
Hola comunidad de steemit, hace pocos meses me gradué de tsu en informática y el tema del diseño web y la programación me atraparon. Es por esto que en este post explicaré cuales son las herramientas para crear una página web y las web's responsive. Además anexaré imágenes de mi primera web creada, espero sea total agrado toda esta información.

Herramientas para trabajar
- Editor de texto.
- HTML 5.
- CSS 3.
- Bootstrap 4.
- Editores de texto: Estos en la informática son básicamente los programas que ayudan a interpretar el código realizado por el programador. Y si se preguntan el bloc de notas también pertenece a estos, estos programas contienen extensiones que serán los .y de como serán guardados, todo dependerá de que es lo que estemos realizando o en su defecto programando.
Entre los más destacados podrían ser nombrados: Sublime text, geany, notepad++ y webstorm. Claro está, cada editor quedara a preferencia del programador o usuario que lo ejecute.

- HTML 5: Html es un lenguaje de interpretación, no es considerado como un lenguaje de programación. Html se basa de etiquetas las cuales están compuestas por uno o varios atributos, el numero 5 representa la versión. Esta actualmente es la última, donde han agregado nuevos componentes y elementos para que nuestras páginas web se vean mucho más estilizadas referente al cuerpo de la misma.
¿Como utilizamos HTML5? Muy sencillo, simplemente debemos abrir nuestra etiqueta < !DOCTYPE > junto a la de < html >, seguida de las etiquetas de < head > que puede ser vista como la de "Encabezado" donde colocaremos todo acerca de lo que trata nuestra página web y por ultimo pero sin duda una de las más importantes < body > que es el cuerpo o la estructura de nuestra página. Estas etiquetas son las mismas que se utilizan en otras versiones, en esta lo único que cambiará son el nombre de algunas etiquetas y los atributos que estas contengan
Para saber cuales son las etiquetas, como usarlas, sus atributos y toda la documentación que a merita esta versión, dejo 2 de las páginas más vistas y que nos ayudaran a comprender completamente el funcionamiento de estas.

- CSS3: Las famosas hojas de estilo, estas son las que le permitirán al usuario como en su nombre lo indica colocarle mucho más estilos a las páginas web. Estas poseen atributos con distintos valores, algunos ya son predeterminados y otros varían a gusto del programador.
¿Como manipular CSS3? Existen 2 formas en las que se pueden trabajar con hojas de estilos:
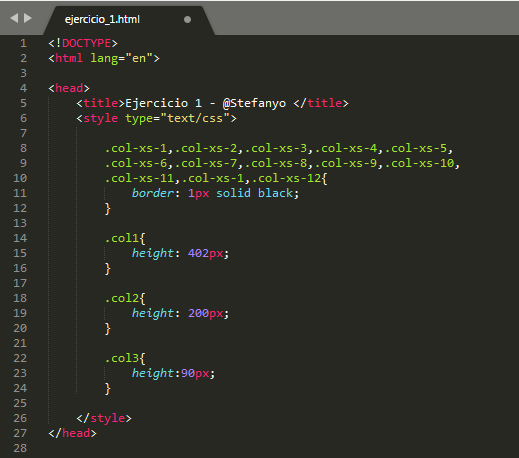
1.- Dentro del mismo archivo html: Este no es el más recomendable, tendremos demasiadas lineas de código en un solo archivo ya que si deseamos realizar una buena página web nos extenderemos utilizando muchísimos atributos para que esta sea bonita y agradable a la vista de muchos. Para esto solo bastará con abrir la etiqueta < style > dentro de la etiqueta < head > tal cual como les mostraré a continuación en el ejemplo:

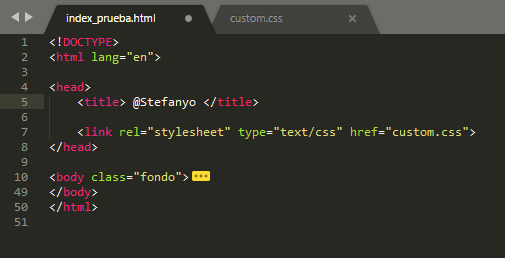
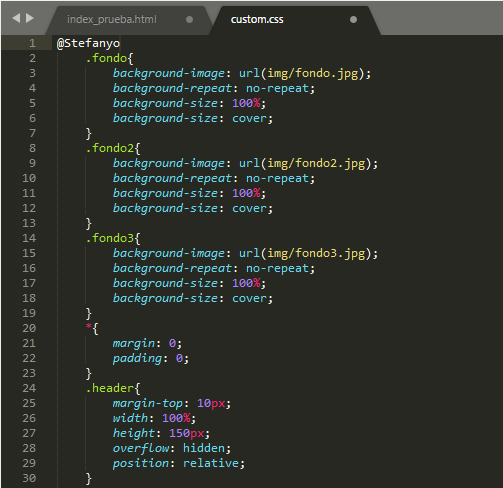
2.- En un archivo aparte: Para esto debes crear un nuevo archivo con la extensión .css donde colocaras con una clase el nombre del contenedor al cual deseas colocarle los estilos. Seguido de esto, enlazamos nuestro archivo .html con el .css con la etiqueta < link > y los atributos correspondientes como se muestra a continuación:

- Type: Corresponde al tipo de entrada de texto, en este caso text/css.
- Href: Corresponde al url de otro archivo, en este caso custom.css donde estarán todos los atributos.

- Bootstrap 4: Para muchos bootstrap puede ser considerado un framework por tan solo traer una guía o un panel de códigos los cuales podrían usarse como plantillas y a partir de ese crear nuestra web. Esta herramienta también nos permitirá tener otras funciones dentro de nuestra web, como buscadores, alertas o pequeñas pestañas de ayuda.
¿Como obtener Bootstrap 4? El numero indica la versión de la herramienta, en este caso el 4 es la ultima versión con la cual podemos trabajar. Para obtener bootstrap accederemos a su página oficial: https://getbootstrap.com/ con solo oprimir el botón de download estaremos descargando esta herramienta.

Luego de haberlo descargado obtendremos un archivo comprimido, para esto en algún lugar de nuestra computadora sea en el escritorio o en documentos crearemos una carpeta y copiaremos el archivo comprimido en esta, a continuación un ejemplo:
Dentro de la carpeta "Pruebas" crearemos otra y dentro de esta será donde descomprimamos el archivo, quedando las 2 carpetas de forma organizadas, seguido de esto iremos a la página de bootstrap en la sección de documentación, aquí encontraremos unas etiquetas < link > la cual la copiaremos en el < head > de el archivo en el cual queramos manejar bootstrap, debemos copiar las de CSS y JS para que cada uno de los elementos que nos ofrece esta herramienta puedan funcionar de manera correcta, a continuación un ejemplo:

Páginas responsive
Actualmente la mayoría de personas cotamos con teléfonos inteligentes, al igual que tablets o ipad, lo cual nos ayuda a navegar por internet mucho más rápido. Una página responsive sencillamente es aquella que ajusta su tamaño a las distintas medidas de pantallas, logrando que dicha página pueda ser visualizada de manera agradable en cualquier dispositivo inteligente.

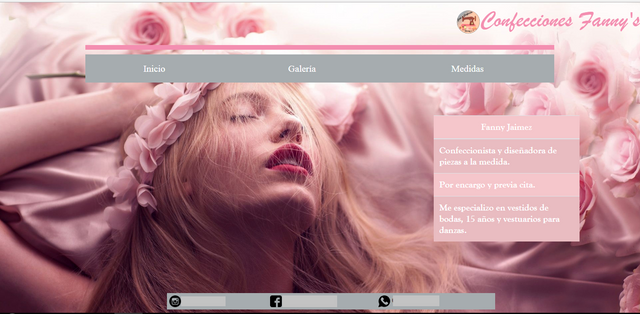
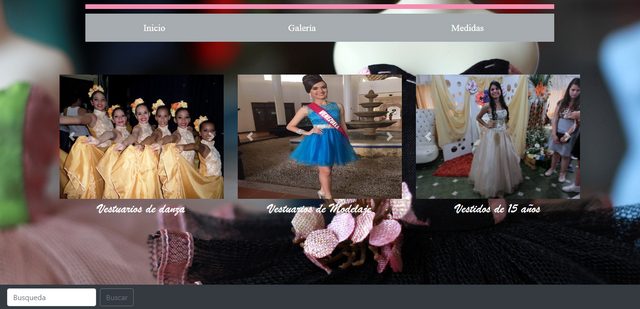
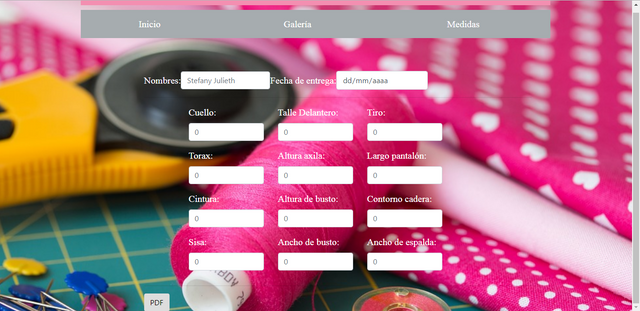
Mi primera página web
Quise incluir las imágenes de mi primera página web creada con las herramientas que fueron explicadas con anterioridad. La cliente era una diseñadora de modas, donde me especificaba lo que ella deseaba tener para de esta manera poder agilizar y automatizar los procesos que ella realizaba al tomar las medidas. Además poder mostrar de una forma mucho más de ella sus diseños y darse a conocer un poco más.




Las imágenes, separadores y banner fueron creadas por mi persona Stefany Oropeza en power point 2013.
Los vídeos de pantalla fueron grabados con Bandicam.
Fuente de las imágenes:
La imágenes fueron tomadas con la herramienta de google, donde sus derechos de usos etiquetados para la reutilización.

This post has been voted on by the steemstem curation team and voting trail.
There is more to SteemSTEM than just writing posts, check here for some more tips on being a community member. You can also join our discord here to get to know the rest of the community!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @stefanyo!
Your post was upvoted by utopian.io in cooperation with steemstem - supporting knowledge, innovation and technological advancement on the Steem Blockchain.
Contribute to Open Source with utopian.io
Learn how to contribute on our website and join the new open source economy.
Want to chat? Join the Utopian Community on Discord https://discord.gg/h52nFrV
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy útil la informacion que compartes!, saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias por leer!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente buen contenido...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hola! como hiciste la caricatura de tu banner?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola, la caricatura es una imagen de internet! Para no tener problemas con los derechos de autor google te ofrece una herramienta donde categoriza las imágenes que pueden ser reutilizadas!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit