
Tutorial ini akan membahas bagaimana cara mengambil data profil steemit dari steem.jsAPI dan menampilkannya ke dalam elemen html. Ini biasanya digunakan untuk membuat halaman tim sebuah website, yang anggotanya merupakan pengguna steemit.
Requirements
-- Pengetahuan Dasar Tentang HTML
-- Pengetahuan Dasar Tentang JavaScript
-- Pengetahuan Dasar Tentang CSS
Tutorial
step 1: Buka Text Editor Software dan buat file HTML baru
step 2: Tambahkan element HTML5
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>PROFIL</title> </head> <body></body>
</html>
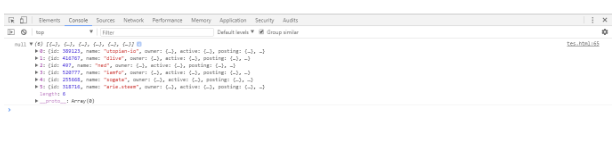
step 3: Tambahkan CDN steemJS<script src="//cdn.steemjs.com/lib/latest/steem.min.js"></script>step 4: Buka tag Script Dalam tag Body kemudian ketik API untuk mendapatkan data Profil, anda bisa lihat disini untuk informasi lebih lengkap.<script> steem.api.getAccounts(names, function(err, result) { console.log(err, result); }); </script>step 5: Buat sebuah Varibel Array untuk menampung nama nama akun yang akan kita tampilkanvar names=["utopian-io", "dlive", "ned", "iamfo", "sogata", "arie.steem"];step 6: Simpan Dan jalankan File tersebut pada browser anda, untuk melihat hasilnya buka Inspect Element dan klik pada tab console. ctrl + shift + i jika anda memakai crome
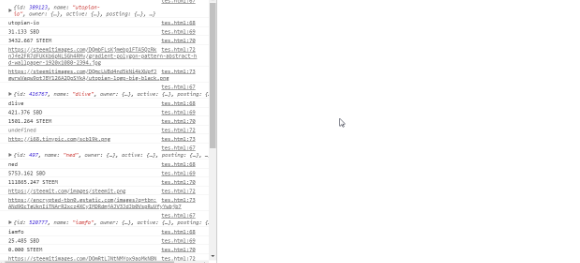
step 7: Data yang ditampilkan pada hasil diatas masih data mentah alias masih ditampilkan semua. Untuk menampilkan data penting saja kita butuh memisahkan dan menghilangkan data yang tidak penting. Kita disini menggunakan pengulangan for.
steem.api.getAccounts(names, function(err, result) { for(i=0;i<names.length;i++){ var data=result[i]; console.log(data["name"]); console.log(data["sbd_balance"]); console.log(data["balance"]); } });step 8: Untuk mendapatkan alamat url gambar profil dan Backgroud kita perlu value dari element jsonmetadata ke objecteval('var obj='+data["json_metadata"]); console.log(obj.profile["cover_image"]); console.log(obj.profile["profile_image"]);step 9: simpan, jalankan dan lihat perbedaannya sekarang
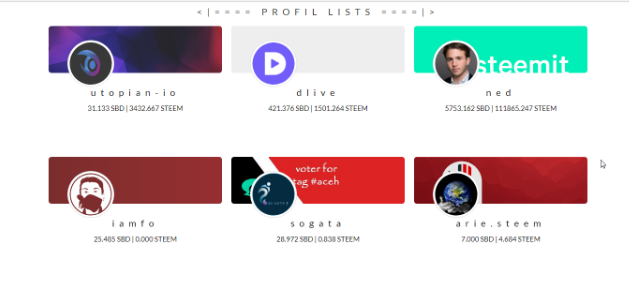
step 10 : Menampilkan data dari console log ke Element HTML. Untuk memperindah tampilan disini kita menggunakan Boostrap. Tambahkan CDN bootstrap terlebih dahulu di dalam head tag
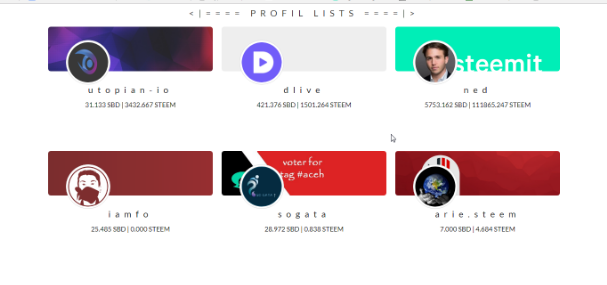
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>step 11: Masukkan data ke dalam Element HTMLsteem.api.getAccounts(names, function(err, result) { for(i=0;i<names.length;i++){ var data=result[i]; eval('var obj='+data["json_metadata"]); var display='<div class="col-sm-4"><div class="jumbotron" style="background-image:url('+obj.profile["cover_image"]+')"><img class="img-circle profil img-thumbnail" src="'+obj.profile["profile_image"]+'"></div><div class="text text-center"><div class="text text-center"><h4>'+data["name"]+'</h4><p>'+data["sbd_balance"]+' | '+data["balance"]+' </p></div></div>'; $("#user").append(display); } });step 12: Buat Div Element di dalam Tag Body dengan Id sama dengan yang telah di deskripsikan di dalam tag Script<div id="user"></div>Step 13 :Tambahkan CSS untuk mempercantik tampilan<style type="text/css"> body{ font: 400 15px/1.8 Lato, sans-serif; } .jumbotron { background-size: cover; position:relative; height: 100px; } .profil{ position:absolute; bottom:-30px; left:40px; width: 100px; height: 100px; } .text{ padding-top: 0 !important; padding: 30px; color: #111; } .col-sm-4{ padding:10px; } h4{ letter-spacing: 10px; font-size: 20px; } </style>step 14: Simpan dan jalankan file.
Jika Browser anda bisa menampilkan seperti gambar di atas, Berarti langkah yang anda lakukan sudah benar. Jika anda memiliki masalah anda bisa langsung mengkopi full code di bawah ini atau anda bisa bertanya di kolom komenter. Terimakasih
<!DOCTYPE html> <html lang="en"> <head> <title>TEAM PROFIL</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"> </script> <script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script> <style type="text/css"> body{ font: 400 15px/1.8 Lato, sans-serif; } .jumbotron { background-size: cover; position:relative; height: 100px; } .profil{ position:absolute; bottom:-30px; left:40px; width: 100px; height: 100px; } .text{ padding-top: 0 !important; padding: 30px; color: #111; } .col-sm-4{ padding:10px; } h4{ letter-spacing: 10px; font-size: 20px; } </style> </head> <body> <h4 class="text-center"><|==== PROFIL LISTS ====|></h4> <div class="container"> <div id="user"></div> </div> <script type="text/javascript"> var names=["utopian-io", "dlive", "ned", "iamfo", "sogata", "arie.steem"]; steem.api.getAccounts(names, function(err, result) { for(i=0;i<names.length;i++){ var data=result[i]; eval('var obj='+data["json_metadata"]); var display='<div class="col-sm-4"><div class="jumbotron" style="background-image:url('+obj.profile["cover_image"]+')"><img class="img-circle profil img-thumbnail" src="'+obj.profile["profile_image"]+'"></div><div class="text text-center"><div class="text text-center"><h4>'+data["name"]+'</h4><p>'+data["sbd_balance"]+' | '+data["balance"]+' </p></div></div>'; $("#user").append(display); } }); </script> </body> </html>
Posted from my blog with SteemPress : http://team2dev.site/bagaimana-cara-menampilkan-detail-profil-steemit-ke-dalam-web-menggunakan-api-steem-js/



Terimkasih telah mau berbagi, informasi yang sangat bermanfaat ini . . .
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Terima kasih juga telah mau berkunjung ke sini
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit