A common pain-point for Titanium developers is implementing fingerprint authentication for Android. Hyperloop (especially now that it’s free) solved the technical challenge but the UI/Presentation layer still remained left to the developer.
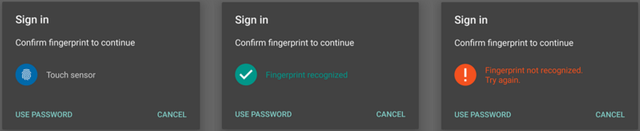
I recently took Google’s Material Guideline for Fingerprint Behavior and created my own Titanium Widget to solve that issue and make it portable for use in several of my other apps.

REQUIREMENTS
1- Appcelerator/Titanium
2- Hyperloop
3- Some method of fingerprint authentication.
a. TouchID — https://github.com/appcelerator-modules/ti.touchid
OR
b. Ti.Reprint Hyperloop .aar and common.js — https://github.com/loop-modules/Ti.Reprint
4- ti.androidfingerprintalertdialog widget — https://github.com/adamtarmstrong/ti.androidfingerprintalertdialog
SETUP
1–2. I wont go into these; there are numerous articles, docs, and wiki’s to cover those.
3. Setup Ti.Reprint Hyperloop Module in your app (again, you could use the ti.touchid module here as well — I just chose to test the Hyperloop implementation)
a. Copy the github file /Ti.Reprint/app/platform/android/core-2.8.3.aar to your ‘project’/app/platform/android/ folder
Reprint is a unified fingerprint authentication library for Android that supports multiple fingerprint APIs — including Imprint & Samsung Pass. https://github.com/ajalt/reprint
b. Copy the github file /Ti.Reprint/app/lib/Reprint.js to your ‘project’/app/lib/ folder
This library provides various methods to initialize, authenticate, check if device supports fingerprint, verifies fingerprints are registered, and more.
c. Update your tiapp.xml file to allow your app to use android.permission.USE_FINGERPRINT
<uses-permission android:name="android.permission.USE_FINGERPRINT"/>
4. Setup ti.androidfingerprintalertdialog widget
a. Download/extract widget and copy the ‘ti.androidfingerprintalertdialog’ folder to your ‘project/app/widgets/ folder
b. Update your ‘project’/app/config.json file to add the widget
"dependencies": {
"ti.androidfingerprintalertdialog": "1.0"
}
USAGE
Add Widget to your view (typically your login page)
index.xml
<Widget id="androidFingerprint" src="ti.androidfingerprintalertdialog" />
index.js
- Require and initialize the Reprint common.js module.
var Reprint = require('reprint');
Reprint.initialize();
- Setup 4 functions to handle success, failure, click:UsePassword & click:Cancel
function successCallback(moduleTag) {
$.androidFingerprint.success();
//Continue login process
}
function failureCallback(failureReason, fatal, errorMessage, moduleTag, errorCode) {
$.androidFingerprint.failure();
}
function fingerprintUsePassword(){
Reprint.cancelAuthentication();
}
function fingerprintCancel(){
Reprint.cancelAuthentication();
}
- Prompt for fingerprint
Verify that device BOTH has the hardware and a fingerprint is registered
if (Reprint.isHardwarePresent() && Reprint.hasFingerprintRegistered())
- Request Authentication and show AlertDialog Widget and pass in the 4 methods we just created
Reprint.authenticate(successCallback, failureCallback);
$.androidFingerprint.show(fingerprintUsePassword, fingerprintCancel);
That’s it!
The Widget Repo and full implementation example can be found here. Contributions welcomed!