
How to add SSL to wordpress
With security continuing to be always a primary concern for several involved, utilizing SSL on a WordPress website is now more common every day. Actually, based on Matt Mullenweg's annual “State of the Word” address for 2017, the quantity of WordPress sites using SSL has doubled to 36 percent in comparison to 2016.
This growth arrives not just to the accessibility to free and inexpensive certificates, but additionally the truth that browsers such as for instance Chrome and Firefox have begun calling out sites that aren't running under https. Google in addition has factored the usage of SSL into search results.
What all this means is that SSL is no more a must-have feature only for sites that give attention to ecommerce. It's quickly becoming the typical for nearly all kinds of websites.
Let's discuss a number of the advantages of using SSL with WordPress. Then, we'll share some strategies for implementing it all on your own site.
Security for Users and Administrators
We realize the advantages of SSL from the user's perspective. Any information they share together with your site using a form, shopping cart application, etc. is encrypted – keeping it safe from prying eyes. But did you realize that the same principles affect site administrators?
Running the WordPress admin in https can also be of huge benefit. Think of all of the sensitive information you routinely enter within WordPress. Your own personal login credentials, new user account information, order data, etc. is all needing protection. Encrypting this data is required for every WordPress website out there.
If you're needing a certificate and are on a small budget, Let's Encrypt is an excellent option. The sole downside is why these free certificates have to be renewed every three months. If your host supports it, there could be an selection for automatically renewing them. Otherwise, there are numerous options in the marketplace for low-cost certificates that'll get the job done nicely for some situations. Remember that ecommerce sites might be better off with higher level certificates offering features like identity validation that let customers know you're who you say you are.
Simply speaking, there's no reason never to invest a while and money in to a SSL certificate. Now, let's look at methods to integrate it with a WordPress install.

HTTPS Your WordPress
We'll assume you curently have a SSL certificate installed in your server. Generally, it's quite easy to setup WordPress to make use of an https connection. To produce it happen, we'll want to do the next:
- Back up the website!
- Change the Site URL
- Ensure all internal links and attachments use https
- Run the WordPress admin in https
- Automatically forward http requests to https
Change the Site URL
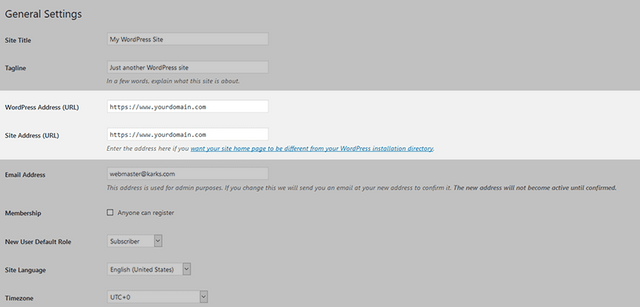
First, navigate to Settings > General within the WordPress administration area. It is additionally vital to change the WordPress Address (URL) and Site Address (URL) from ‘http://www.yourdomain.com'to ‘https://www.yourdomain.com '. Scroll right down to underneath and save the changes when you're done. Once saved, this change will likely log you out of WordPress. Then you're able to log in utilizing the newly-secured URL.

Ensure All Internal Links/Attachments Use https
Changing the URL of your internet site doesn't guarantee that each link, image or attachment URL throughout WordPress will switch to https. It is possible to look after this by doing a research and replace of one's database. When you do anything, please ensure that you back up your internet site in case anything is going wrong.
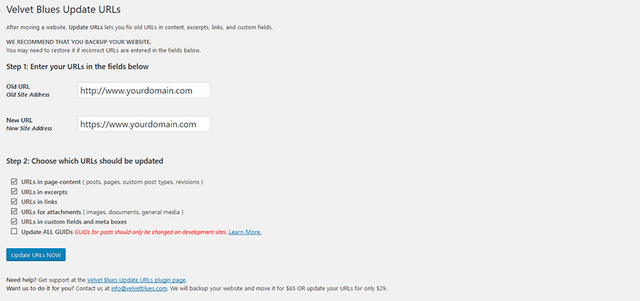
There are numerous search and replace plugins designed for WordPress, but one easy solution is Velvet Blues Update URLs. What's nice relating to this plugin is so it only touches the regions of the database that want changed. So there's hardly any possibility of changing the incorrect thing. Once you've installed and activated the plugin, head to Tools > Update URLs to obtain started.
Utilizing the plugin is really as simple as adding the old and new URLs for the site. Note that you ought to NOT check the box for “Update ALL GUIDs&rdquo ;. All the boxes may be checked based in your need.
Ensure that all of the settings look correct and click “Update URLs Now” when you're ready. The plugin protects the rest. When the URLs have already been replaced, you'll see a written report on the screen of exactly how many URLs were changed and where in actuality the plugin found them.

Run the WordPress Admin in https
To ensure that the WordPress back end always uses https, grab the latest version of one's site's wp-config.php file and add the following line just above “/* That's all, stop editing! Happy blogging. */”:
// Run WP-Admin using SSL
define('FORCE_SSL_ADMIN',true);
Save and upload the file to your server.
Automatically Forward http Requests to https
Finally, we'll wish to ensure that only https URLs are employed for our site. Download the latest copy of one's site's .htaccess file and add the following just underneath the line “RewriteEngine On”:
RewriteCond%HTTPS off
RewriteRule^(.*)$ https://%HTTP_HOST%REQUEST_URI [L,R=301]
Save and upload the file to your server. To try, try and enter an http URL for your site in a browser. If everything is working properly, it will automatically forward you to the https version. Remember that since every server is set up differently, you may have to locate other ways to make this work. In the event that you run into trouble, contact your online host for suggestions.
Troubleshooting a ‘Broken'Lock
If you're discovering that some or all pages through your site are producing a damaged padlock icon in your browser's address bar and/or mixed content warnings, that means something is trying to load in from an http address.
Usually, to blame is really a script and other outside resource being called from your site's theme or CSS. For example, an older site that imports Google Fonts may be doing this via an http address. Look for something that isn't using https, edit it (you can even take ‘http'out completely and start the call to your resource using backslashes, i.e. ‘//www.resourcedomain.com/script.js'). Refresh the page and see if that clears up the issue.
If you are still having difficulty, visit Why No Padlock? and enter the URL you want to analyze. The service will scan for unsecured resources and will list them for you. From there, you possibly can make any necessary changes and re-test.
A Simple Way to a Safer Web
SSL has never been easier or more affordable to implement. Truth be told that browsers and search engines are now (kind of) shaming sites that aren't using https. Which should prod us all towards using it. Besides the guilt trip, adding this extra layer of security is the best thing to do. Consumers wish to note that green padlock in their browser because it means that you take their private information seriously. That'll make them more prone to buy something from you as well as fill out a straightforward contact form.
On the modern web, there's no longer an excuse for not using https. A few momemts of setup can mean big benefits for your site and its visitors.

Congratulations, you were selected for a random upvote! Follow @resteemy and upvote this post to increase your chance of being upvoted again!
Read more about @resteemy here.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit