
We all wanted to create a web page or to be called the web page creator at some point of time. Don't worry now we'll teach you how to code and even tell you where you should start. So, just follow this simple blog to get your feet wet to make your first Web page in HTML.
But before climbing the mountain we have to understand the basics and nature of mountain climbing in that area. Similarly, we have to understand some terms, some language related details to create our first web page. There won’t be any JavaScript or any other language involved. We will just focus on showing you HTML and it’s basic functionality.
What is HTML?

HTML
HTML stands for Hypertext Markup Language. It is the computer language i.e., it’s a markup language used for creating web pages and some web applications. HTML describes the structure of Web pages using Markup and help you display information on web pages in your browser. HTML is a non case sensitive language. It makes up very simple website in existence!
Choose your HTML editor
Before creating web pages in HTML , you have to find an HTML editor. You must be thinking what’s the use of such editor. A good HTML editor keeps your code clean and simple. My all time favorite editor is Notepad.
There are many free and paid HTML editors, I have listed some of them below you can choose from them :
HTML tags : Let's learn the basics
Let’s talk about some basic features of HTML. HTML is made up of tags. Tags are special text that you use to distinguish parts of your web page. They tell the browser to display whatever is inside those tag in a specific way.
Let’s see an example of such tag. Ex: This blog will help you <b> to create a simple web page using HTML </b> .
Here the words” to create a simple web page using HTML.” are in the <b> tags which stands for bold.
Now save the file with .html extension in Notepad which will help the editor to distinguish between a HTML file and a simple text file which is saved with .txt extension and open the browser , the text would look like this:
This blog will help you to create a simple webpage using HTML.
You already wrote some basic HTML!
Exploring the HTML tags

HTML Tags
There are many HTML tags but we don’t have to learn all, we’ll just learn some of those which will help us to create our first web page. Tags have some attributes also of their own.
HTML tag- An HTML element is an individual component of an HTML document or web page and it tells the browser that it is an HTML document. It is opened and closed in a manner as <html> and </html> respectively.
Inside the main HTML tag , the content is separated into two sections: the Head and the Body.
Head tag- It is a container for all the head elements. The <head> element can include the title for the document, styles, meta information, and more.
Title tag- It is used in Head tag. It sets the title of the web page.
Body tag- It defines the document body. It contains all the contents of an HTML document sucs as text, lists, links etc. There is an attribute of body tag i.e., bg color which specifies the background color of a document.
Here is a short snap of how these will look like:
<html>
<head>
<title>
My first Web page
</title>
</head>
<body bgcolor=”E6E6FA”>
This blog will help you <b>to create a webpage in HTML.</b>
</body>
</html>
Let’s learn some basic Body tags:
Header tags- They are used for headings. They range from <h1> to <h6>. The <h1> tag is the highest in priority.
Paragraph tag- It is used to separate the block of words in paragraph.
Style tags- It is a set of some tags which add styles to the text. They include bold, italic, underlined etc. i.e., <b>, <i>,<u> respectively.
Image tag- It is used to put an image on your web page, you can use the image tag as <img>. It also uses an attribute with <img> tag i.e., src which specifies the URL of the image. You can also use alt attribute which provides an alternate text for an image. Ex: <img src=”img_india.jpg” alt=”Filmirror Blog”>
List tag – It is used for ordered and unordered lists i.e., <ol>and <ul>. Each item will go inside its own list item tag as <li>.
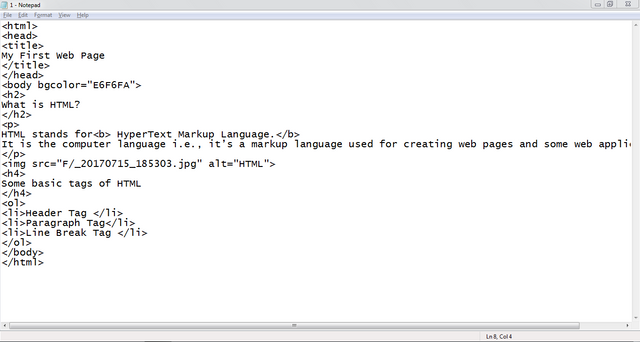
A simple web page using these tags will look like this:

HTML Code in Notepad editor
There are many other tags also to increase the quality and amount of information in your web page. They include table tag, line break tag, anchor tag, article tag, script tag and many more.
But to create your first Web page using HTML you have to understand these basic HTML tags properly.
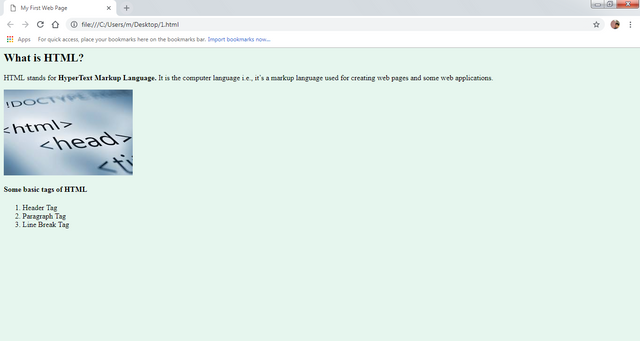
The output of your first web page and this code is shown below:

First Web page
This is the simple web page you can create using HTML language in a Notepad editor.
I hope this blog will help you out in achieving and completing your first web page with ease. Thanks for your valuable time. If you have any problem related to this you can use the comments section.
Posted from my blog with SteemPress : https://blog.filmirror.com/how-to-create-a-simple-webpage-in-html-for-beginners/