A continuación les traigo lo que será un curso de HTML para todos aquellos que quieren comenzar con lo que es el diseño de páginas web el cual también nos servirá para mejorar nuestra presentación debido a las etiquetas que se pueden utilizar, nos sirven para trabajar en la creación de nuestro post. Primeramente es importante saber que las páginas web están desarrolladas con lenguajes de marcado como el HTML, que pueden ser interpretados por los navegadores y es muy fácil su edición.

- Primeramente abrimos nuestro anterior documento si no lo tienes puedes visualizarlo y crearlo
- Podemos utilizar el anterior documento o crear uno nuevo yo en mi caso comenzare uno nuevo.
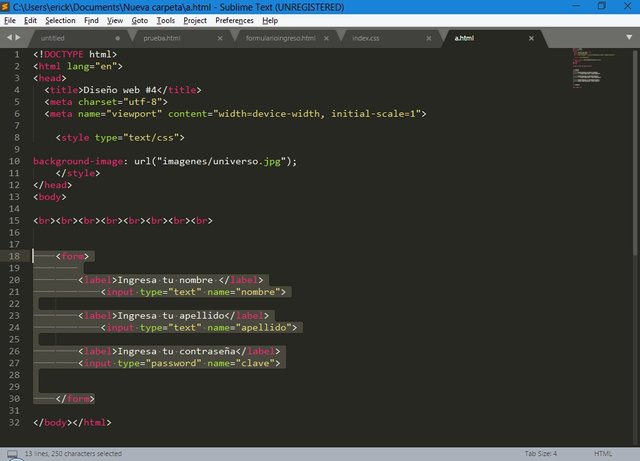
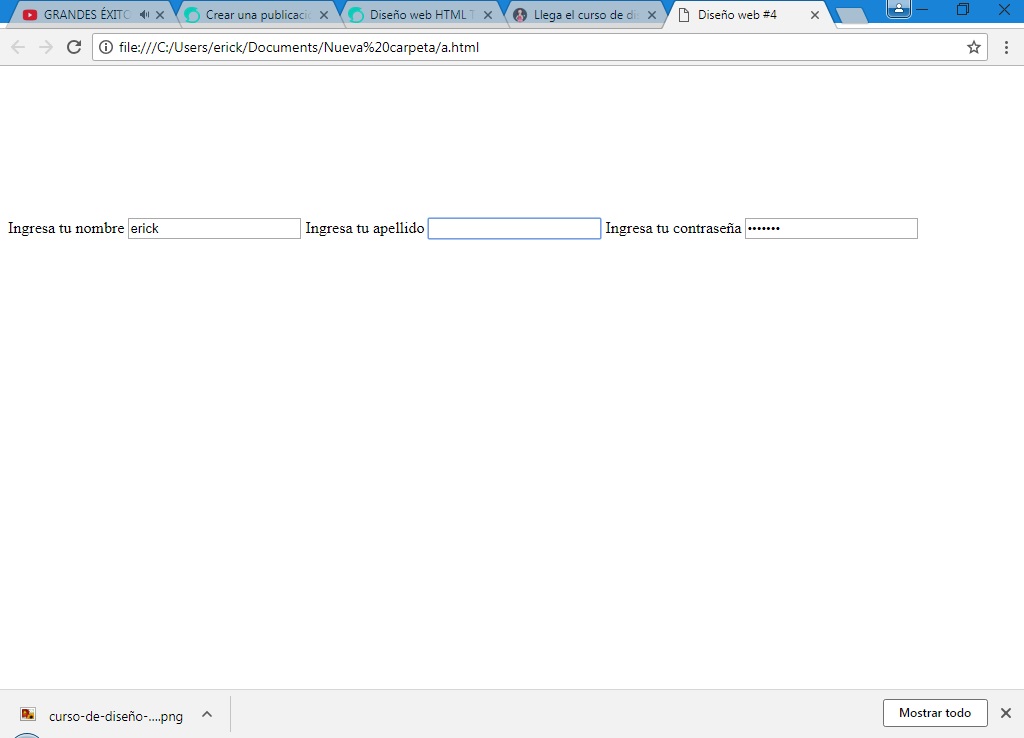
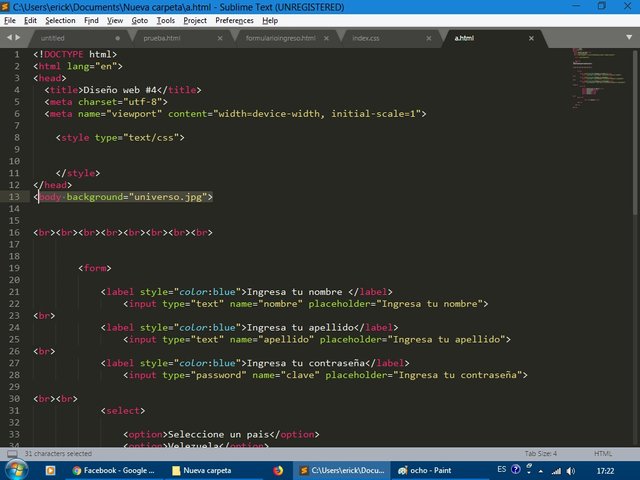
- Para comenzar comenzamos con la etiqueta form, ella nos permite crear el formulario, la etiqueta label nos permite colocar el titulo que tendrá la caja de texto y la etiqueta input que es la que nos crea la caja de texto

- Si lo pudiste apreciar en la etiqueta Input se puede observar varios atributos estos son:
- type: Nos indica el tipo de variable que utilizaremos en la caja de texto, en mi caso las dos primeras coloque text ya que son texto los que colocare allí, la tercera le coloque password, debido que colocare una contraseña en la mencionada caja
- name: Esta nos indica la palabra clave que definirá nuestra caja de texto para cuando utilicemos código de programación como el php.
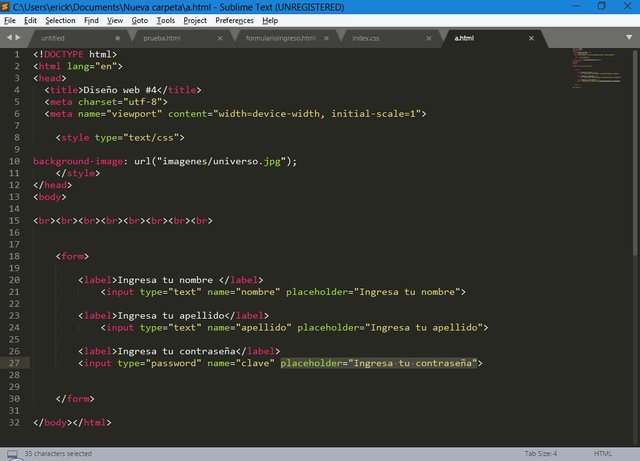
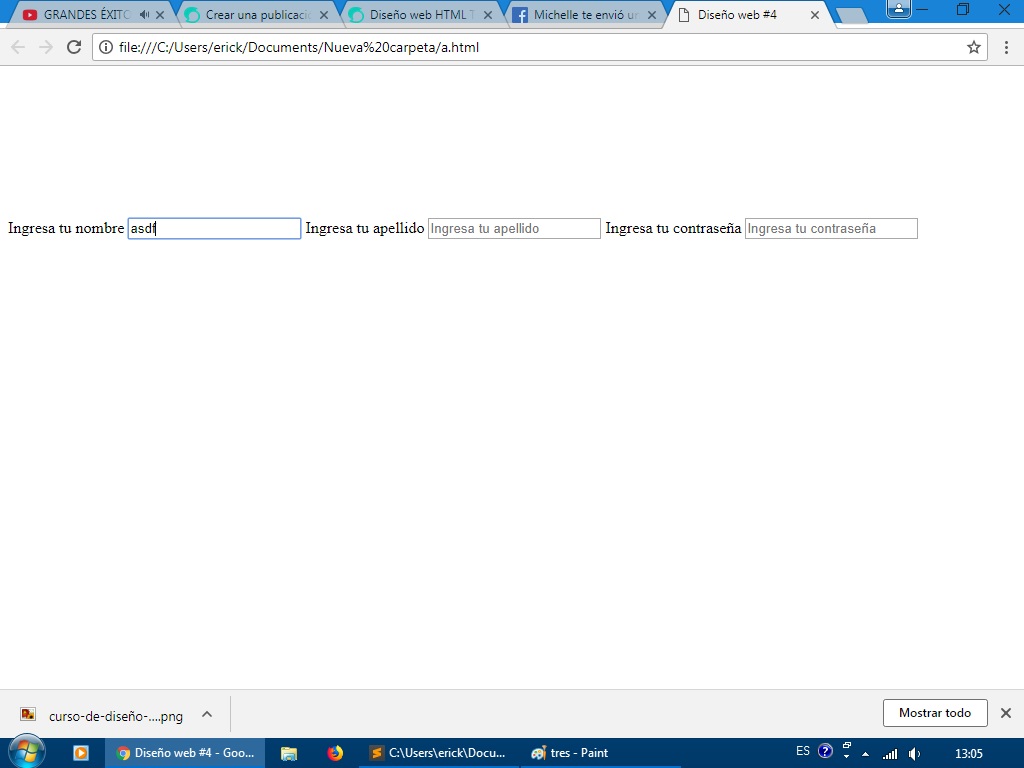
- Podemos añadirle mas atributos a nuestra caja uno de estos es placeholder que nos coloca un texto en la caja el cual se borra cuado escribimos en la caja de texto
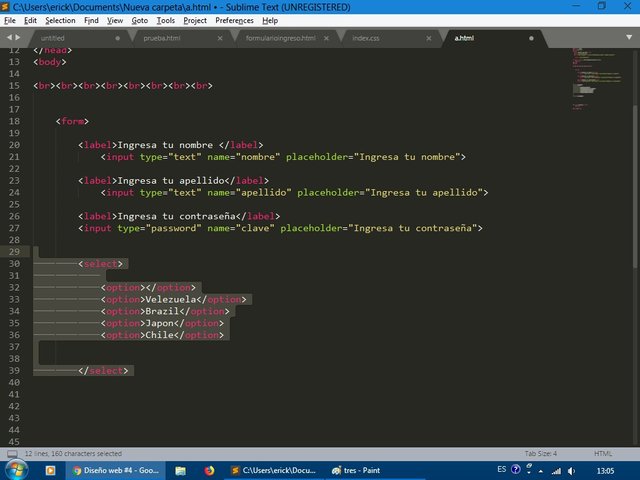
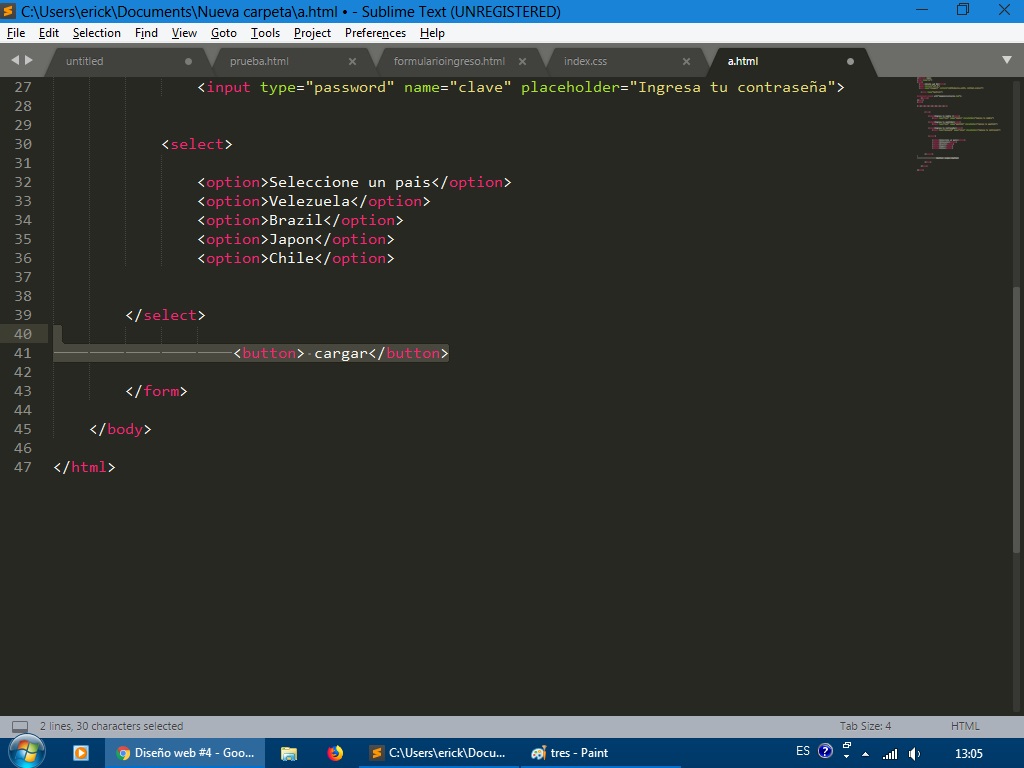
- Ahora agregaremos un selector para que podamos seleccionar fechas o países.
- Colocamos también un botón, su función es enviar los datos que uno introduzca a el formulario
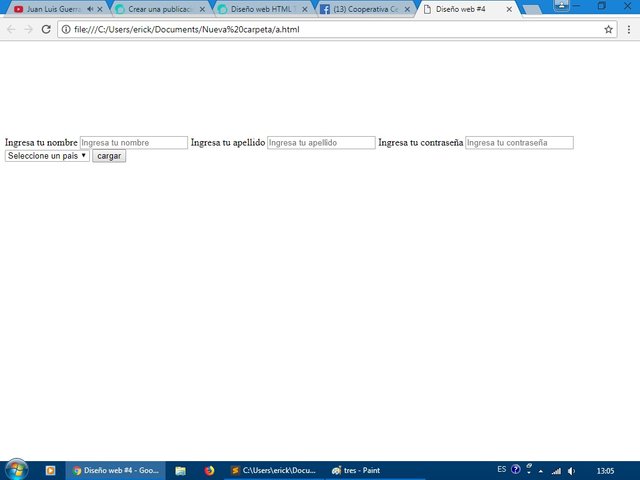
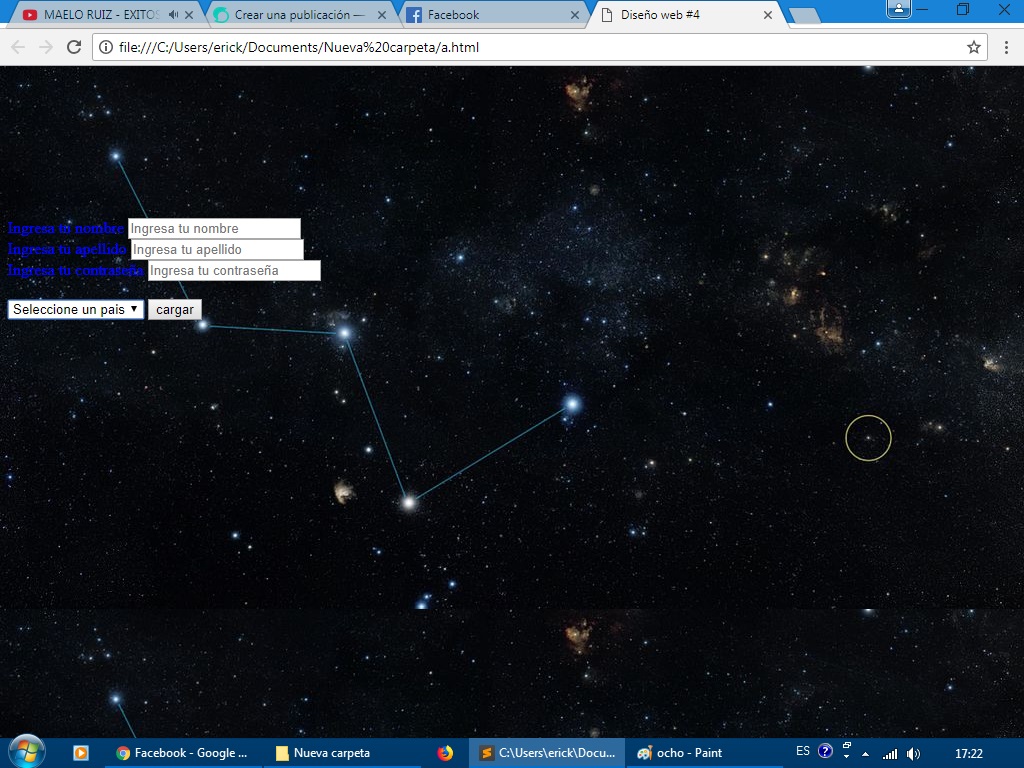
- Podemos observar como quedo el selector y el botón que hemos creado.
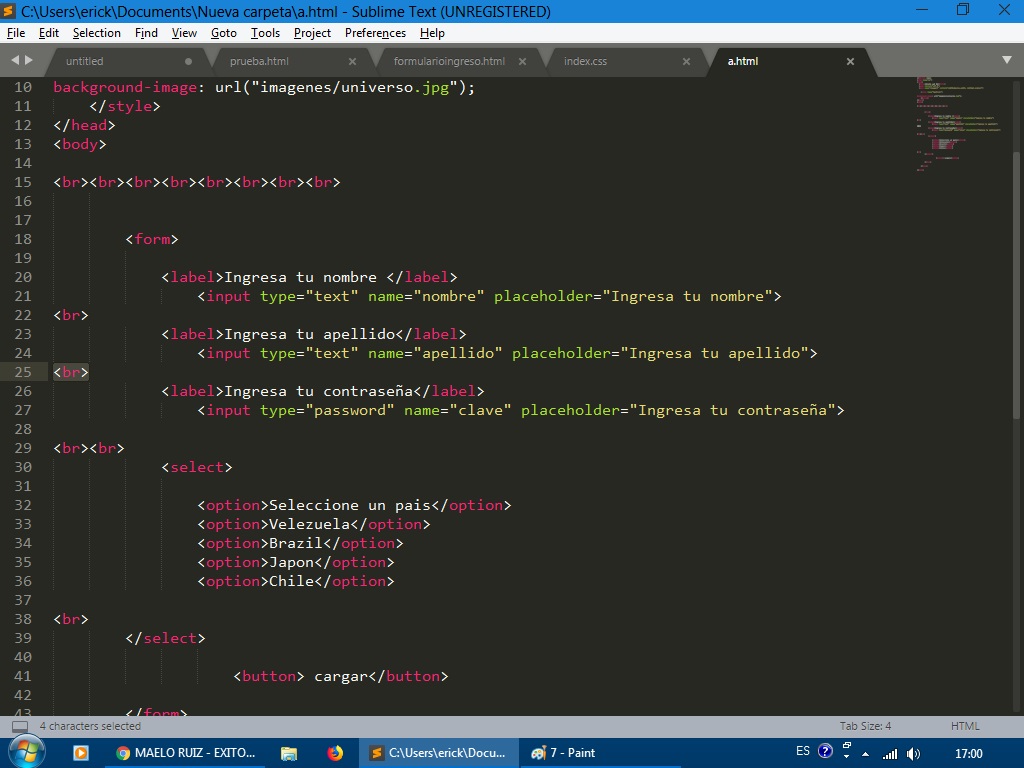
- Ahora podemos ordenarlos y dejarlos uno debajo del otro colocando un < b r > para que pase a la siguiente linea
- Para que el formulario tenga un mejor aspecto te mostrare este preámbulo al css y le agregare una imagen de fondo y le cambiare el color a la etiqueta label
- Ahora nuestra pagina nos queda así y nuestro formulario obtiene un mejor aspecto.



Aquí puedes visualizar en las cajas como se ve y como se borra las letras al escribir 




La imagen debe estar guardada donde mismo guardaste la ubicacion de la pagina en la misma carpeta

Así me despido una vez más un saludo para todos los lectores, próximo capitulo Sorpresa.!!

Apoyemos el trabajo de @cervantes como Witnesses en esta página:
https://steemit.com/~witnesses
fuente de la imagen fuente
Proporcionadas por el usuario @carlos-cabeza
síganme en mis redes sociales

Todas las imágenes son de mi autoría y todo lo realice bajo el sistema operativo windows 7.



Hola @erick777 representamos una de las cuentas curadoras del Proyecto Witness Cervantes. Hemos quedado sorprendidos por tu capacidad para explicar con tanto detalle. Igualmente, gracias por el mensaje de apoyo al final de tu post. Eres de la familia. Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola muchas gracias por su apoyo brindado, espero seguir realizando contenido agradable para ustedes y sorprenderlos cada día con mejores proyectos y tutoriales y bueno muchas gracias a ustedes por hacerme parte de esta familia. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Eso si es conocimiento útil para la comunidad @erick777, saludos!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
muchas gracias por pasarte y estar pendiente de estos tutoriales.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yo particularmente no conozco casi nada al respecto. Muy buena información.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
bueno te invito a pasar por cada uno de los tutoriales que he dado para que aprendas es un tema muy importante
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
siempre me he interesado en este tema, dicen que es muy bueno, sirve como negocio propio. no se si me entiendes, hay personas que quieren qcrear paginas y buscan quien les ahorre el trabajo, buen post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
es muy bueno y claro que sí sirve como negocio no hay algo más bueno que trabajar desde la comodidad de tu hogar. Muchas gracias por pasarte un abrazo para ti besos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente aporte, sigue así!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
muchas gracias por pasarte
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly & Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Justo lo que estaba buscando, gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
me agrada que mi contenido sea de tu agrado. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por el apoyo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Está muy bien!! Me gustó la manera como explicas paso a paso cada cosa. FELICIDADES!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
si hermano para que todos podamos entenderlo. gracias por pasarte
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@erick777. Has recibido el voto de MYTHOLOGYUPVOTE.

Gracias por confiar en nosotros.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias a ustedes por su apoyo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hermanoo muy buena publicación!! Además me alegro que te haya ido bien con ese supervoto que recibiste jajajaja
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
gracias amigo, gracias por siempre estar pasandote y si gracias a mi Dios por ese grandioso voto. Saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Fantástico el contenido!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
me agrada que te haya gustado, espera los proximos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente aporte @erick777, gracias!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
gracias por pasarte, es un gusto que te haya gustado. saludos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que buena información que nos das aquí mi hermano. Excelente para mejorar nuestras publicaciones.
Saludos cordiales.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
gracias por pasarte amigo mio. Saludos para ti fuerte abrazo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by erick777 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit