Steemit Profile / My Blog Page Redesign Part I - Logged In: Viewing Yourself
Persona: My Profile / My Blog: How can I create a tailored experience to what matters most to me?
Construction Zone! - My Dashboard
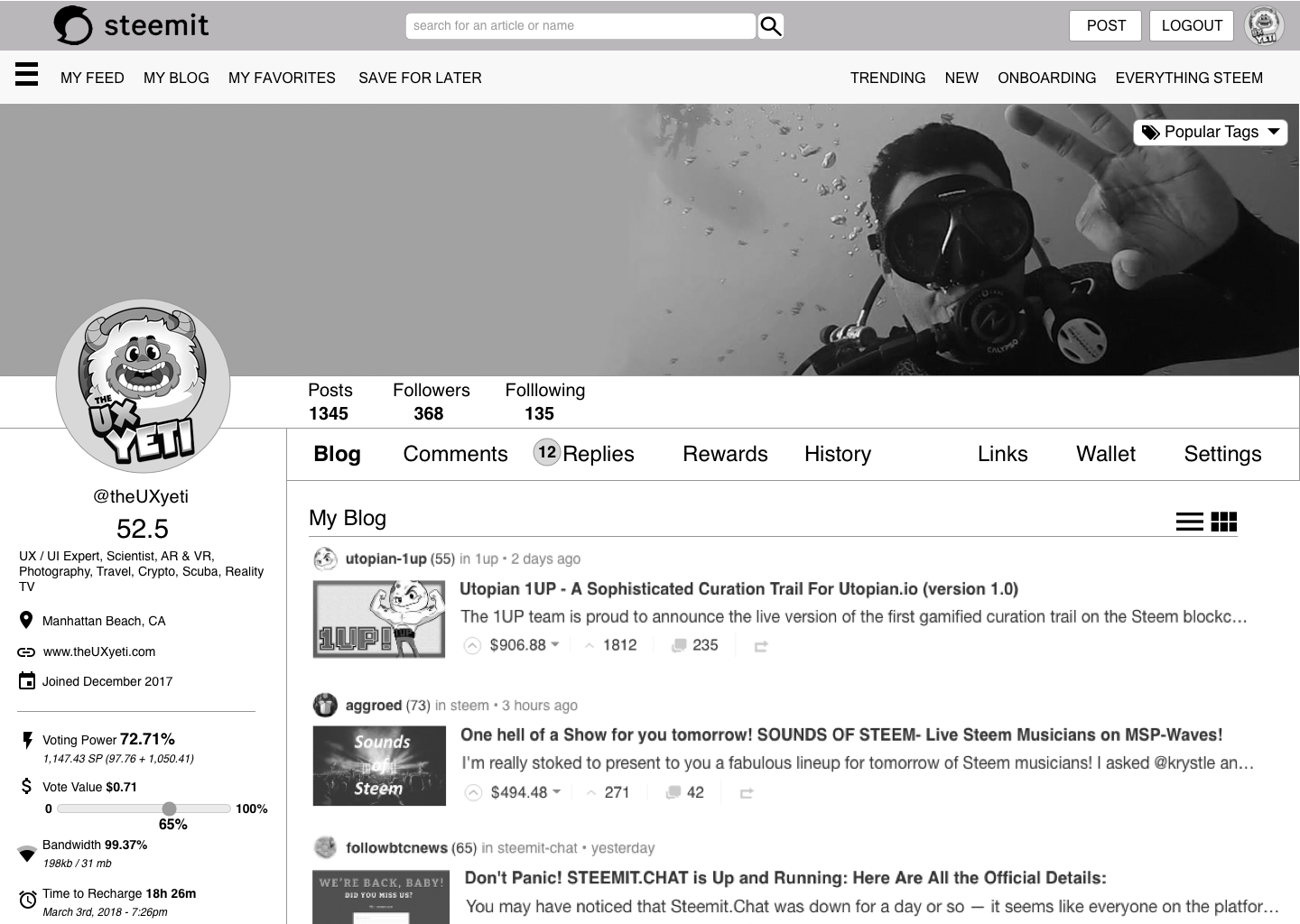
Logged In - My Profile / Blog - List View
Persona: I am a returning user accessing my blog content, my metrics for voting, my personalization for tags, and my favorite tags and followers.


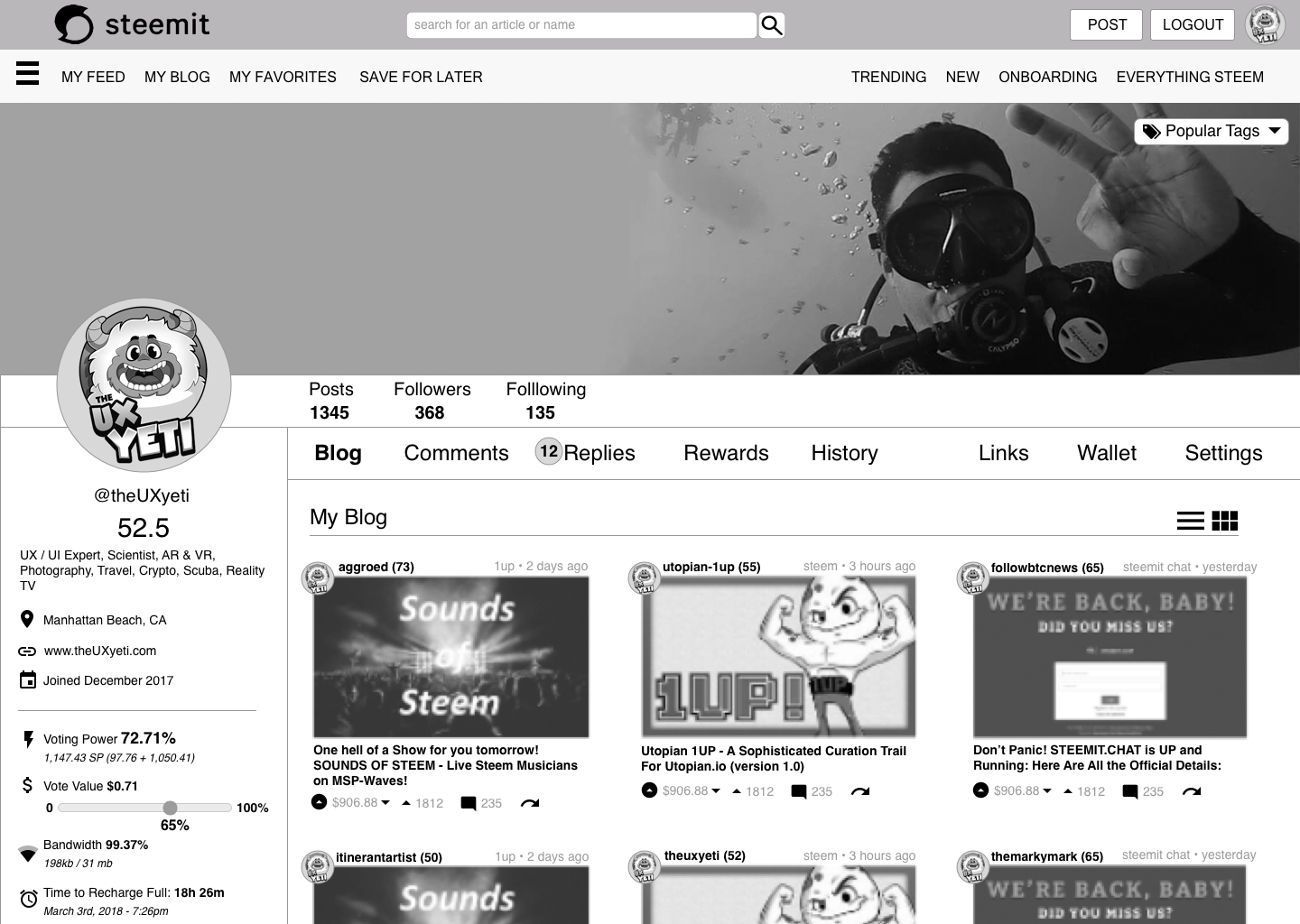
Logged In - My Profile / Blog - Grid View
Persona: I am a returning user accessing my blog content, my metrics for voting, my personalization for tags, and my favorite tags and followers.


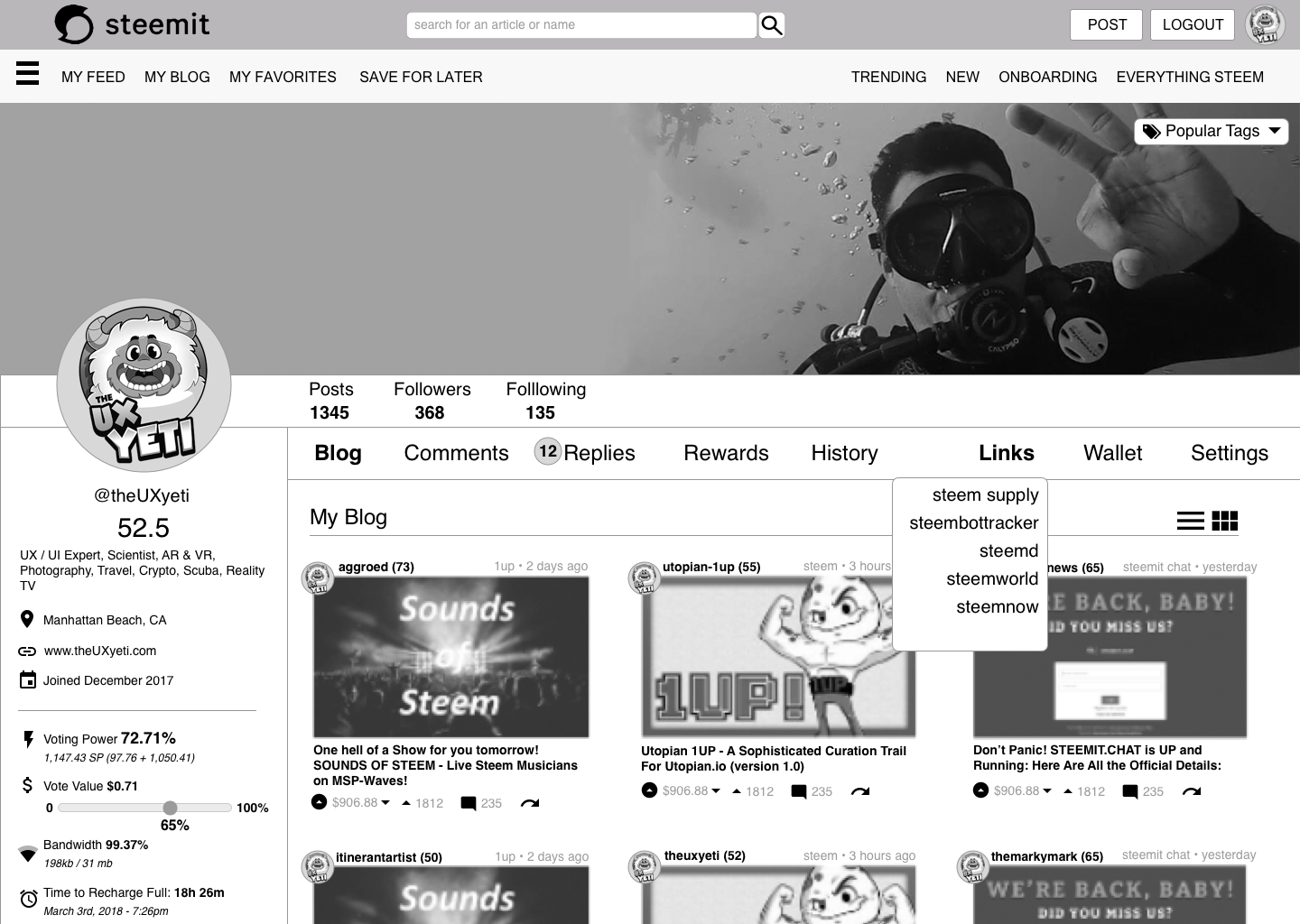
Logged In - My Profile / Blog - Links Drop Down
Persona: I am a returning user and need to check out some plugins that i prefer that assist my experience. Instead of saving bookmarks, I’d like to have everything i need in one place.


UX Designers Direction
- I wanted to show a toggle view between accessing my content in a list vs in a grid pinterest view.
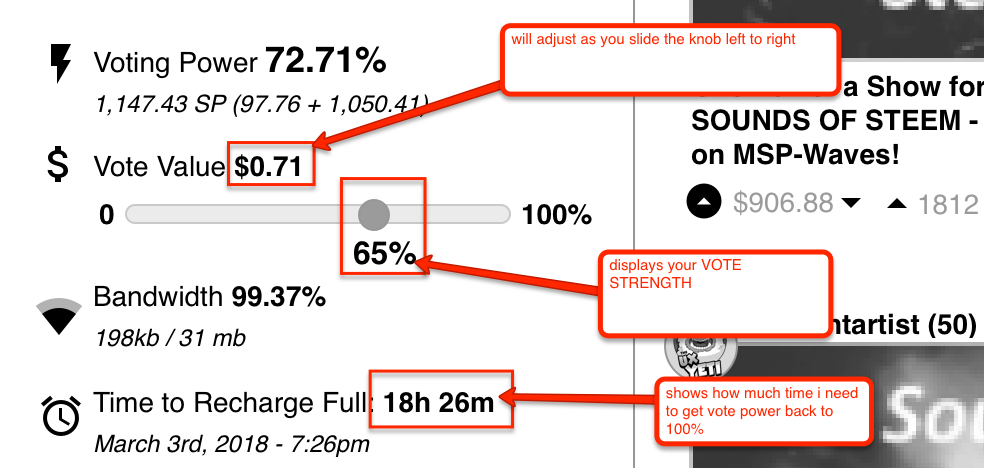
- I wanted a view that allowed me to see all of my metrics for voting and where I am at all times.
- I want personalized tabs for content I’m interested in. (sorting content functionality inside the tabs are coming next post)
- I want a way to favorite users
- I want a way to favorite tags of content types i like
- I want a way to save content for later in a tab
- I want a links section that caters to the links i use often
- I want to toggle between different views of content: list view vs grid view
- I want a clean UI that allows me to see everything easily
- I want a Vote Value Slider that controls my vote weight to price and is easy to use
- I want notifications for replies on my comments and posts so i know when to respond
- NOTE: I haven’t added a Favoriting Feature here bc you are looking at yourself in these wireframes. Once you look at someone else the Profile UI will be different.


Conclusion:
Returning User - Dashboard
I wanted to create a way for the user to have everything they need easily in one place. A big draw back to user retention on Steem and Busy is the lack of personalization and a way to cater to its users in a Lean UI that has everything i need. It was talked about having a basic UI and advanced but ultimately you can have both if its strategically thought out. Here in this first stab at the My Profile UI it allows users to really get into thr platform providing a one-stop shop for all their needs.

Additional Pages in the Works!
- Content My Feed Post - how to improve the display of it, How to show analytics better, alt views: List layout vs Grid View
- My Wallet - Complete redesign of this
- My Profile - As another user sees me
If you’d like to review the Redesign Series and see how we came to this solution in our series here are the other redesign posts.
Part 7 of this Redesign Series
Part 6 of this Redesign Series
Part 5 of this Redesign Series
Part 4 of this Redesign Series
Part 3 of this Redesign Series
Part 2 of this Redesign Series
Part 1 of this Redesign Series

THANK YOU

Personal Shout Outs for your generousity to my UI Series. Truly grateful!
Part I - Blog Thank you!
@ausbitbank, @drakos, @wesleybos, @bestbroplayer, @danielsaori, @whatsup, @ilanaakoundi, @hr1, @makerhacks, @davmccoy,
Part 7 Thank you!
@fabien, @drmake, @patrice, @sift666, @coffeex, @abh12345, @overkillcoin
Part 6 Thank you!
@acidyo, @wackou, @therealwolf, @xaero1, @fredrikaa< @jerrybanfield, @lrock, @playitforward, @mod-tamichh, @noboxes, @aggroed, @kodaxx, @dbzfan4awhile, @teamhumble, @kimzilla, @scorer, @shawnvanderveer, @dshelton32
Part 5 Thank you!
@yabapmatt, @carface, @slickwilly, @edwardlewis, @geofftk, @socky, @bbrewer, @etcmike, @austinhopper, @karencarrens,
Part 4 Thank you!
@alexis555, @bue, @techslut, @protegeaa, @fminerten, @steempty, @stephen.king989, @ma1neevent, @spydo, dedicatedguy, @personz
Part 3 Thank you!
@v4vapid, @totolina, @leeuw, @morseke1, @cryptocat, @mes, @poeticsnake, @princessmewmew, @spiritualmax, @edb1984, @remcovdpluijm
Part 2 Thank you!
@eeks, @clayford08, @etcmike, @mattclarke, @datascience, @kubbyelizabeth
Part 1 Thank you!
@netuoso, @followbtcnews, @brandonp, @steempty, @fminerten, @shadowspub, @ammonite.
Thank You Steemians!
It’s you that use the UI and you are the voice that encourages me to make new great UI. Thank you for your votes, your constructive comments, and your resteems. I hear your voice and will try to incorporate everything into a LEAN UI build to come by me or a team.
Your comments, criticism, pain points, and praise help drive successful change.
Thank you. Don’t forget to leave your comments below, and upvote if you liked the design work and the direction.
To the corporate steemit team @ned @pkattera @andrarchy @sneak please review my design series of exploratory UX research, testing, community engagement and revisions.


@theUXyeti - Geek of all Trades, Master of Many! Had over 200 clients building UI for websites, mobile apps, mobile games, console games, VR/AR games, wearables, Appliance UI, Aerospace and Military UI. For lifetime fun I’ve been an Ex reality tv guy, competitive card player both protour MTG and WSOP, scuba instructor, dart thrower, hearthstone mechanic exploiter, and comment reply master.
How to find me
Steemit: www.steemit.com/@theUXyeti
Discord: TheUXyeti or TheUXyeti#5698
Dtube Channel:
Well done UX Master!! You are delivering some amazing Steemit redesign series. :)
I have picked your post and featured it in this week's Comment Challenge. I'm sure this will produce some interesting comments.
Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks wow! how cool! I definitely would love to see what comments we can get. My posts for the design series are specifc to user feedback so again thank you for thinking of me.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
very good selection @danielsaori! @theuxyeti is great and this is a terrific post for everyone to see!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
you said it @davemccoy this is a perfect alignment for some great feedback good or bad
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your ideas are really amazing, just as you feel that the site lacks a little more information for us users and some tools that will give us a more comfortable stay, I support your proposal, I hope you are really taken into account for some reprogramming, luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ive got a few jr dev react guys i work with and they are willing to build my designwork to final stages. they are fast and easy to communicate with so heres hoping that i can pull it off.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
nice!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ok so from the picture designs, you’ve integrated some of the core side UI’s of steemit, so on your version of the steemit homepage is basically my entire brave favorites bar. Simplifying steemits basic utilities to one clean and, i gotta say beautifully designed homepage. I would honestly love to be able to use a Ui for steemit like this on my Iphone, which is my only current access to the network. Much love, super beautiful. @ned hire this guy already. Fixed 20 problems at once.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the comment. How kind. Agreed. Ive been designing UI's for the biggest clients ever responsively for mobile and web for 15 years now. To scale this to mobile would be easy and lean. I try to build everything simplified so we can build it smart and not have clunky UI. but to be fair having a UI to build from is a great help, it allows users to test the current and figure out what works best. Thank you for your comment.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I love this UI!! The functions and options would make for a better experience. Being able to view stats easier would be a huge plus for users. Great Post! Thanks for sharing! Following for more.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
wow! thanks for the follow. Love finding new interested people in my community voice at trying to improve the UI here. thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow! You have some great talent to say the least! You have literally solved every "issue" Ive had with Steemit so far! I would be super down to use your vision here. I love the idea of having your favorite tags and people in one place so you dont have to search them out. Im pumped for this... Do it, Make it happen!! Im a fan! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the support. I will be building the UI out soon. i have people in place. looking forward to it and def follow if you want to see more versions and the rest of the pages, i build one every week
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Done!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My reply to today's comment challenge.
First of all, a big thank you to @danielsaori for this wonderful initiative and for bringing this amazing post to more exposure. I was thrilled by the mock ups!
An amazing work from @theuxyeti! I love virtually everything from the design. I love the simplicity and minimalistic approach of the designs. They're subtly more frenzy to the eyes. 😀
A wise man once said, great and actual solutions to every problems comes from visionaries. You are visionary dear @theuxyeti!
The ability to toggle and choose posts view between the grid or list style is cool. The stats feature plus live provision of vital information on the go is very useful too.
The interface clearly looks more personalised and contents can be organised in desired style by the user. The personal experience offered by @theuxyeti's designs should be taken into consideration by @steemit staff and @ned.
This is a great concept that'll greatly be appreciated by virtually every user. And most importantly, the FREEDOM the designs tried to offer is my best gift.
With love 💚, thank you @theuxyeti! You're great!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks for this comment, sweet thoughts and sincerity. This is just my vision from the communities comments. I try to shape all the pain points into easily digestible chunks for @steemit and @ned. I think they build a great UI starting off but now that the user base grows we need to update it to retain the base, too many ppl are leaving. I prefer "occams razor" principles. The minimalist anwer is usually the simplist.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sure. I like your thoughts. Hopefully, they'll see this and like it. Keep up the good work brother. Muchas gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
These are awesome improvements UX master!! these changes are long overdue and it takes a genius or something close to determine redesign solutions to the steemit interface in the way you have. I personally find it tiring having to log into different sites in order to do what i should have done, all at once. Great job!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yes im trying to accomodate all ppl's problems as a voice and a solution. Thanks for this comment, I will do my best to get things moving forward. def follow if you enjoyed the post, i have one coming out every week for probably another 3 months
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
First, congrats on being selected as the post for @danielsaori's comment challenge @theuxyeti! Its an honor we both share now as he had me about 7 or 8 weeks ago! ;)
Second, this is awesome what you are doing. I love the look and functionality. I particularly like that you have added some of the functionality that I find most valuable such as steemworld's time to recharge and steemd's bandwidth features.
Finally, when will it be able to be used by us non-geeks ;)...
I would love to see how it looks with my info, and would be happy to be a guinea pig for you. I have never been able to do any of the magic that you do here in the real world, but I was always one known to develop awesome systems because I learned a long time ago to hire guys like you.
So if you are ready for someone to kick the tires, I volunteer to give it a go and let you know how it works for me! :P
Great job my friend and happy to see you contribute something cool to us all!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the congrats. I think what @danielsaori is doing is incredible and Im thankful for the opportunity and exposure to growing my organic follower base. Some of those metrics you can thank @themarkymark for he has provided great feedback to a dashboard metrics approach on things. I am in the process of getting my team in place and to see how expensive itll be to build my own but its in the works. i have 2k saved to try to make it happen so we will see.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
wow that is cool.. I think you can tell by the comments by the likes of @danielsaori and others that you might just be on the right track! I think it is cool that you got feedback from @themarkymark and maybe he will also help you in spreading the word of your project. I will do what I can do, but this is very cool!
Good job again @theuxyeti! :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
your post is very good my friends
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you for the comment and the support
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I would love all of that!!!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you. I will try to get it implemented or build my own ... probably just build my own
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice UI you have there. Most social media currently have that same structure template. It would be nice for Steemit to have it also.
One thing that I would like to have is my tags collection, all the tags from all the posts I've published. This would serve as a pseudo category as steemit doesn't have a category system. Perhaps put it on the left sidebar under the location when not logged in. That way, visitors to my blog could just browse my blog based on the correct tags.
For example, I posted things about forex and crypto. Although it's similar, people interested in crypto wouldn't really care about my forex posts, and vice versa. Having a tag cloud, could help my visitors to browse only the things that interest them quickly.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
In the works!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My comment is as follows:
You made my day. this is such a unique, awesome idea to make steem better for user experience. Indeed, every system needs to be streamlined to give users that unique feel and easy accessibility to the most needed tools. Everybody wants to stand out from the crowd in addition to being able to achieve more with less. If they consider your proposal to give us a more personalized user experience on this platform, that would be another huge effort in the right direction. And if I am privileged to to try your definition of user experience, then i will endorse it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for you’re well thought out comment. My goal is to drive lean Design with strong personalization so thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
clean cool and soooo useful!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome! Glad you get the direction I’m trying to move to
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes clean and useful - Congrats !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I can always count on you my man! Thanks for the endorsement
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Having a little bit knowledge in designing a web page makes me feel a lil bit of a headache Hahaha but still, what I get from your post and what's your intention is you want us, steem geeks to experience a clean and comfortable usable homepage.
What l like most from your design, is the section where you can adjust or control your voting power, the percentage of your bandwidth, and the time for the recharging of voting power.
I was once attached in designing homepage as per required by a computer class teacher using just a wordpad, save as html, then open in a browser. It was quite hard for me that then but that was a great experience though.
With your post, I hope I got the inspiration and enlightenment to indulge again in making such, in a new and complex way just like yours (I hope so).
All in all, such a great work @theuxyeti. Keep up the good work and I hope, everyone here in steemit, even just a bit, appreciate your efforts in making steemit a great experience to anyone.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yea you can thank @themarkymark there. He single handedly told me about cleaning up the analytics. Thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @theuxyeti. This is the comment I entered into the challenge:
As a visually impaired user, I can't actually see what the UI redesign looks like, but from the text on the post and everyone's comments, it sounds awesome! Though I have joined Steemit just a month ago, some of the features you propose have been on my wishlist since my first week here, like favoriting tags and posts, notifications, and having the voting power and recharge time shown. I've always found it strange that Steemit doesn't show our voting power and the time remaining to recharge, as these are so important features. And I really like the idea of a slider that controls the voting weight according to price!
Most interestingly, though, is that you aren't just pointing out the problems (it's easy for anyone to say, "I want this, I miss that."), but you are hearing people's voices, proposing solutions and even showing what they would look like (which requires a lot of skill!). It would be great to have these solutions implemented. Isn't there a more sure-fire way to make these proposals reach the devs other than by mentioning their usernames? GitHub issues? Utopian, maybe?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Personally UPVOTED this COMMENT! --- wow!
I must say you have said a lot here. let me get started.
• I try to build simple user interfaces for all types of users and when i build them accessibility tends to be one of the driving factors. when i worked at facebook, tinder, disney for example those places want accessibility at the top for users. Visual impairments, voice recognition, colors, legibility, retina tested text, all of it becomes a factor. I would be happy to email you the design work Much larger if that would help you happy to do so. [email protected]
As for feature sets and providing a solution for them, thats what i do for my career everyday, except here its become a mission and a statement of my identity here. Both @aggroed, @themarkymark, @fredrikaa @patrice all people that have provided mentorship and growth to me on this platform and encouragement to do this series and find a footprint here. so here i am lol
lastly... I have reached out in the early 1,2,3 parts of this series to the main guys at steemit.inc and never received an educated response other than the typical political response, "we will check it out" or "great were not working there yet" washed out responses... from the walking dead lol.. anyway I have taken it upon myself to spearhead a UI and have it in production personally funded and will have it ready in 90 days. So it will be there.
Thanks for the comment. Great to see that I am making an impact here. Please follow me and the future series posts. Id love additional criticism from you as well to help shape this UI for my build phase
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You reached out to the devs and only got generic responses? That's discouraging... :( ah well. Hoping you manage to implement it, and maybe they'll reconsider if you send a pull request with the work already done.
Very nice to know you design your UIs with accessibility in mind from the start! Though my vision is so low that I have to rely on a screen reader software to read the text aloud for me, so an amplified mockup image wouldn't do. I would need something like a navigable HTML page. I guess I'll just wait until you reach the implementing stage.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow, wow, wow! Great post bro @theuxyeti.
I got to say,this is the best post i have seen from a minnow. I wonder how it's going to be like when you become a whale or dolphin!?
Not only is your Steemit Profile / My Blog Page Redesign lovely, but simple to navigate, which to me, is very important !
However, there are some features I'd like you to add subsequently if possible like
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
i have a mechanic in place that is doing something similar to selected follower notifications so thats good. ping a follower you can already do that in discord if you add discord and DM them.. but i understand do it in the UI and not in discord
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit