En primer lugar mi saludo respetuoso para toda la comunidad académica y científica de steemit, en esta oportunidad seguimos con el vínculo entre la geometría y las tecnologías con la finalidad de crear nuestras propias imágenes gifs.
Introducción
Antes de iniciar con el presente tutorial, debemos expresar que nuestro entorno se manifiesta a través del abstracto lenguaje de las distintas formas y figuras estructuradas por la geometría, dichas formas geométricas son implementadas por las diferentes áreas relacionadas con nuestro desarrollo en cualquier aspecto y nivel, esta esencial característica es lo que nos ha permitido poder relacionar a la geometría con la cinemática, la óptica y en esta oportunidad con las tecnologías, esta última de gran impacto en nuestra modernidad.
Gracias a los grandes avances tecnológicos hemos podido acelerar nuestra capacidad tanto intelectual como de bienestar social, por lo tanto, podemos decir que al igual que las formas geométricas se encuentran en cualquier aspecto de nuestras vidas, las tecnologías también pueden presumir de tal esencial aspecto, es decir, dos áreas de ineludible encuentro en nuestro entorno y en consecuencia en nuestras vidas.
Debemos seguir resaltando que para este nexo la geometría estará representada por todas aquellas formas o figuras geométricas estructuradas por dicha ciencia, y las tecnologías representadas por los programas como Power Point y PhotoScape, sin dejar a un lado a nuestra propia creatividad.
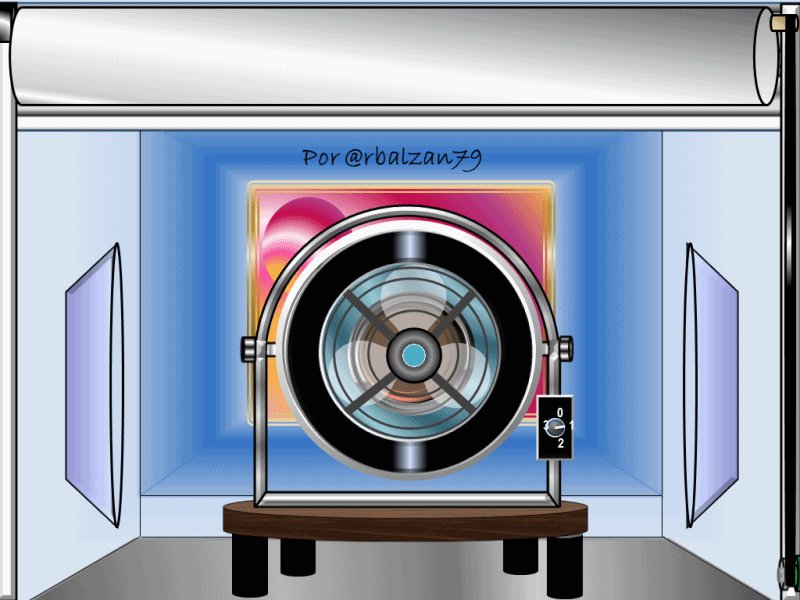
Expresado lo anterior podemos dar inicio y presentar la imagen gif seleccionada la cual es la siguiente:

Cualquiera de nosotros podemos reconocer a este aparato o artefacto en nuestras casas, de allí la idea de diseñarlo con las herramientas antes mencionadas e inyectarle una doble movilidad con la finalidad de resaltar su gran utilidad, por lo tanto, detallaremos dicha imagen en nuestro taller como podemos observar a continuación:

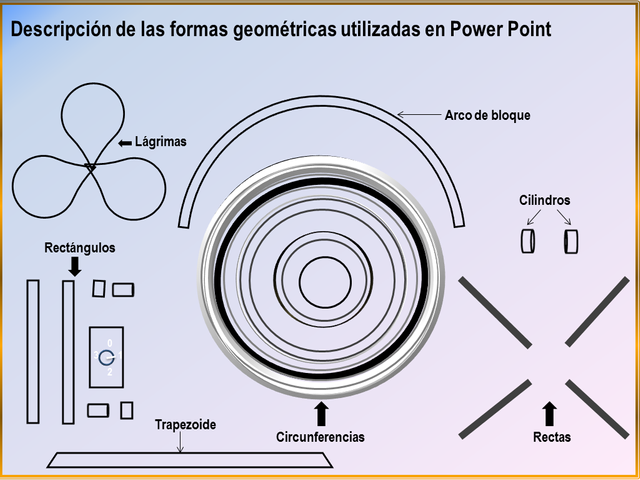
Descripción de las formas geométricas utilizadas

En la anterior imagen podemos visualizar claramente todas las formas geométricas implementadas para la elaboración de nuestra imagen principal.
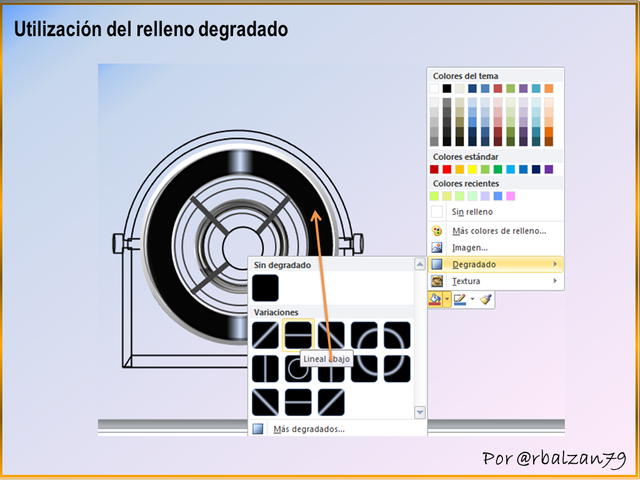
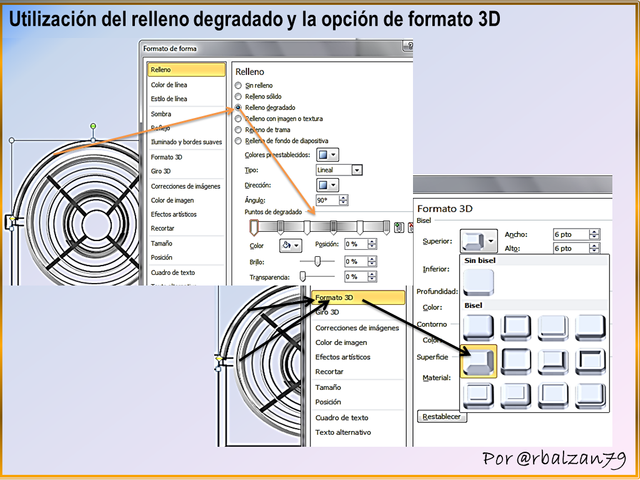
Selección del relleno
Los tipos de rellenos más implementados en mi caso son relleno sólido y degradado, a continuación mostraremos un ejemplo de relleno degradado:

Este tipo de relleno con la aplicación de formado 3D nos permite darle el estilo de relieve a nuestras formas como podemos ver a continuación:

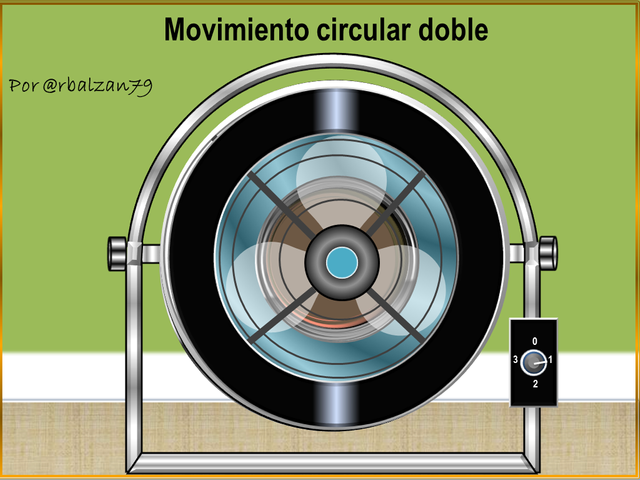
De esta manera vamos rellenando y estructurando todas las formas geométricas teniendo en cuente opciones encontradas en herramientas de imágenes tales como, agrupación de objeto, ordenar objeto (al frente, al fondo, adelante y atrás), hasta poder llegar a nuestra imagen principal que en esta oportunidad es la siguiente:

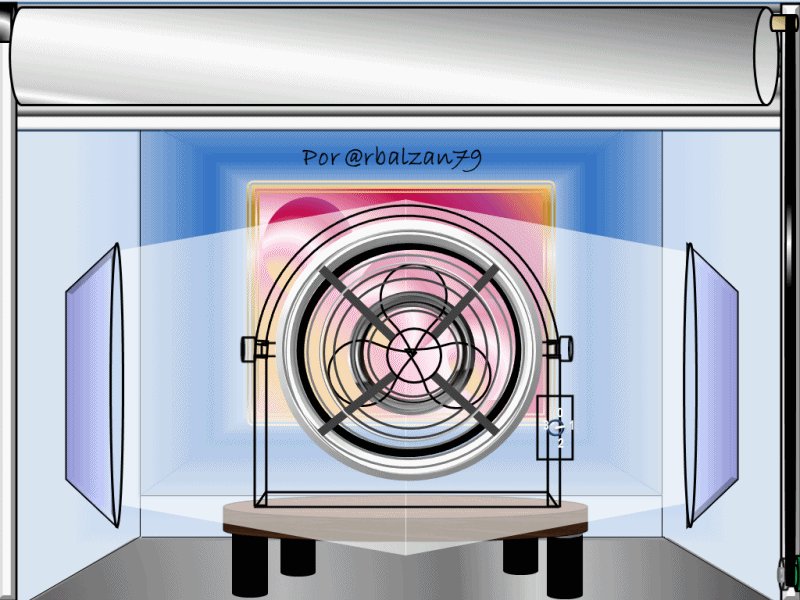
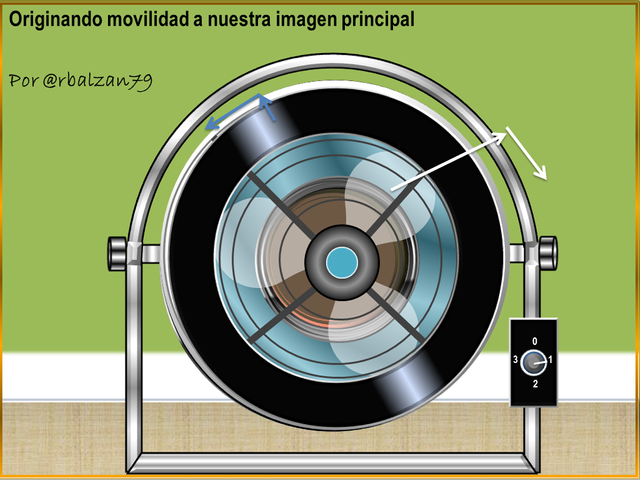
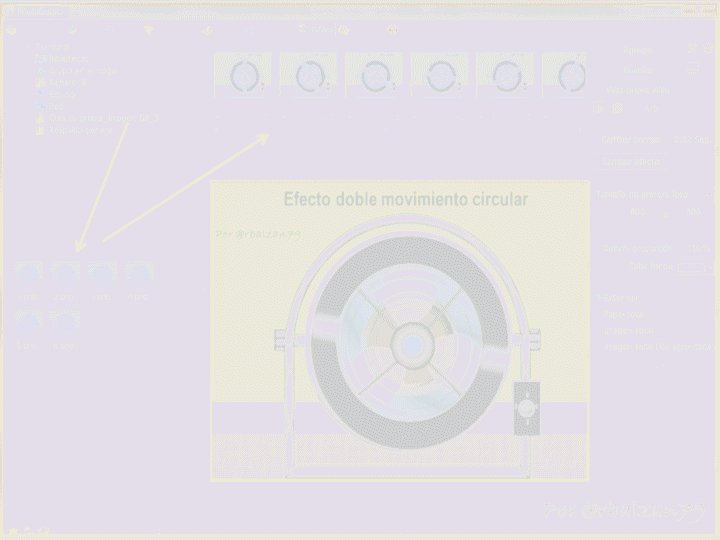
De esta imagen partimos para la realización de nuestro gif, originando en cada imagen un aspecto de movilidad como podemos ver en los siguientes ejemplos:

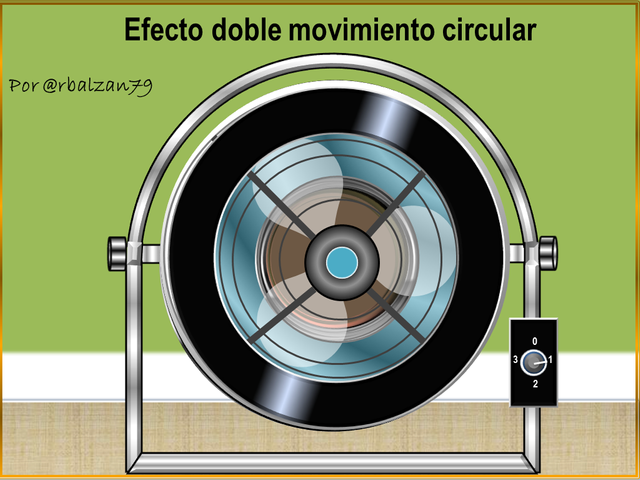
Claramente podemos notar que tanto la franja traslucida cambia de orientación (indicada con las flechas color azul) y la hélice también (indicada con las flechas de color blanco), resaltando que ambas en sentido contrario como se indican con sus respectivas flechas y de esta forma vamos construyendo los fotogramas hasta llegar a la siguiente imagen:

Elaboración de nuestro gif
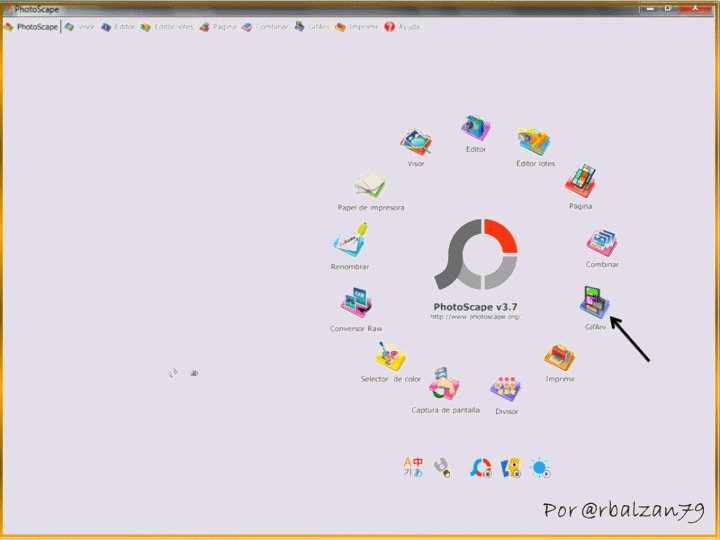
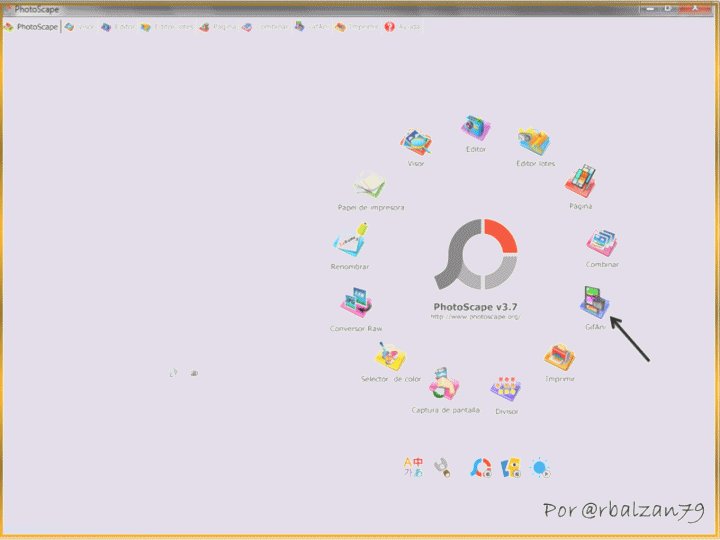
Para elaborar nuestro gif seguimos los siguientes pasos:

De esta manera logramos diseñar nuestra propia imagen gif colocada al inicio, en esta oportunidad se encuentra representando al artefacto llamado ventilador y que nos ha brindado comodidad.
Conclusión
Toda imagen nos conlleva hacia cualquier forma geométrica o un compilado de estas, esto es lo que hemos venido demostrando en estos cortos tutoriales, resaltar que la ciencia de las formas y figuras siempre está a nuestro lado a cualquier instante de nuestras vidas, y en esta oportunidad unida o enlazada tanto con la tecnología como con nuestra creatividad.
De esta manera también pudimos resaltar la importancia del fenómeno del movimiento en mecanismos de tan importancia como lo es el ventilador en sus diferentes presentaciones, apoyándonos en dicho diseño en los programas Power Point y PhotoScape, espero que le sea de provecho este material y puedan diseñar sus propias imágenes gifs, recuerden que nuestro universo se expresa a través del abstracto lenguaje de nuestra geometría y sus formas o figuras, pero que en esta oportunidad logramos reducir su grado de abstracción y hacer de la geometría más amigable.
Hasta otra oportunidad mis apreciados amigos de steemit.com
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias a la comunidad de Cervantes por su valioso apoyo. Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente trabajo.
@tipu curate
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 5/10 - need recharge?)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por el apoyo @carlos-fernando. Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Enhorabuena, su "post" ha sido "up-voted" por @dsc-r2cornell, que es la "cuenta curating" de la Comunidad de la Discordia de @R2cornell.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @dsc-r2cornell por su importante apoyo. Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar SP al proyecto: Delegate 25 SP Delegate 50 SP Delegate 100 SP Delegate 250SP Delegate 500SP o seguir nuestro trail de curación en Steem Auto. Recuerda usar los tags palnet y creativecoin para obtener mayores recompensas.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @stellae por el apoyo brindado. Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has been voted on by the SteemSTEM curation team and voting trail. It is elligible for support from @minnowbooster.
If you appreciate the work we are doing, then consider supporting our witness @stem.witness!
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Thanks for having used the steemstem.io app and included @steemstem in the list of beneficiaries of this post. This granted you a stronger support from SteemSTEM.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy interesante
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @elsan.artes por tu visita. Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cuando ví la imagen animada del ventilador pensé en la suma creatividad que debiste tener para conjugar todos esos elementos geométricos que se sincronizan para obtener el resultado final, todo sin perder el paso a paso de como insertar esas imágenes de power point en el programa photoscape. Gracias @balzan79 por enseñarnos en la elaboración de las imágenes animadas. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Interesante post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit