Voor alle Nederlandse Steemians heb ik deze post vertaald in het Nederlands. De originele Engelstalige post is geschreven door @ilyastarar en kan je hier terugvinden.
Graag hoor ik na het lezen jullie reacties. Daarnaast vraag ik jullie deze post te resteemen om deze nuttige informatie met nog meer gebruikers te kunnen delen. Veel leesplezier en succes!
Er zijn drie soorten tekstbewerkers die u kunt gebruiken om uw berichten te maken / bewerken. Hier is een korte introductie van alle drie; inclusief bruikbare richtlijnen over hoe elk van hen te gebruiken. Het helpt u bij het kiezen van de meest geschikte bewerkingsoptie. Zeer snel, hier zijn de opties die u heeft, hoe u ze kunt gebruiken en welke de beste is. Nadat de bewerkers zijn uitgelegd, weet u ook hoe u over kunt schakelen tussen deze bewerkers. Laten we beginnen!

1. Markdown Styling
Wanneer u op de knop 'Submit a Story' (Een verhaal Verzenden) klikt, is dit normaal gesproken de standaardbewerker die u krijgt. Het is niet alleen handig bij het opmaken van berichten, maar ook handig om uw opmerkingen vorm te geven. Het grootste voordeel van Markdown-styling is dat u afbeeldingen direct naar je post kunt uploaden.
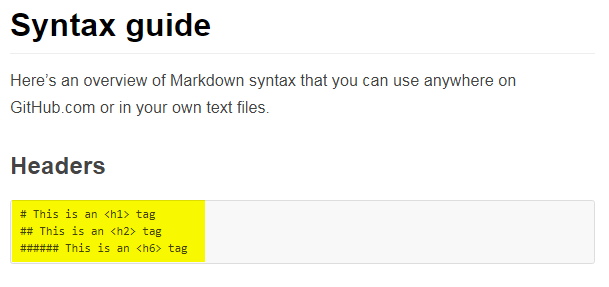
Om het goed te kunnen gebruiken, moet u eerst de Markdown Styling Gids leren. Open de link en zie hoe u de tekst vetgedrukt, cursief en koppen kunt maken, zowel in berichten als in reacties. Dit zijn slechts een paar dingen die ik noem. Open de link voor meer informatie. Hier is een idee van hoe koppen worden gemaakt met deze styling.

Tip:- Zelfs als de Markdown Styling Gids misschien een beetje te gecompliceerd lijkt, leer dan in ieder geval de basis. Het helpt u bij het schrijven van goede reacties. ik raad het niet aan als u een absolute beginner bent.
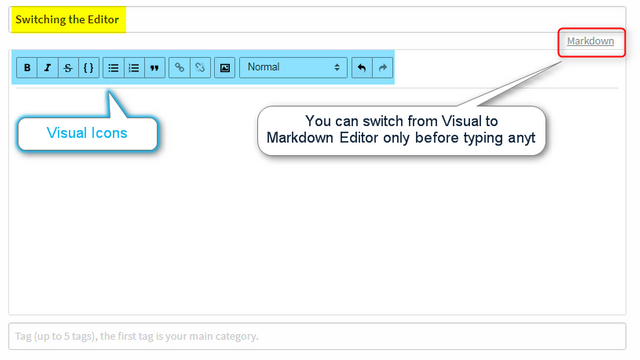
2. Visual Editor
Dit is de beste optie die beschikbaar is met een visuele uitstraling. Pictogrammen helpen u de taken uit te voeren die u wilt doen. Het is gemakkelijk te gebruiken en visueel aantrekkelijk.
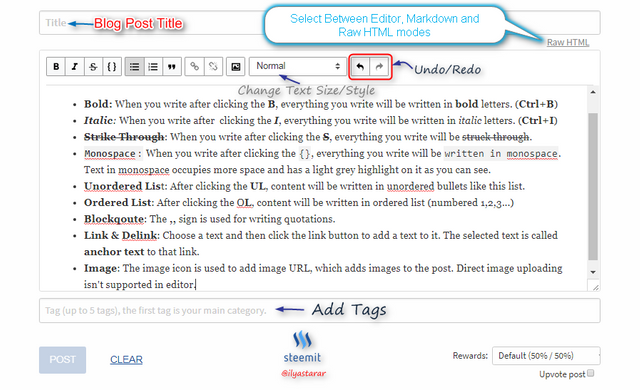
Hier is een afbeelding die de opties uitlegt die beschikbaar zijn in deze bewerker en hoe deze te gebruiken.
 Tip:- Mijn gedetailleerde handleiding over het maken van succesvolle Steemit- berichten is een noodzakelijke zelfstudie om hoge kwaliteit content te maken. Ik raad aan om de Visuele Bewerker te gebruiken. Het is beginnersvriendelijk en simplistisch.
Tip:- Mijn gedetailleerde handleiding over het maken van succesvolle Steemit- berichten is een noodzakelijke zelfstudie om hoge kwaliteit content te maken. Ik raad aan om de Visuele Bewerker te gebruiken. Het is beginnersvriendelijk en simplistisch.
3. Raw HTML Editor
Wanneer u begint te schrijven in de Visuele Bewerker, verschijnt er een optie met de naam RAW HTML. Als u hierop klikt, wordt uw opmaak omgezet naar HTML- tekst. Het is vooral handig voor degenen die HTML kennen. Om deze bewerker te gebruiken, hoeft u alleen de basiskennis van HTML te kennen.
U kunt ze leren met deze YouTube Tutorial. Zo ziet het er in gebruik uit.

Gouden Tips
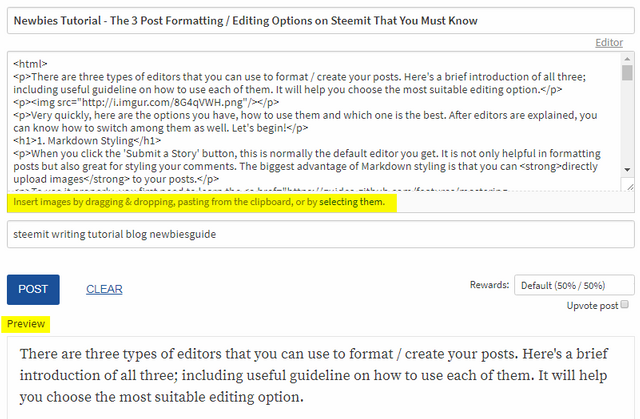
- Schakel altijd over naar Raw HTML- bewerker als u klaar bent met schrijven (maar niet posten) van uw bericht. Het genereert een voorbeeld en helpt u het resultaat te zien.
- Visuele bewerker is in bèta en doet het niet goed op smartphones. wanneer ik problemen heb met het formatteren op mobiel, schakel ik over naar de HTML- bewerker en verwijder de hardnekkige opmaakfouten. U kunt hetzelfde doen.
Switching Between Editors
1. Schakelen naar Markdown bewerker vanuit Visuele Bewerker
Wanneer u een Visuele óf HTML- Bewerker gebruikt, kunt u niet overschakelen naar de Markdown styling, tenzij u alle inhoud in het tekstvak (niet de titel of de tags balk) knipt of verwijdert. Het betekent dat Markdown alleen beschikbaar is wanneer u op 'Een verhaal Verzenden' drukt.

Het is de standaardoptie wanneer u een bericht wilt schrijven. Ik raad aan om onmiddelijk over te schakelen naar de Visuele bewerker als u niet helemaal vertrouwd bent met de Markdown- styling.
2. Switching van Markdown naar Visual Editor
Net zoals u na het typen niet meer kunt overschakelen naar de Markdown- bewerker vanuit de Visuele bewerker, is vice versa ook niet mogelijk. Om over te schakelen van Markdown- styling naar Visuele- bewerker, moet het tekstgedeelte leeg zijn.

Laten we naar de laatste gaan.
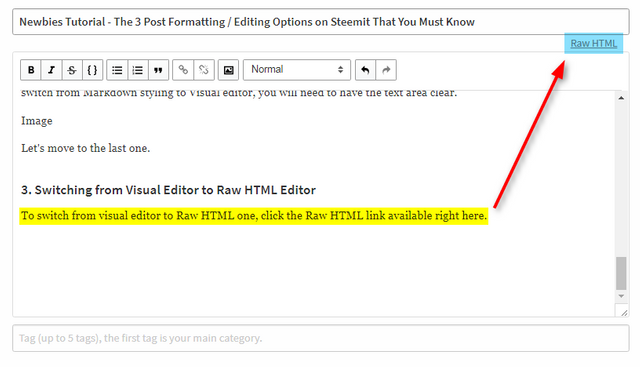
3. Switching from Visual Editor to Raw HTML Editor
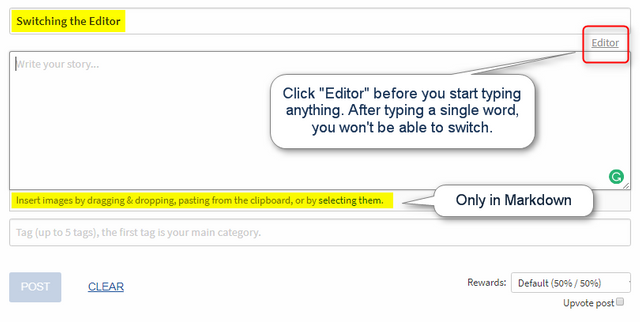
Als u van Visuele bewerker naar Raw HTML one wilt overschakelen, klikt u op de link Raw HTML (onbewerkte HTML) in de rechterbovenhoek. Zie de afbeelding hieronder.

Opmerking:- De optie om te schakelen tussen Markdown en Raw HTML- bewerkers is niet beschikbaar.
Conclusion
Steemit wordt geleverd met meerdere opmaakopties die u kunt gebruiken om berichten te maken. U kunt uw favoriete bewerker gebruiken om prachtige berichten te maken. U kunt uw favoriete bewerker gebruiken om prachtige berichten te maken die de lezers tevreden stellen. Het plaatsen van inhoud van hoge kwaliteit en het achterlaten van uitstekende opmerkingen zal u leiden naar succes op dit geweldige platform. Hier zijn drie bewerlers die we behandeld hebben en beknopte informatie over hen.
- Markdown Styling Bewerker - Vereist kennis en oefeninig van opmaak- stijl opdrachten
- Visuele Bewerker - Op een visueel pictogram gebaseerde, eenvoudig te gebruiken editor. Aanbevolen voor beginners.
- Raw HTML Bewerker - Vereist eenvoudige HTML- kennis en kan handig zijn op smartphones.
U kunt schakelen tussen editors zoals uitgelegd in deze post. Bedankt voor het lezen en ik hoop dat u deze nuttige informatie verspreidt voor duizenden nieuwe mensen die dagelijks lid worden van Steemit. Help ze alstublieft door dit bericht te resteemen.

Voorgaande zelfstudies
Hoe je profielfoto te wijzigen - zelfstudie
De 5 beter nietjes die je beter niet kan doen op Steemit - zelfstudie

Ook lid worden van onze Nederlandstalige community? meld je hier aan op discord.

Daar kan ik wel wat mee, baal van de saaie opmaak steeds in mijn blogs.. hoop hier eerdaags eens mee te kunnen gaan "testen" of ik het wat mooier kan maken :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gaat je vast lukken! Zou mooi zijn als deze post je daarbij kan helpen. Succes 👍🏻
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks :-) hij zal vast van pas komen.. eerdaags eens gaan neuzen want er zijn meerdere wegen die naar rome leiden zie ik wel ;-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
We hebben als steemit gebruikers dan wel de keuze tussen 3 editors, maar het blijft toch nog een beetje spartaans...
PS fijn te zien dat je mijn banner gebruikt.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Dat is wel zo. Niet zo gebruiksvriendelijk, maar vol mogelijkheden dat wel. En jouw banner die komt onder iedere post. Die zet ik er met trots bij. Heb je mooi gemaakt. Dank je!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@folkert bedankt voor deze info
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly � Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit