
By Enio...
Hi! Glad to see you again. We continue with our series dedicated to steemstem.io, which we started in our last article that dealt mainly with the conceptualization of the application, addressing various notions, classifications, characteristics, subdivisions and other aspects of interest.
This time we will get a little closer to the practicality of this DApp, although still at a descriptive level. The purpose of this article is to describe the functioning of steemstem.io from the perspective of the end-user and through the analysis of its graphical interface , which will go hand in hand with eventual theoretical explanations in computer terms. The ultimate intention is to promote the adoption of this technology by users around the world.
Let's get started.
🚀 🔬 💻 Mapping and Describing the SteemSTEM.io's GUI
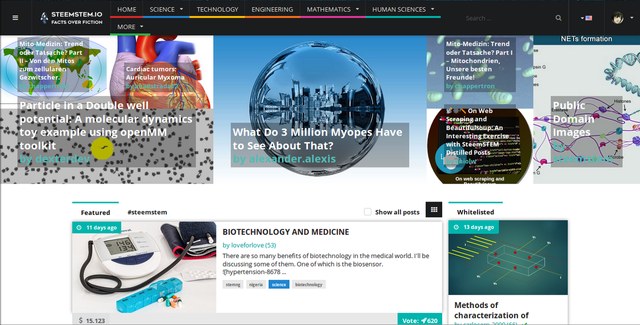
What better way to know the application than by examining it from the beginning? Let's go to https://www.steemstem.io to appreciate the main page or home, often called this way in many websites as it is fairly this case:

⬆️ Image 1: SteemSTEM.io Home Page.
In this page we find the Graphical User Interface (GUI) of the application. 'Interface' refers to the user-device or user-system communication method, which reigns in graphic mode in most of the computer programs we use, that is, it is an interface composed of graphic elements such as icons, buttons, visual indicators, etc. and not purely textual elements.
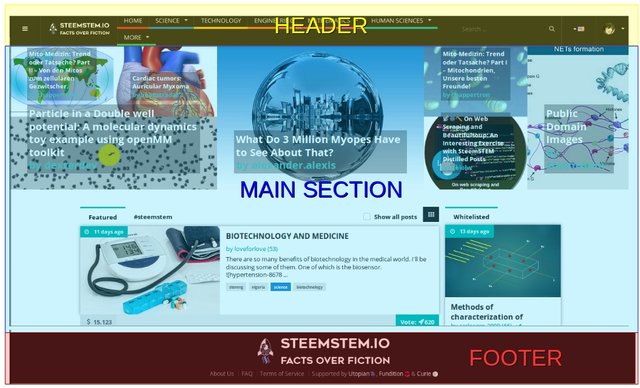
Back to steemstem.io, the interface of this DApp is divided into several main parts that are: 1) the header zone, 2) the main section and 3) the footer zone; parts whose layout remains constant, fixed while using the application. In the following image we can recognize them more easily thanks to the applied highlighting:

⬆️ Image 2: Main parts of the interface. --
Let's take a closer look at these parts:
1. Header
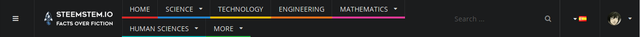
This is the dark horizontal area at the top of the interface. Its use is frequent in the design of most websites and web applications for years. Let's take a look at the header area of steemstem.io as shown below, after which we are going to describe the elements that make up this header, starting from the left side:

⬆️ Image 3: Steemstem GUI Header. --
1.1 Menu button: is the one made up of three horizontal, parallel and equidistant stripes, popularly tagged in computer science as "hamburger icon" because of its "similarity" with the famous fast food piece. Although this seems a bit curious geek offtopic, from now on we can refer more easily to this icon universally adopted today in the design of graphic user interfaces.
⬆️ Image 4: Burger icon (menu button). --
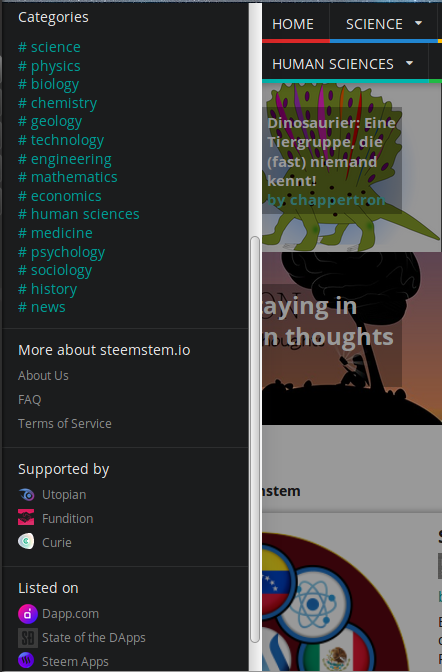
When you press this button, a side bar is displayed on the left side of the screen which, as a navigation menu, contains shortcuts to many views of the application, some of which we will be commenting on later. Highlights the fact that here is listed by default a group of Steemit tags or categories related to different areas of STEM.

⬆️ Image 5: Side bar displayed by the menu button. --
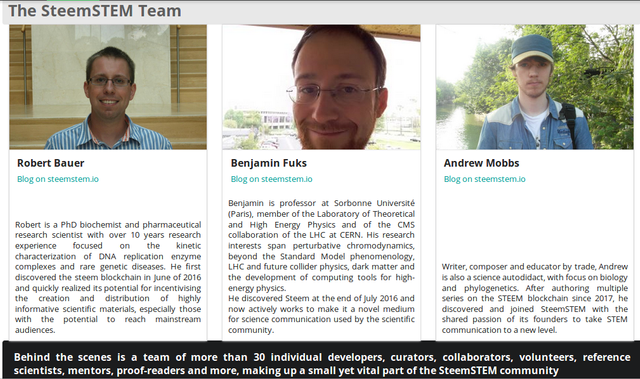
We will also find in this sidebar "more information about steemstem.io", such as a "about us", where we will be able to know an excellent summary of what this community constitutes, why being one of its members and who make possible this project.

⬆️ Image 6: SteemSTEM staff: community managers profile: @justtryme90, @lemouth and @mobbs, and an explanatory note below. --
Similarly, this sidebar provides access to service terms and a FAQ page, which stands for Frequently Asked Questions. Currently, this page covers a few topics concerning SteemSTEM and its application that are useful for users like you and me. Such topics are:
- SteemSTEM in a nutshell
- Being a member of the SteemSTEM community
- How do I get supported?
- The #steemstem tag and the steemstem.io app
- The SteemSTEM team
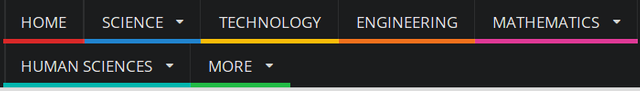
1.2 Categories menu: the object of this menu is to facilitate the visualization of lists of posts according to certain categories, such as: Science, which includes Physics, Biology, Chemistry and Geology; Technology, Engineering, Mathematics, which also includes Economics; Human Sciences, which includes Medicine, Psychology and Sociology and more, such as History and even News.

⬆️ Image 7: Categories Menu. --
When we click on the categories listed in this menu, the content of the main section will be updated with a list of recent posts that contain that tag-category and that are in the language we have configured. If there are no posts according to these conditions, the message "there is no content related to 'such-category' in your language today" will be displayed instead.
Note that these category names are static. They do not change according to the language since they correspond to tags of the social media Steemit, where they are frequently used regardless of the language of the publication. However, in the future it will be possible to incorporate tags name in other languages equivalent to those categories of STEM.
1.3 Search field: this is designed to facilitate the search of content through this application, providing keywords that can serve as filters for the search. This function, however, is currently disabled, as it is under development, which is why it will not respond when we use it. However, it is not difficult to imagine that it will be very useful once fully functional.

⬆️ Image 8: Search Text Field. --
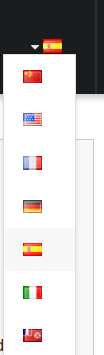
1.4 Language menu: This allows us to choose between Chinese, English, French, German, Spanish, Italian and Slavic languages (like Slovak, Macedonian, Croatian, Montenegrin, Serbian, Bosnian, etc.); These are the languages logically spoken by the different sub-communities of @SteemSTEM .

⬆️ Image 9: Language Menu. --
So, although several flags are shown in this language menu, they do not refer to the countries themselves, but to the language associated with them. The function allows us to filter content according to their language, which will almost always be the language we master or are interested in at a given time. This option is not to configure the language of the interface which will always be English at the moment, but rather for the posts that are shown are those of the language that we have established.
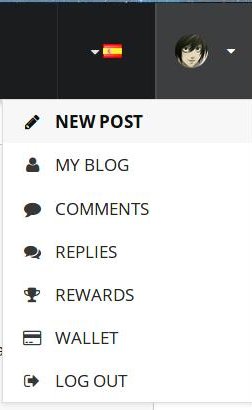
1.5 User menu: we recognize it by the profile picture of the Steem account with which we are currently logged in. If no session is open, the terms login and sign up will be displayed instead. The first one will allow us to log in with SteemConnect and the second one will redirect us to the official Steemit page for the creation of accounts.

⬆️ Image 10: User Menu. --
This user menu basically deals with blogging operations on the Steemit social media that are the responsibility of the user or account owner. From there we can visit our blog, the comments we make, the answers we get (replies), our rewards and our Steem wallet. Also, it's through this menu that we will access the post's creation functionality (new post), which will be explained later on. The last option of this menu is log out.
2. Main section (main)
This is the part of the site that will be updated depending on the view or page in which we are at the moment (unlike the header and footer that are never updated). In the main page (home) we can see that it consists of two horizontal grids:
2.1 The first grid is located below the header and basically has a collection of images of posts that have been pre-selected for this purpose. These posts have been chosen or pinned by the application to be part of the home page of the site, from where they can be directly accessed by users. We will find here administrative posts (such as SteemSTEM Distilled reports) and community posts that are highly valued. You could think of them as "recommended posts".

⬆️ Image 11: Cover grid with recommended items. --
2.2 The second grid is just below the first one and consists of two clearly distinguishable columns:
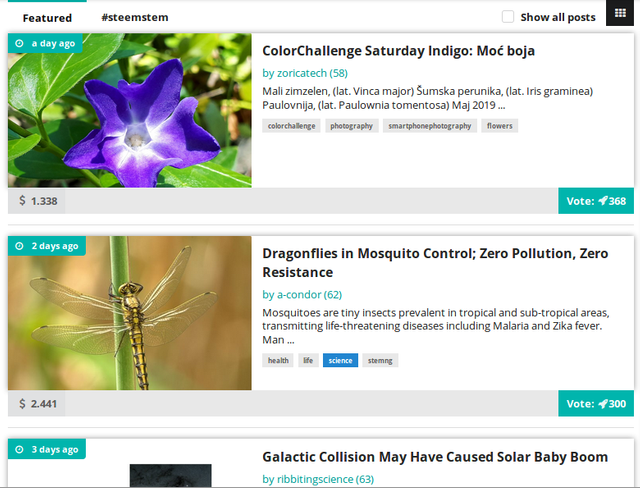
2.2.1 a list of articles is located on the right column. For each article its main image is shown as well as its title, its author, the first words of its content, its tags, its rewards, its votes and some indicators of whether it was published with steemstem.io and if it has @SteemSTEM as beneficiary. It is a typical mini-preview on sites and applications of blogging:

⬆️ Image 12: Main column of the main section. --
The default posts shown here will be those that have already been voted for by @SteemSTEM, which is why they are considered featured. To see all tagged posts, regardless of whether they have already been cured or not, you must activate the checkbox labeled as Show all posts. Notice that where the word "featured" was displayed, now it will be displayed "all".
It should also be noted that the posts shown here by default are those with the #SteemSTEM tag. However, from the top menu or from the left sidebar we can access and view posts of various categories, as mentioned above. We can notice the category that is activated just where it says featured or all.
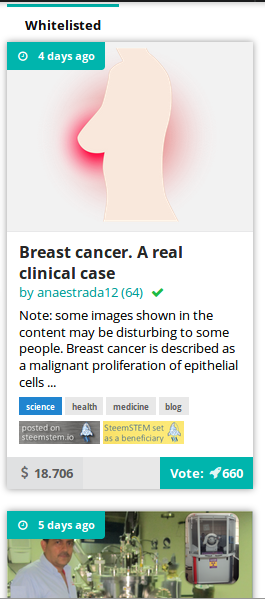
2.2.2 the second column (aside) is the lateral region we see on the right of the main section. The word whitelisted appears at the top of this column. Therefore, in this aside we will find the posts of the users that are part of the community white list, which, as we have already said, are users with very good reputation in the community. So it is a way of highlighting the latest content from recommended authors.

⬆️ Image 13: Column for white listed authors' posts. --
3. Footer
It is also frequent in the design of modern websites and web applications. It can be found below at the end of the site. If you scroll down, you will probably have a hard time seeing it since, depending on the page in which you are, the application will probably update the history of the main section with more content that is downloading dynamically, but eventually you will be able to see the footer, as shown as follows:

⬆️ Image 14: Footer. --
As in the image, we will notice that it is an area of the same theme (color) as the header. In it we see the DApp logo and links to pages like FAQs, about us, terms of service and organizations that support the community: @Utopian-io, @Fundition and @Curie
In Summary
In our review and study conducted in this article on steemstem.io as an official community web application #SteemSTEM, we have described in considerable detail the composition and behavior of the graphical interface, which is the means available to users to use the application and interact with it, so it is important for us to know it - that has been the fundamental purpose of this article.
We have seen that the design of this interface is standard, as it has features present in most websites (such as the header, main section and footer), which is convenient, as it considerably increases the possibilities of learning and acceptance of this technology, making it more intuitive to use.
When describing the interface we started from the main page or home and detailed the functionalities to access and read the STEM content, and the functionalities of some administrative pages (like the FAQ). We saw that from the categories menu we access to the contents published in the blockchain and from the user menu, to the functions of our blog and Steem account.
Now, we noticed that the interface language is English and that it does not support other languages at the moment, and the same applies to the categories listed in the top menu. In a way this becomes a development target, as users find it easier and more attractive if they can understand it in their own language. This is of course an issue projected in the development of the application.
For the next article we will go deeper into the use of our Steem account, especially concerning the creation of posts, which is a matter of doubt for several users. At the moment, if you have any doubt, contribution or suggestion, do not hesitate to let us know, and, in case it has not been clear:
I invite you to use steemstem.io 😃
SOME SOURCE OF REFERENCE
- Steemstem.io profile on DApp.com.
- DApp.com Ranking and Steemstem.io.
- Steemstem.io Repository on GitHub
Thanks to Robert Bauer (@justtryme90) and Andrew Mobbs (@mobbs) for their review and collaboration in providing information for this article.
If you are interested in more Science, Technology, Engineering, and Mathematics (STEM) topics, check out the #SteemSTEM tags, where you can find more quality content and also make your contributions. You can join the #SteemSTEM Discord server to participate even more in our community and consult the periodically reports published by @SteemSTEM.
EXPLANATORY NOTES
- Unless otherwise indicated, the images in this publication have been produced by the author, some based on images with the necessary permissions for reuse, such as the screenshots of the application reviewed.
- The validity of the information contained in this article depends partly on the state of updating of the application.
I must apology because all developments have stopped so far... But I am really behind in terms of time... In any case, thanks for the nice description! I hope this will be helpful!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It's ok. This app and its vision are something great that we must spread 😃
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I will probably come back soon. I still don't know how long I will be able to dedicated to the app, but I will try. You have my words (and I will answer the numerous discord messages you left me ;) )!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
👍👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A few of us out here are really grateful for what you do.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks! I will try to compute a few stats and write a distilled to see exactly how much the app is used. This could be relevant pieces information. With me being away for a couple of months, it is hard to follow anything and I have lost any track :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
If there's any way simple people (!) like me can help....
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It's great regardless!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks! Nice words are always appreciated!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @eniolw! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
👍👍👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for this!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Don't mention it! :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has been voted on by the SteemSTEM curation team and voting trail. It is elligible for support from @curie and @utopian-io.
If you appreciate the work we are doing, then consider supporting our witness stem.witness. Additional witness support to the curie witness and utopian-io witness would be appreciated as well.
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Thanks for having added @steemstem as a beneficiary to your post. This granted you a stronger support from SteemSTEM.
Thanks for having used the steemstem.io app. You got a stronger support!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @eniolw!
Your post was upvoted by Utopian.io in cooperation with @steemstem - supporting knowledge, innovation and technological advancement on the Steem Blockchain.
Contribute to Open Source with utopian.io
Learn how to contribute on our website and join the new open source economy.
Want to chat? Join the Utopian Community on Discord https://discord.gg/h52nFrV
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cool!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Didn't know the burger icon had so much inside!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
LOL! It does. Thank you for commenting.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit