
created with html code
Welcome to the second week of our Tech & Dev Club learning series, This week, I’m excited to share insights from a project I developed four years ago during my internship, this project helped me gain valuable professional experience, and over the coming weeks, I will break it down step by step.
This week, we’ll focus on how to start a project, define an idea, the first steps, UML diagrams, and methodologies, whether you’re working solo, as a team, or with a client.
What You’ll see
- Understanding UML (Unified Modeling Language) and its importance
- How to read UML diagrams (use case, class, and sequence diagrams)
- Introduction to Scrum methodology
- Understanding the backlog in project management
- Tools used for Scrum and UML
Next Topics:
- Week 3: DevOps (Docker)
- Week 4: Frontend development (React & TypeScript)
- Week 5: Database management (SQL & ORM)
- Week 6: Backend development and integration (golang)
Project Overview
The main objective of this project is to design and develop a web application that is flexible, scalable, and meets high standards in code quality, security, and performance.
1. Initial Research
Before starting any project, it's important to analyze existing solutions and define the domain of the project. This helps identify gaps and opportunities for improvement.
2. Choosing a Development Methodology
For this project, I selected Scrum, an Agile framework that allows for iterative development.
What is Scrum?
Scrum is a framework for managing software development projects through short iterations called sprints. Each sprint delivers a set of features that contribute to the final product.
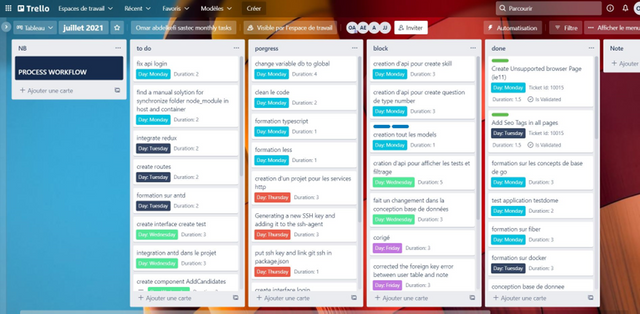
Tools Used:
- Trello: Used for backlog and sprint planning

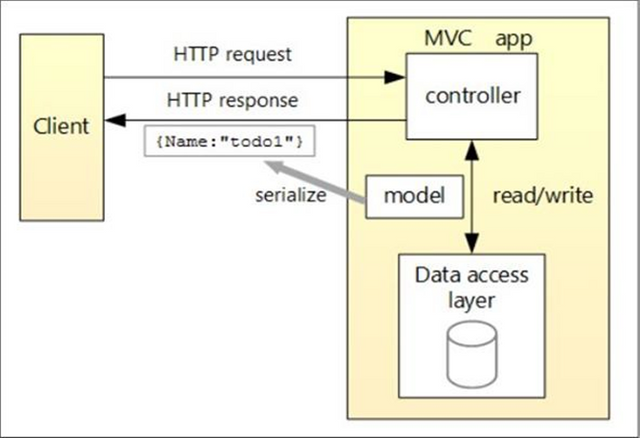
3. Application Architecture
We will use the MVC (Model-View-Controller) Web API architecture. This approach separates:
- Model: Handles data and business logic
- View: Presents data to the user (frontend)
- Controller: Manages user input and application logic
Key Components:
- Client: The application user
- Controller: Processes HTTP requests
- Model: Represents application data

Understanding UML and Reading Diagrams
What is UML?
UML (Unified Modeling Language) is a standardized way to visualize the structure and behavior of a system.
Key UML Diagrams:
- Use Case Diagram – Shows how users interact with the system.
- Class Diagram – Defines the structure of the system and its relationships.
- Sequence Diagram – Illustrates interactions between components over time.
How to Read UML Diagrams
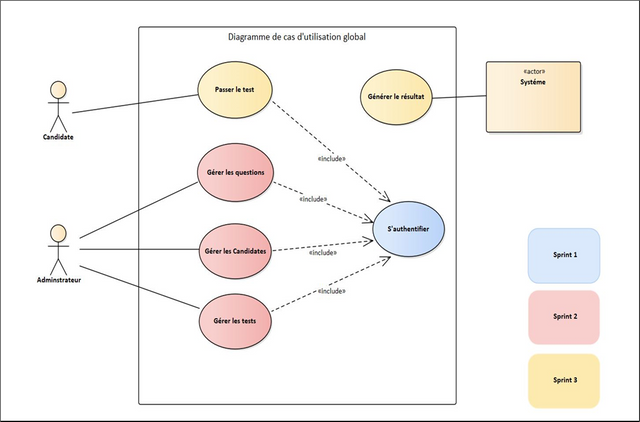
- Use Case Diagram:
- Identifies system functionalities
- Shows actors (users) and their interactions with the system
- Example:
- Admin: Manages questions, candidates, and tests
- Candidate: Takes tests and receives results

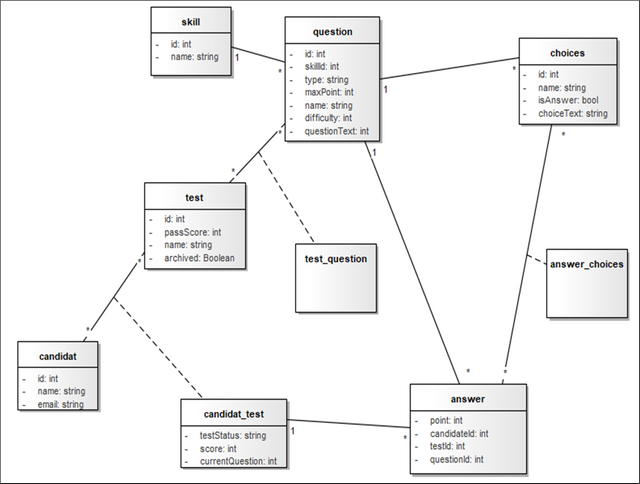
- Class Diagram:
- Defines the objects in the system and their relationships
- Example:
Userclass with attributes (email,password)Adminclass inherits fromUserand has additional permissions

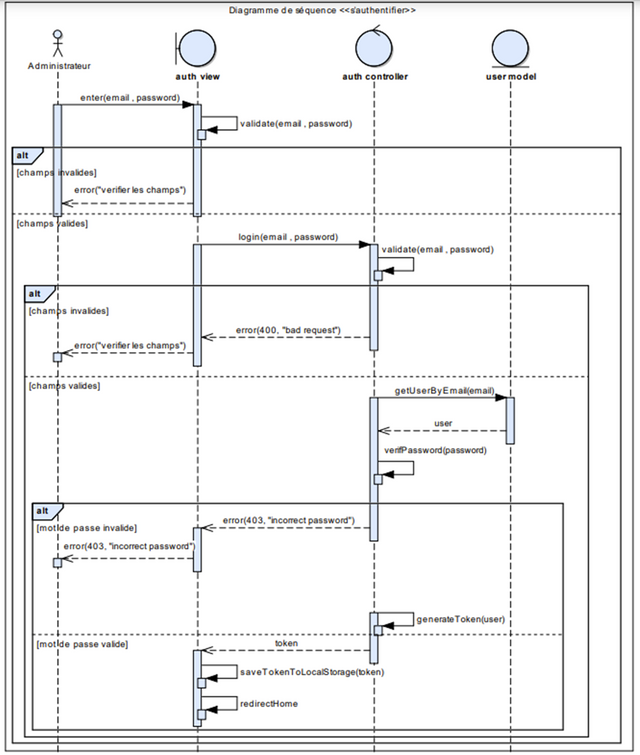
- Sequence Diagram:
- Shows interactions over time
- Example:
- A user logs in ==> System checks credentials ==> User receives access

Tools Used for UML:
- Enterprise Architect: Used to create and manage UML diagrams link
Defining Project Requirements
1. Functional Requirements
The web application must provide:
- Admin features:
- User authentication
- Managing questions, candidates, and tests
- Candidate features:
- Taking tests online
- Viewing results
- Receiving notifications
2. Non-Functional Requirements
These define system constraints:
- Security: Secure authentication and data protection
- Usability: User-friendly interface
- Compatibility: Works across browsers and devices
- Performance: Fast response times
- Data Integrity: Prevent errors and data loss
Sprint Planning & Backlog
In Scrum, the backlog is a prioritized list of tasks to be completed in a sprint.
###Backlog Example:
| Feature | ID | User Story | Priority |
|---|---|---|---|
| Authentication | 1.1 | "As an admin, I want to log in with email and password." | High |
| Session Management | 1.2 | "As an admin, I want my session to close on logout." | Medium |
Summary of Week 2
What We Learned:
☑️ How to start a project and define an idea
☑️ Understanding UML diagrams and how to read them
☑️ Scrum methodology and backlog management
☑️ Application architecture (MVC)
☑️ Tools used for Scrum (Trello) and UML (Enterprise Architect)
What’s Next?
Next week, we will dive into DevOps and introduce Docker for containerizing our application.
Stay tuned and keep learning!
I will share some interfaces for the application and explore them step by step, following the plan I presented. It’s important to start a project correctly by selecting the right methodology and architecture. Additionally, defining both functional and non-functional requirements is crucial. This process is similar to creating a specifications document, which helps clarify the idea and ensure a structured development approach. Taking this step is essential for maintaining a clear and efficient development process.

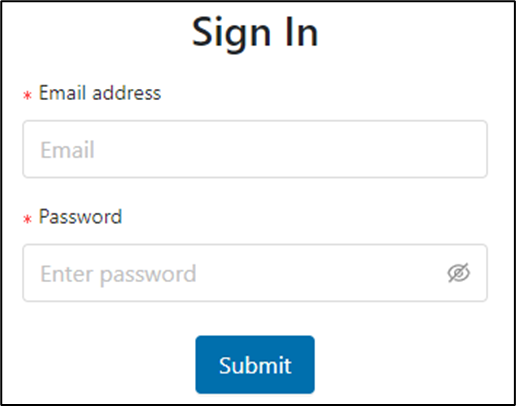
Authentication interface

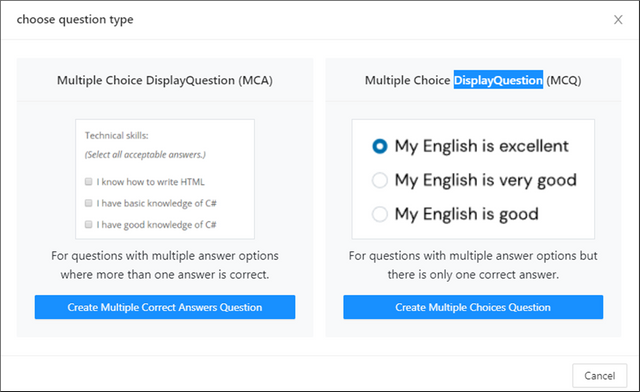
Question type selection interface

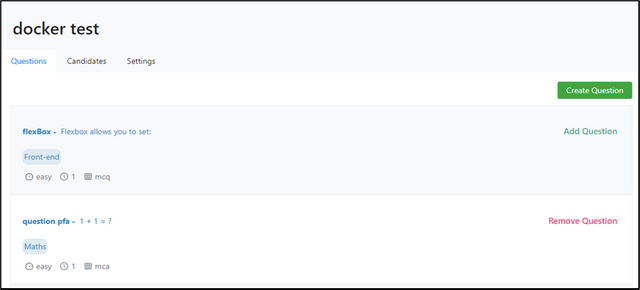
Interface for adding questions to a test

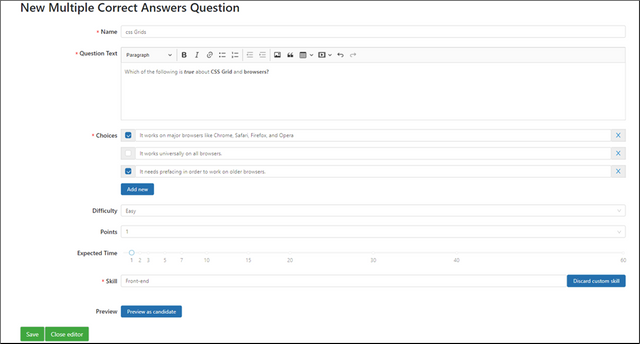
Interface for adding an MCQ-type question

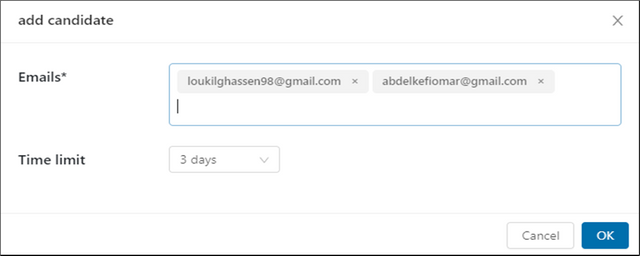
Interface for inviting a candidate to a test

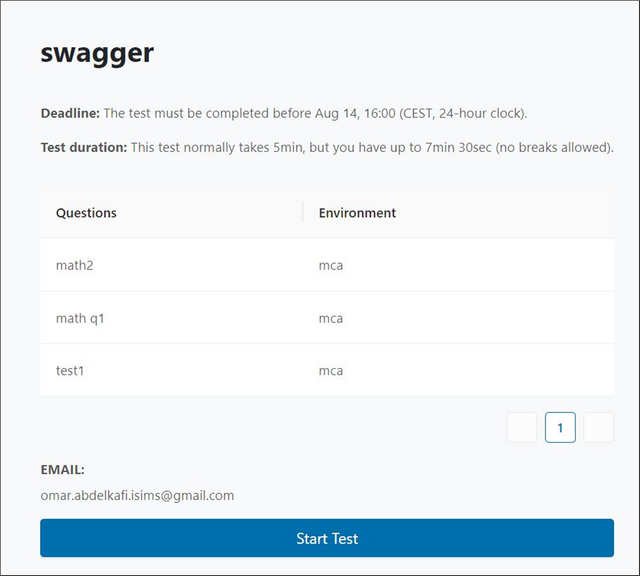
Candidate welcome interface
--
GitHub Repositories
- Frontend: TalentLens
- Backend: Candidly
Project Resources
- Complete System Overview: Google Drive Link
- Project Presentation Video:
What can you share in the club?
Our club is all about technology and development including:
- Web & Mobile Development
- AI & Machine Learning
- DevOps & Cloud Technologies
- Blockchain & Decentralized Applications
- Open-source Contributions
- Graphic Design & UI/UX
Any posts related to technology, reviews, information, tips, and practical experience must include original pictures, real-life reviews of the product, the changes it has brought to you, and a demonstration of practical experience
The club is open to everyone. Even if you're not interested in development, you can still share ideas for projects, and maybe someone will take the initiative to work on them and collaborate with you. Don’t worry if you don’t have much IT knowledge , just share your great ideas with us and provide feedback on the development projects. For example, if I create an extension, you can give your feedback as a user, test the specific project, and that will make you an important part of our club. We encourage people to talk and share posts and ideas related to Steemit.
For more information about the #techclub you can go through A New Era of Learning on Steemit: Join the Technology and Development Club. It has all the details about posting in the #techclub and if you have any doubts or needs clarification you can ask.
Our Club Rules
To ensure a fair and valuable experience, we have a few rules:
- No AI generated content. We want real human creativity and effort.
- Respect each other. This is a learning and collaborative space.
- No simple open source projects. If you submit an open source project, ensure you add significant modifications or improvements and share the source of the open source.
- Project code must be hosted in a Git repository (GitHub/GitLab preferred). If privacy is a concern, provide limited access to our mentors.
- Any post in our club that is published with the main tag #techclub please mention the mentors @kafio @mohammadfaisal @alejos7ven
- Use the tag #techclub, #techclub-s23w2, #country, other specific tags relevant to your post.
- In this first week's #techclub you can participate from Monday, February 24, 2025, 00:00 UTC to Sunday, March 02, 2025, 23:59 UTC.
- Post the link to your entry in the comments section of this contest post. (Must)
- Invite at least 3 friends to participate.
- Try to leave valuable feedback on other people's entries.
- Share your post on Twitter and drop the link as a comment on your post.
Each post will be reviewed according to the working schedule as a major review which will have all the information about the post such as AI, Plagiarism, Creativity, Originality and suggestions for the improvements.
Other team members will also try to provide their suggestions just like a simple user but the major review will be one which will have all the details.
Rewards System
Sc01 and Sc02 will be visiting the posts of the users and participating teaching teams and learning clubs and upvoting outstanding content. Upvote is not guaranteed for all articles. Kindly take note.
Each week we will select Top 4 posts which has outperformed from others while maintaining the quality of their entry, interaction with other users, unique ideas, and creativity. These top 4 posts will receive additional winning rewards from SC01/SC02.
Note: If we find any valuable and outstanding comment than the post then we can select that comment as well instead of the post.
Technology and Development Club Team


Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is my entry link:
https://steemit.com/hindwhale-community/@mahadisalim/steemit-learning-club-s23w2-creating-quizzes-and-viewing-quiz-scores-with-c-programs
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is my entry link here:
https://steemit.com/steem-for-bangladesh/@azit1980/steemit-learning-club-s23w2-graphic-design-creative-business-card-design
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/techclub/@ahsansharif/developing-a-billing-system-in-c-item-management-and-invoice-generation
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit