==============================================

Image Source: Canva
Today, we will explore an advanced JavaScript application that interacts on the Steem blockchain. This tutorial will show each component of our code, to explaining how it works and why each decision was made. Let's dive in!
Setting Up the Environment

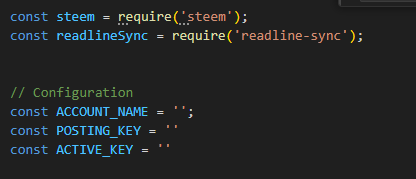
These first lines set up our development environment:
- We import the
steemlibrary to commuincate with the Steem blockchain . readlineSyncallows us to get user enter from the command line .- We define empty constants for account credentials that should be filled with your Steem account details ( you should complete this )
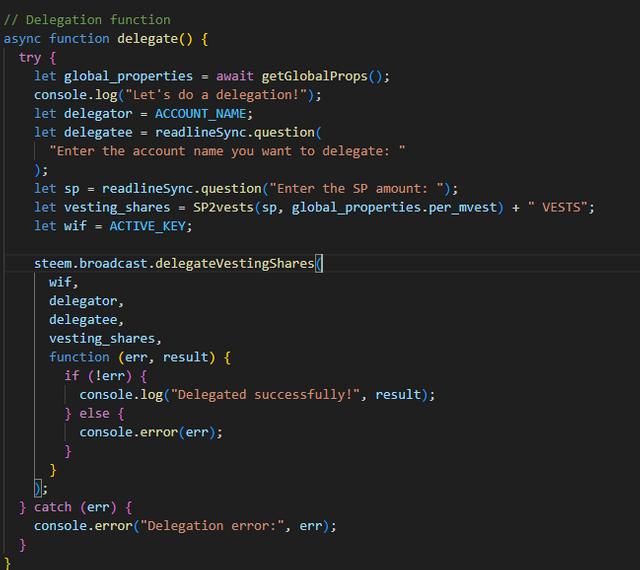
Delegation System

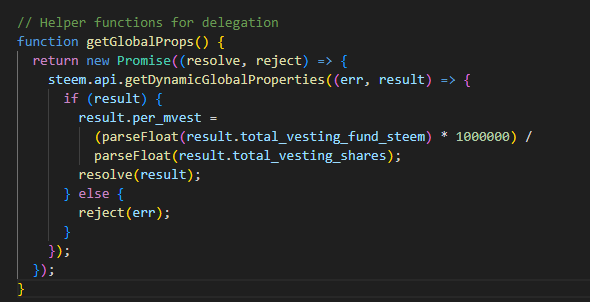
The Global Properties Helper:
- Creates a Promise wrapper around
getDynamicGlobalProperties - Calculates
per_mvestvalue by:- Converting total vesting fund to float .
- Multiplying by 10^6 (for MVESTS calculation) .
- Dividing with total vesting shares
- Returns global properties data

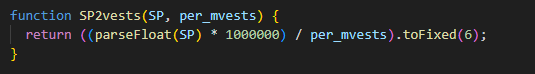
SP to VESTS Conversion:
- Converts (SP) to VESTS
- Takes SP ( steep power ) amount and per_mvests rate as parameters
- Uses this formula : (SP * 1000000 / per_mvests)
- Returns the result ( 6 decimal places )

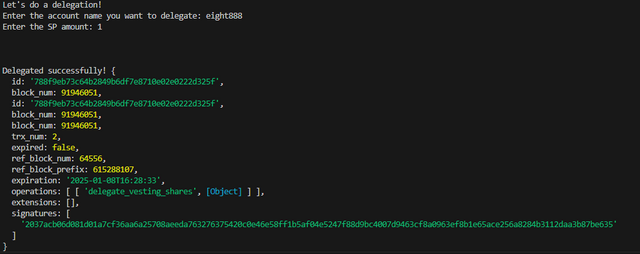
The Delegation Process:
- gets current global properties
- ask user for:
- Delegatee account name
- Amount of SP to delegate
- Converts SP to VESTS using helper function
- Uses
delegateVestingSharesto perform the delegation - Requires ACTIVE_KEY for security (you soulkd enter this)
- Includes comprehensive error handling
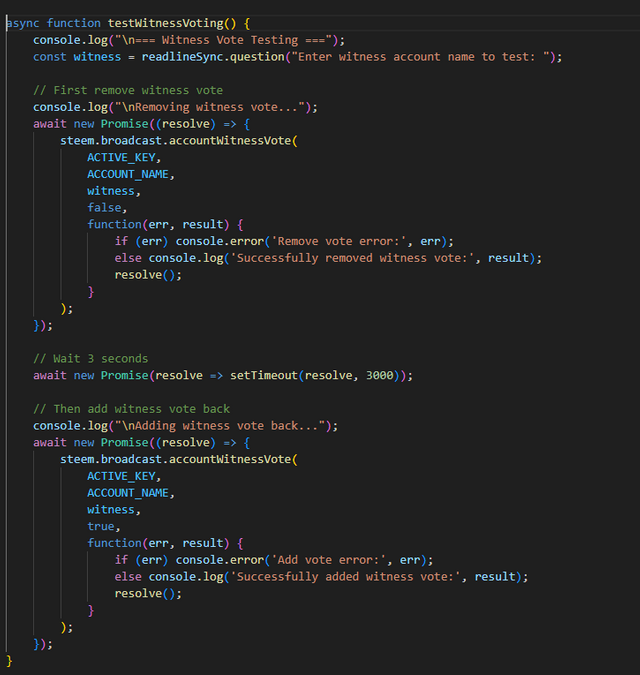
Witness Voting Implementation

This function demonstrates witness voting mechanics:
- It's defined as
asyncto handle asynchronous blockchain operations - We prompt the user to input a witness account name for testing
`
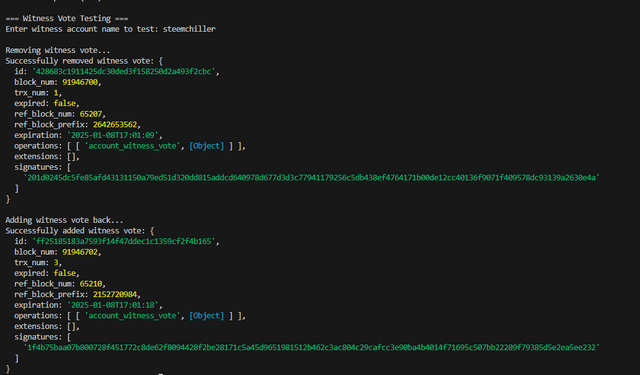
The witness voting process:
- Uses
Promiseto handle asynchronous operations properly - Calls
steem.broadcast.accountWitnessVotewith parameters:ACTIVE_KEY: Required for witness voting operationsACCOUNT_NAME: Your account namewitness: The witness account namefalse: Indicates vote removal- Callback function to handle results
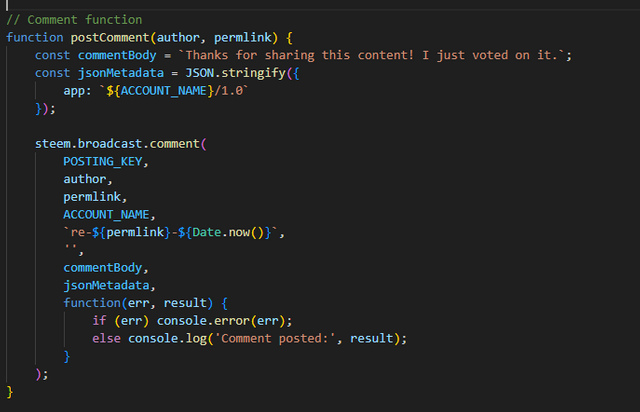
Comment Posting System

The comment posting function:
- Takes
authorandpermlinkparameters to identify the post - Creates a standard comment body
- Generates metadata including the app name and version
Comment broadcasting details:
- Uses
POSTING_KEYfor authentication - Creates a unique permlink by combining 're-', original permlink, and timestamp
- Empty title string as it's a comment
- Includes the comment body and metadata
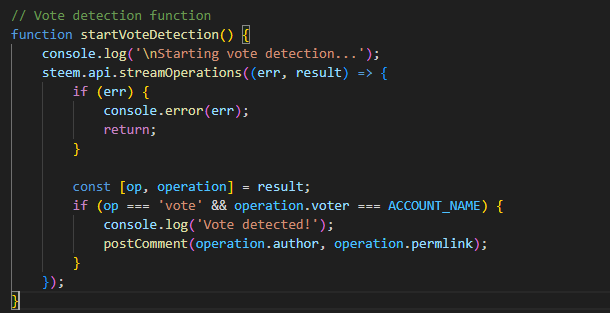
Vote Detection System

The vote detection system:
- Uses
streamOperationsto monitor blockchain operations in real-time - Destructures the operation result into type and details
- Checks if the operation is a vote from our account
- Automatically posts a comment when a vote is detected
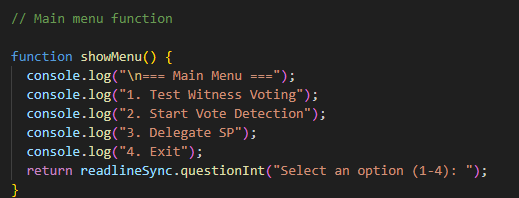
Interactive Menu System

User interface implementation:
- Displays a clear menu of available options
- Uses
questionIntto ensure numeric input - Returns the user's selection
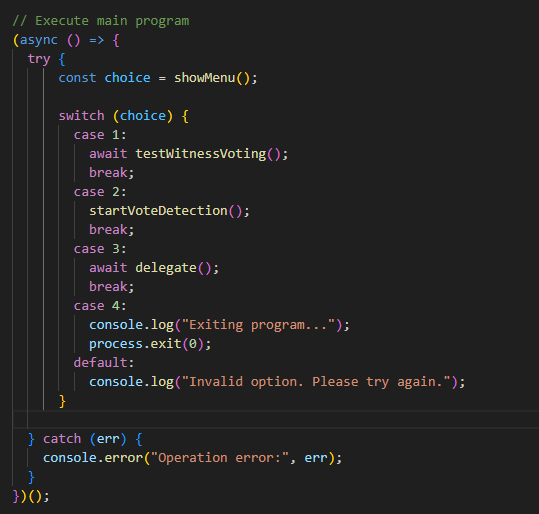
Main Program Execution

The main execution loop:
- Wrapped in an IIFE (Immediately Invoked Function Expression)
- Uses
async/awaitfor proper asynchronous operation handling - Implements an infinite loop with menu selection
- Includes error handling for robustness
- Provides clean program termination
Security Considerations
When using this code:
- Never share your private keys
- Store keys in environment variables
Testing the Application
To test this application:
- enter your account credentials
- Run the program using Node.js
- Test witness voting with a known witness account
- Try the vote detection system
- Verify comments are posted correctly
Steps for Testing the Bot and Transaction Tracking:
1. Run the Bot and Start Detection:
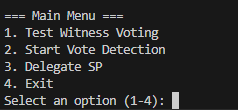
- Run the app according to the command provided in the image.

- After starting, the menu will appear, and you will choose Option 2 to start vote detection.

2. Vote Detection and Automatic Comment Posting:
- Vote on the publication SCT 2025-01-09.
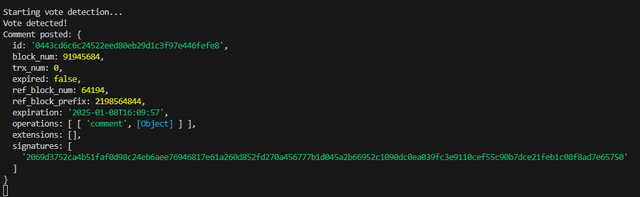
- When the bot detects your vote, it will automatically post a comment.
Here's what happens:
- Before voting, there are no comments.

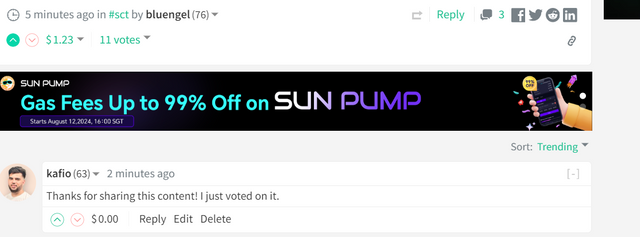
- After voting, the bot detects the vote and posts a comment automatically.

3. Verifying the Comment:
- The comment is posted

- You can also view the post and comment properties using Ecosynthesizer:
- The app is identified as:
"app": "kafio/1.0"

4. Transaction Tracking with SteemWorld or Ecosynthesizer:
- Perform a delegation, upvote, and reply, then use SteemWorld or Ecosynthesizer to verify the transactions.
Here are the links to verify the transactions in Ecosynthesizer:
- Upvote Transaction: View Transaction
- Reply Transaction: View Transaction
- Delegate Transaction: View Transaction

5. Witness Vote (AccountWitnessVote Method):
documentation of AccountWitnessVote Method : https://github.com/steemit/steem-js/tree/master/doc#account-witness-vote
- Since you don't have STEEM to transfer, you replaced the task with an AccountWitnessVote method. You can approve or unapprove a witness.
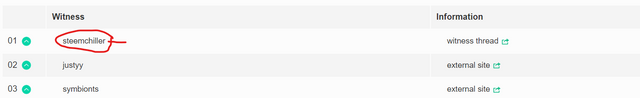
To choose a witness, visit Steemit Wallet Witnesses.
- Select the witness (e.g., "steemchiller").


- Unapprove the witness:
- Approve the witness:
Conclusion
on this tutorial we show to interact with the Steem blockchain using JavaScript , We explored key features such as delegating Steem Power, voting for witnesses, posting comments automatically when voting, and handling blockchain transactions securely sol lucky. showcasing the blockchain's transparency , Overall, this guide offers developers the tools to automate and enhance their interactions with the Steem blockchain.
I want to invite @naja, @maira27and @ransylove-1 join the contest.
My introduction post on Steemit: link
About the Author
👋 Hi, I’m Kafio!
Software Engineer | Data Science Enthusiast | Trading Buff | Development Geek | Computer Science Lover 💻📊📈
I’m passionate about exploring the intersection of technology and innovation, with a special interest in data science, trading, and software development. Whether it’s diving into the latest in computer science or developing new projects, I’m always excited to learn and share insights. 🚀
I also love to travel
Got questions or just want to connect? Feel free to reach out to me at: [email protected] 🌟

Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
the post is shared on Twitter: Twitter Link.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @kafio, thank you for sharing your quality content here. Because of your contribution in the platform I just voted your post! Keep up the good work.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello! Thank you so much for your kind words and support. I really appreciate your vote and encouragement it means a lot to me. I'll continue sharing quality content and contributing to the platform. Thanks again!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @alejos7ven, you forgot to give me feedback on my entry. I made the entry from the first one, and the challenge has closed, but you still haven’t given feedback.
Cc: @steemcurator01 @steemcurator02
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, my bad.
Your entry seems to not be listed in the tag #steemjs-s22w4, can you see it there? Maybe it’s a bug or something like this. I would like to ask @the-gorilla for that, do you know why this post is not listed?
Never mind, I’ll grade you anyway, thanks for notifying.
Proof:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, I don't know why, but I think you should check the link in the entry again. I'm disappointed because my efforts feel wasted, and I feel like, in this teacher's lessons, the teacher favors their friends and other teachers. It's so unfair
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi,
I understand your feelings, and I apologize for the mistake. However, using the tag is a mandatory rule so this should be ok, and that’s what everyone do, curators, teachers, readers.
None of the winners has a relationship with me in any way, feel free to investigate them if you wish. All of them did a good job and that's why they are there. It’s unfair that you didn’t won indeed, but it’s unfair also that you say that I’m benefiting my friends:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
"I used the tag as you said, and we made our entry in the comments as instructed. You should check from there, not just from the tag. I investigated and found that the winners are almost always the same. The challenge rules should be changed. Teachers shouldn't have access to the entries, and it shouldn't always be the same people winning. This would help motivate all users
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit