Repository
https://github.com/knacksteem/knacksteem.org
Pull Request
https://github.com/knacksteem/knacksteem.org/pull/45
Task Request
New Features
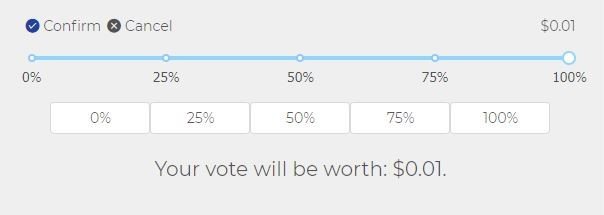
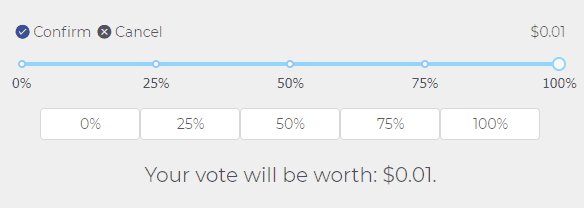
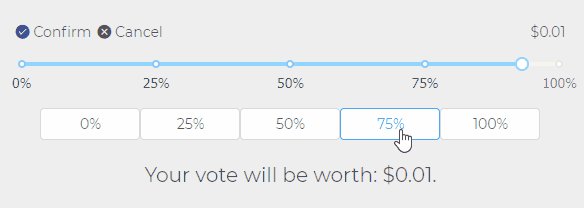
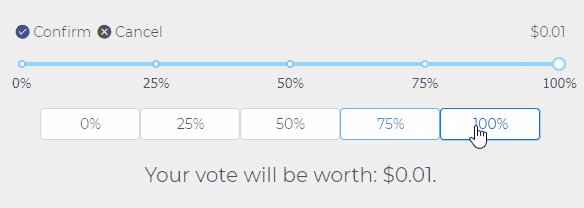
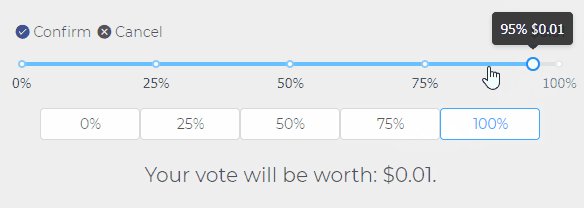
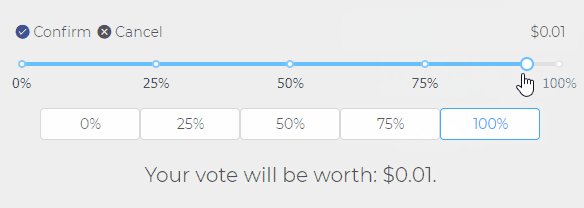
Voting slider
Development of voting slider which will allow user to change his voting power.

How does it work?
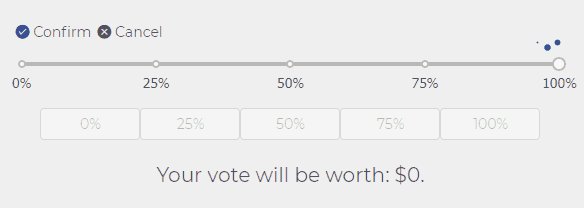
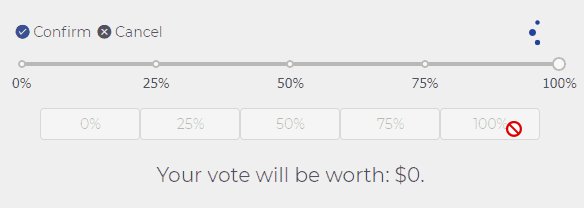
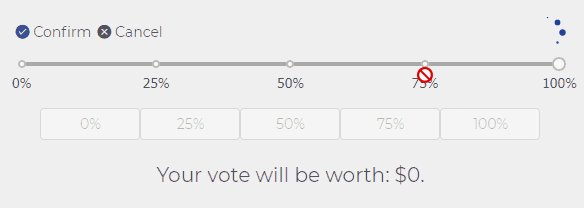
When a component is loaded, the function for calculating the vote value calculates the maximum value of the vote. Before calculating, the function uses the redux action to retrieve the necessary information about the steem blockchain. When data is fetched from steem api, slider and buttons are disabled so that the user does not spoil his experience.

What did I use
To do the visual part of the task, I used antd design components (slider & buttons and icons) and loading spinner which I found here and customized for the task.

As for more technical things, I used redux to hold the value of voting power chosen by the user, so that later, when the voting is implemented, you can get the value you need without a problem.
Also function that calculates the vote value uses the redux's ready actions to load the necessary information about the blockchain, so that the information is loaded only once.
Github Account
1234
View this post on steemblrReblog of a post made by snwolak. Original author is getting 47.5% beneficiary rewards.
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://steemit.com/utopian-io/@snwolak/d11473cb-8b35-4901-ad3a-ada9c0821ee9
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit