull-right">
1. Sub división Item 1
2. Sub división Item 2
3. Sub división Item 3
</div>
</div>
Texto con títulos tipo "librillo" con imágenes. Justificados los párrafos.
Muchas veces queremos contar historias. Aquí les dejo una historia de 5 minutos, presentada tipo "librillo". Espero la puedan utilizar tipo plantilla para sus creaciones.


fuente
$Existió una vez....
En un pueblo muy muy lejano, un príncipe. Este personaje, parecía sacado de una novela de ficción. Todos les conocían por su nombre muy raro y particular. Sus padres le habían colocado el nombre de Satanás.
Satanás ven a comer...
Decía la madre todas las tardes y los vecinos, del otro castillo, temblaban de miedo. Resulta que dichos vecinos no habían conocido al famoso príncipe y nunca sabían si estas personas, del castillo de "al lado", eran adoradores del diablo. Una tarde Satanás salió a tomar aire fresco. Como todo niño, llevaba puesto un disfraz para celebrar las fiestas de fin de curso en la escuela. El disfraz que llevaba puesto, era de color rojo. Era algo no muy definido y parecía mas bien una especie de salchicha tipo Vienna.
$Vecinos "muertos de miedo".
El niño tenía largo rato jugando en el patio trasero del castillo. Era un niño muy curioso y le gustaba tomar las herramientas de su padre. No pudo evitar coger un rastrillo de color rojo, que su padre tenía en el patio, para mover las hojas secas y las ramas podridas.$
En ese preciso instante, cuando el sol empezaba a ocultarse, los vecinos del otro castillo salieron a su patio trasero a tomar un poco de aire fresco. La vecina quedó paralizada viendo, a lo lejos, una figura de color rojo que sostenía un enorme tenedor, también de color rojo. El esposo de la vecina le dice:
Cariño, ¿Qué te sucede? ¿Estás bien?
La vecina continuaba con su mirada perdida, imaginando toda clase de cosas al ver esa figura rojiza sosteniendo un arma casi "demoníaca". A los lejos el pequeño Satanás cantaba una canción cuya letra decía:
La vecina no podía ni respirar, cuando de pronto, se escuchó una voz casi de ultratumba que resonaba diciendo:
Satanaaaaaaaaás. Ven a tu cuarto. Te estamos esperando para comer. La carne está tierna y caliente...
Los vecinos no dijeron palabra alguna. Empezaron a caminar muy despacio retrocediendo, camino a su casa. Al cruzar la puerta, tomaron una vieja biblia que tenía semanas entre el polvo y el olvido, y empezaron a rezar.
Muy tranquilos en sus casa, disfrutaban de una rica cena, Satanás y sus padres.
Colorín colorado, este cuento ha acabado. Siempre ten en cuenta que las verdades tienen muchos matices y colores. No todo lo que brilla es oro, ni todo lo que oscuro parece, es malo y atrevido.$

<div class="text-justify">

<div class="pull-left">
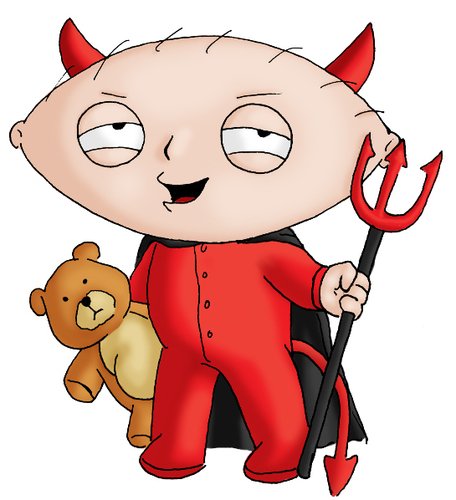
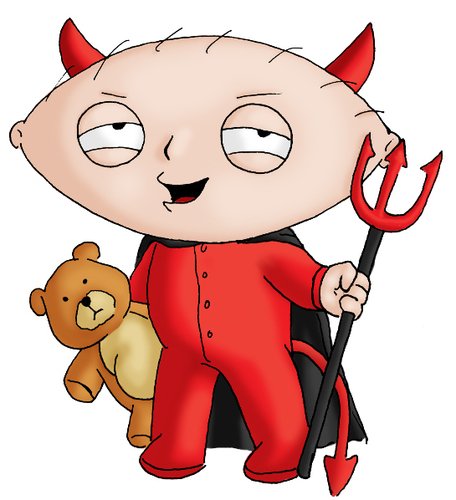
<center>$Satanás y sus disfraces$</center>
<center>http://images.fanpop.com/images/image_uploads/Stewie-family-guy-79270_456_500.jpg <br> [_fuente_](http://images.fanpop.com/images/image_uploads/Stewie-family-guy-79270_456_500.jpg)</center>
##### $Existió una vez....
En un pueblo muy muy lejano, un príncipe. Este personaje, parecía sacado de una novela de ficción. Todos les conocían por su nombre muy raro y particular. Sus padres le habían colocado el nombre de Satanás.
>Satanás ven a comer...
Decía la madre todas las tardes y los vecinos, del otro castillo, temblaban de miedo. Resulta que dichos vecinos no habían conocido al famoso príncipe y nunca sabían si estas personas, del castillo de "al lado", eran adoradores del _diablo_. Una tarde Satanás salió a tomar aire fresco. Como todo niño, llevaba puesto un disfraz para celebrar las fiestas de fin de curso en la escuela. El disfraz que llevaba puesto, era de color rojo. Era algo no muy definido y parecía mas bien una especie de salchicha tipo Vienna.
##### $Vecinos "muertos de miedo".
El niño tenía largo rato jugando en el patio trasero del castillo. Era un niño muy curioso y le gustaba tomar las herramientas de su padre. No pudo evitar coger un rastrillo de color rojo, que su padre tenía en el patio, para mover las hojas secas y las ramas podridas.$
</div>
<div class="pull-right">
<center>$Satanás y sus disfraces$</center>
En ese preciso instante, cuando el sol empezaba a ocultarse, los vecinos del otro castillo salieron a su patio trasero a tomar un poco de aire fresco. La vecina quedó paralizada viendo, a lo lejos, una figura de color rojo que sostenía un enorme tenedor, también de color rojo. El esposo de la vecina le dice:
>Cariño, ¿Qué te sucede? ¿Estás bien?
La vecina continuaba con su mirada perdida, imaginando toda clase de cosas al ver esa figura rojiza sosteniendo un arma casi "demoníaca". A los lejos el pequeño Satanás cantaba una canción cuya letra decía:
<center>*"Voy por ti. Caminando en la noche oscura. No me esperes despierto. Llegaré a despertarte"*</center>
La vecina no podía ni respirar, cuando de pronto, se escuchó una voz casi de ultratumba que resonaba diciendo:
>Satanaaaaaaaaás. Ven a tu cuarto. Te estamos esperando para comer. La carne está tierna y caliente...
Los vecinos no dijeron palabra alguna. Empezaron a caminar muy despacio retrocediendo, camino a su casa. Al cruzar la puerta, tomaron una vieja biblia que tenía semanas entre el polvo y el olvido, y empezaron a rezar.
Muy tranquilos en sus casa, disfrutaban de una rica cena, Satanás y sus padres.
Colorín colorado, este cuento ha acabado. Siempre ten en cuenta que las verdades tienen muchos matices y colores. No todo lo que brilla es oro, ni todo lo que oscuro parece, es malo y atrevido.$
</div>
</div>

</div>
Notas importantes:
- Todos los contenidos entre los símbolos $, pueden ser modificados como lo desees. Eso incluye: párrafos completos, títulos, citas y demás.
- Puedes modificar el tamaño de los títulos o encabezados, agregando o disminuyendo la cantidad de símbolos "#". El mínimo permitido es de 1 para encabezados grandes, y 6 para encabezados muy pequeños.
- Puedes sustituir los "separadores de páginas" como lo desees. El más sencillo es un separador común y silvestre creado con la instrucción
<hr>. Puedes jugar con imágenes para separar las páginas del "librillo". - Para aprender sobre cómo alinear imágenes, revisa este otro tutorial. Las imágenes podemos colocarlas como enlace directo dentro del texto o utilizar la instrucción
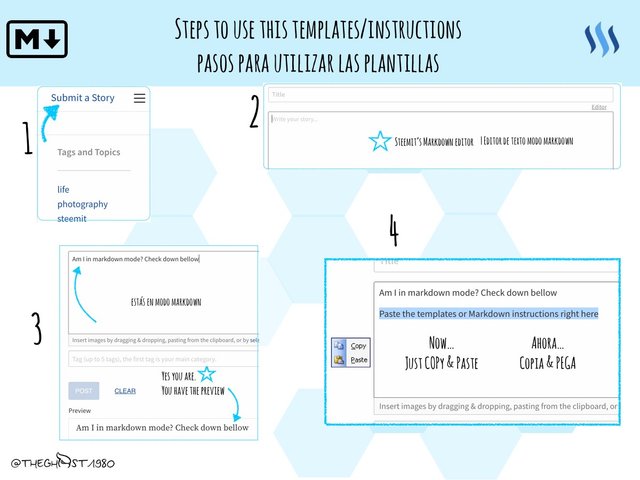
. - Para saber como configurar tu editor de Steemit en modo Markdown y utilizar estas plantillas, chequea la imagen de la derecha.
Agradeciendo tu tiempo de vida para leer este artículo, espero que sea de gran ayuda para mejorar tus publicaciones. STEEM ON, muchachON!.

Justify text. Center text. Place a quote aligned to the left. Create an article "booklet" style. Place links within aligned texts. Create an article, in an easier way, using Markdown in Steemit.
Cheers Steemians, I hope everyone has a very happy Steemit. Let me welcome you, if you are just "landing" into the platform. Please feel free to check the guides I've created for all of you, in my profile ![]() .
.
Markdown. HTML synthesized and without so much "coding stuff".
As you go deeper in Steemit creating articles, you'll find yourself searching for ways to make your job easier as much as possible. That is why I am compiling the basics and advanced Markdown in this series of articles. I recommend you start using this language in Steemit, because:
- It simplifies tasks, reducing the lines of coding.
- You can reuse codes whenever you want, to create new articles faster. Copy & paste, one of the best ways.
- It allows you to "play" with more formats, in a more organized way.
In the following paragraphs, I will explain you in a very practical way, the treatment of texts, paragraphs and links using this language. I'll put the blocks of code you can reuse within your posts. These blocks are on a "gray" colored background. You can use these "Markdown templates", replacing the content that I left between the dollar symbols ($). Just copy, paste and replace with your content. If you have any doubt or error, leave me a comment in the section below.
Simple text with web links to external sites:
We simply write the text in the Markdown editor and add the link or the links with the [link text](link) statement.
Example:
$Hi there Steemers I'm a simple line of text. You can follow an external link by $clicking here$$
$Hi there *Steemers* I'm a simple line of text. You can follow an external link by [$clicking here$](https://saturnomangieri.com)$
Justified text paragraphs. Different alignments.
Justified Alignment:
$Header$
$This text it is justified. You may search a bit more about "justification" by doing click on this link. You can even write, inside of link text, Markdown codes as italic. Look at this example italic-link-text.$
<div class="text-justify">
##### $Header$
$This text it is justified. You may search a bit more about "justification" by doing [click](https://es.wikipedia.org/wiki/Wikipedia:Portada) on this link. You can even write, inside of link text, _Markdown_ codes as _italic_. Look at this example [_italic-link-text_](https://es.wikipedia.org/wiki/Wikipedia:Portada).$
</div>
Centered Alignment:
$Header$
$This text is it centered. Centrado this text is. This text is it centered. Centrado this text is.$
<div class="text-center">
##### $Header$
$This text is it centered. Centrado this text is. This text is it centered. Centrado this text is.$
</div>
Right Alignment:
$Header$
$This is a text with Right Alignment. Right Alignment, this text is.
Also an alienated quote... Sorry, I meant to say a quote right aligned.$
<div class="text-right">
##### $Header$
$This is a text with Right Alignment. Right Alignment, this text is.
>Also an alienated quote... Sorry, I meant to say a quote right aligned.$
</div>
Importance of Divisions <div> in Markdown Mode.
If you have already noticed, we will always use the divisions, or sections, to define code spaces. We use this in the same way in HTML. Always keep in mind the following recommendations and definitions:
- A
<div>can contain multiple divisions by itself, but, it should always "close" with a</ div>. - You can play including a block of text inside a
<div> </ div>and within, split into other sections. This is very useful for aligning and presenting paragraphs or images on both sides.
In example, let's say you want to divide an item shopping list like this:
- Item 1
- Item 2
- Item 3
A. Item 1
B. Item 2
C. Item 3
<div class="pull-right">
1. Item 1
2. Item 2
3. Item 3
</div>
<div class="pull-left">
A. Item 1
B. Item 2
C. Item 3
</div>
If we want to subdivide, one of the current <div>, then:
- Item 1
- Item 2
- Item 3
- Item 1
- Item 2
- Item 3
- Sub division Item 1
- Sub division Item 2
- Sub division Item 3
<div class="pull-right">
1. Item 1
2. Item 2
3. Item 3
</div>
<div class="pull-left">
<div class="pull-left">
1. Item 1
2. Item 2
3. Item 3
</div>
<div class="pull-right">
1. Sub division Item 1
2. Sub division Item 2
3. Sub division Item 3
</div>
</div>
Text "booklet" style with titles and images. Paragraphs justified.
Many times we want to tell stories. Here I present you a 5 minutes story, in a "booklet" style. I hope you can use it as a template for your creations.


source
$Once upon a time....
In a village very very far away, there was a prince. This prince, seemed to be drawn from a fictional novel. He was known by his very unusual and particular name. His parents had named him Satan.
Satan comes to eat ...
The mother said every afternoon, and the neighbors from the other castle trembled with fear. It turns out that these neighbors had not met the famous prince and never knew if these people, from the castle next door, were worshipers of the diablo. One afternoon Satan came out to get some fresh air. Like every child he had a costume on, planning to celebrate the end of summer time. The costume he had was red. It was some kind of weird costume and looked more like a kind of a red sausage.
$ Neighbors "scared to death".
The boy had a long time playing in the backyard of the castle. He was a very curious boy and liked to take father's tools. He took a red rake, which his father had in the yard, to move the dry leaves and rotten branches.
Right after, as the sun began to hide, the neighbours on the other castle went out into their backyard to get some fresh air. One of the neighbours, the lady, was paralyzed seeing in the distance, a weird red figure that held a huge red "fork". The neighbours' husband says to her wife:
Honey, ¿What's wrong? ¿Are you alright?
The neighbour's wife was still in shock, imagining all sorts of things while seeing that reddish figure holding sort kind of a "demonic" weapon. In the distance little Satan was singing a song while saying:
The neighbours could not even breathe, when suddenly, there was a voice that came out of nowhere saying:
Saaaaaaaatan. Come to your room. We are waiting for you to eat. The meat is tender and hot ...
The neighbours said no word. They began to walk very slowly backwards, on their way inside their home. As they passed the door, they took an old bible that had weeks between the dust and the "oblivion", and they began to pray.
Very quiet at home, they enjoyed a rich family dinner, Satan and his parents.
Snip, snap snout, this tale's told out. Always keep in mind that truth have many shades and colors. Not all that glitters is gold, nor everything that looks dark, is evil and bad.

<div class="text-justify">

<div class="pull-left">
<center>$Satan and his costumes$</center>
<center>http://images.fanpop.com/images/image_uploads/Stewie-family-guy-79270_456_500.jpg <br> [source](http://images.fanpop.com/images/image_uploads/Stewie-family-guy-79270_456_500.jpg)</center>
##### $Once upon a time....
In a village very very far away, there was a prince. This prince, seemed to be drawn from a fictional novel. He was known by his very unusual and particular name. His parents had named him Satan.
>Satan comes to eat ...
The mother said every afternoon, and the neighbors from the other castle trembled with fear. It turns out that these neighbors had not met the famous prince and never knew if these people, from the castle next door, were worshipers of the _diablo_. One afternoon Satan came out to get some fresh air. Like every child he had a costume on, planning to celebrate the end of summer time. The costume he had was red. It was some kind of weird costume and looked more like a kind of a red sausage.
##### $ Neighbors "scared to death".
The boy had a long time playing in the backyard of the castle. He was a very curious boy and liked to take father's tools. He took a red rake, which his father had in the yard, to move the dry leaves and rotten branches.
</div>
<div class="pull-right">
<center>$Satan and his costumes$</center>
Right after, as the sun began to hide, the neighbours on the other castle went out into their backyard to get some fresh air. One of the neighbours, the lady, was paralyzed seeing in the distance, a weird red figure that held a huge red "fork". The neighbours' husband says to her wife:
>Honey, ¿What's wrong? ¿Are you alright?
The neighbour's wife was still in shock, imagining all sorts of things while seeing that reddish figure holding sort kind of a "demonic" weapon. In the distance little Satan singing a song while saying:
<center> * "I'm going after you, walking in the dark night, do not wait for me, I'll wake you up" * </center>
The neighbours could not even breathe, when suddenly, there was a voice that came out of nowhere saying:
>Saaaaaaaatan. Come to your room. We are waiting for you to eat. The meat is tender and hot ...
The neighbours said no word. They began to walk very slowly backwards, on their way inside their home. As they passed the door, they took an old bible that had weeks between the dust and the "oblivion", and they began to pray.
Very quiet at home, they enjoyed a rich family dinner, Satan and his parents.
Snip, snap snout, this tale's told out. Always keep in mind that truth have many shades and colors. Not all that glitters is gold, nor everything that looks dark, is evil and bad.
</div>
</div>

</div>
Important notes:
- All the contents between the symbols $, can be modified as you wish. That includes: full paragraphs, titles, quotes and so on.
- You can modify the size of the titles or headings, adding or decreasing the number of symbols "#". The minimum allowed is 1 for large headers, and 6 for very small headers.
- You can replace the "page separators" as you wish. The simplest is a common separator created with the instruction
<hr>. You can play with images to separate the pages of the "booklet". - Images can be placed as a direct link within the text or use the
command. - In order to know how to configure the Markdown Steemit's Editor and to use this code templates, check the image located at the right side.
Thanking you for your life time to read this article, I hope it will be of great help to improve your publications. STEEM ON, guys!

Saturno Mangieri - Asesor de Tecnologías Blockchain
 .
.  .
. 



muy bueno andrea claro que si ......
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Es el mejor post que he leído desde que hago vida en esta comunidad. Felicidades y mil gracias. Desde que inicié estaba buscando como estilizar mis publicaciones y aquí encontre todo lo que buscaba y mucho mas. Si gustas puedes pasarte por mi blog @dani2710 y ver mis post. Te sigo.! Saludos!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
post buenísimo, muchas gracias @theghost1980 :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me gusto mucho su post y es muy informativo, espero que me pueda ayudar con un problema que no logro en resolver, cada vez que justifico un párrafo y entre ese párrafo quiero colocar unas palabras en negrillas a la vista previa no se observa de esa forma si se ve si coloco los asteriscos antes de la palabra, sabrá la razón de eso? Espero su respusta.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos, puedes por favor colocar un ejemplo aquí debajo en markdown para saber el error que te da?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Disculpe la tardanza de mi respuesta, ya pude resolver mi problema,este era que colocaba el comando para justificar el párrafo cada vez que hacia uno, una amiga me pudo explicar y así pude hacer las letras cursivas y negritas como quería.
Muchas gracias por todo y igual seguiré revisando su post para mejorar los míos muy pronto.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted on behalf of the dropAhead Curation Team!
The article will be Resteemed by @dropahead Curator - Witness account of the dropAhead curation team!
Watch out for the #xx-votesplus tag!
By doing the above you will give us more STEEM POWER (SP) to give YOU more earnings next time.
Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente, sobre todo para los que estamos empezando en el mundo Steemit. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Amigo @theghost1980, Sumamente agradecido con tu Post. De verdad desde hace días estaba buscando esta información y gracias a Dios que pude encontrar tu Post, el cual me aclaro muchas dudas y me indicó el camino a seguir para realizar mis Post. Información súper útil. Mil Puntos a tu publicación.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by theghost1980 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente, sobre todo para los que estamos empezando en este viaje, gracias por compartir postd e calidad informativa...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
muy bueno la verdad, muchísimas gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Este post me ha salvado la vida de verdad con respecto a las columnas muchas gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy bueno, gracias por el aporte, me sirvio muchísimo. gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy buen material de apoyo para los que inician y desean mejorar... gracias y sigue con publicaciones de este tipo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Han pasado meses, pero din duda es un excelente post! Muchisimas Gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@theghost1980 got you a $9.68 (5.0%) @minnowbooster upgoat, nice! (Image: pixabay.com)
Want a boost? Click here to read more about @minnowbooster!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The @OriginalWorks bot has determined this post by @theghost1980 to be original material and upvoted it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
To enter this post into the daily RESTEEM contest, upvote this comment! The user with the most upvotes on their @OriginalWorks comment will win!
For more information, Click Here! || Click here to participate in the @OriginalWorks writing contest!
Special thanks to @reggaemuffin for being a supporter! Vote him as a witness to help make Steemit a better place!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank for that is very helpfull
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This hug is so nice. I can feel it like part of me...@theghost1980
Glad to help! STEEM ON!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks!😊

I have many others in reserve !
maybe a other part of you? 😅
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
or maybe you more 8bit ghost ! !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a 0.39 % upvote from @drotto thanks to: @banjo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a 11.18 % upvote from @buildawhale thanks to: @theghost1980. Send at least 0.50 SBD to @buildawhale with a post link in the memo field for a portion of the next vote.
To support our curation initiative, please vote on my owner, @themarkymark, as a Steem Witness
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sneaky Ninja Attack!!
You have been defended with a 33.55 % upvote!
To help keep my Jōki (蒸気) power strong I rely on the townspeople of Sōsharumedia (ソーシャルメディア).
I was summoned by: @theghost1980.
I have done their bidding and now I will vanish...
woosh
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a 3.22 % upvote from @booster thanks to: @theghost1980.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Demasiado bueno este post!! gracias por compartirlo. Hace mucho quería saber como hacer lo del texto tipo librillo, me ayudo muchísimo. Saludos!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Con todo el gusto del universo mi querida @yenniferdgz. Siempre para servirles con el mejor contenido que puedo ofrecer. Me contenta mucho que te sirva de ayuda!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a 16.13 % upvote from thanks to: @theghost1980.
thanks to: @theghost1980.
For more information, click here!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos amigo, está muy buena tu publicación, es de gran ayuda
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This wonderful post has received a bellyrub 13.96 % upvote from @bellyrub thanks to this cool cat: @theghost1980. My pops @zeartul is one of your top steemit witness, if you like my bellyrubs please go vote for him, if you love what he is doing vote for this comment as well.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
excelente amigo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy buen trabajo, lo usaré con frecuencia. Gracias!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente post! Muy instructivo! Me encantó para mi primer post! (El cual esta en armado) je!
Un saludo y gracias otra vez! (Te sigo)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a 37.50 % upvote from @lovejuice thanks to: @theghost1980. They love you, so does Aggroed. Please be sure to vote for Witnesses at https://steemit.com/~witnesses.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Che, una consulta. ¿Donde puedo conseguir un editor de texto de Markdown?
Algo que me permita editar el texto, previsualizarlo y guardarlo sin necesidad de publicarlo. Veo que desgraciadamente el sitio tiene un editor de texto bastante limitado en cuanto a éstas opciones.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos @cre47iv3. Existen varias opciones, te diré algunas de mejor a peor según mi apreciación:
De todas maneras te recomiendo que armes un archivo con todo lo que necesitas. De esa manera solo copias y pegas. Por ejemplo, quieren un párrafo justificado con una pequeña imagen a un lado derecho:
El resultado de eso que hice sería:
Aquí estaría el texto y más texto. Aquí estaría el texto y más texto. Aquí estaría el texto y más texto. Aquí estaría el texto y más texto. Aquí estaría el texto y más texto. Aquí estaría el texto y más texto. Aquí estaría el texto y más texto. Aquí estaría el texto y más texto. Aquí estaría el texto y más texto. Aquí estaría el texto y más texto. Aquí estaría el texto y más texto. Aquí estaría el texto y más texto. Aquí estaría el texto y más texto. Aquí estaría el texto y más texto.
De esa manera te armas todas las posibles combinaciones. Luego solo copias, pegas y sustituyes. Te aconsejo las pruebes primero antes de guardarlas como "definitivas". Espero te ayude esa información!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy chevere su blog. Voy a sigiuerlo. No sabe nada de viewly ICO. alomejor usted me puede dicer si es buena inverccion?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Una guía muy útil y sencilla para dummies como yo (:c) mucha gracias por tu ayuda, ahora creo que tengo una base para experimentar y crear mis propios post empleando todas estas características del markdown. Imagínense lo grave que estaba que pensaba que "markdown" era un simple separador :(
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por este aporte, te lo agradezco muchísimo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
la mejor de muchas guias. buscando unos detalles que necesitaba conseguí tu guia, fijate que está muy buena, tanto que ha sobrevivido al tiempo, excelente!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Actualiza tu post, muchas cosas ya no funcionan igual.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit