STEEMİT'İN İÇERİK DÜZENLEYİCİSİNİN YETERSİZLİĞİ
Steem ekosisteminde hangi platformu kullanırsak kullanalım kopyala-yapıştır ve çalıntı eserler konusunda sürekli uyarılar görüyoruz, yapıyoruz. Bu konuda daha önce çok kez sorun yaşandığını gördüm ve bundan sonra da görmeye devam edeceğimiz su götürmez. En azından az olması için bilinçlendirmeye elimizden geldiğince devam ederken bir yandan da başka hileleri (ama faydalı hileleri) sizlerle paylaşmak istiyorum.
Editleme butonları çok iş görse de içeriği kodlama yoluyla düzenlemek daha özgür bir düzenleme imkanı sunuyor. Mesela aşağıdaki şeyleri kod kullanmadan sadece arayüzü kullanarak yapamazsınız:
- Yazı ya da resim ortalama
- Resme link verme
- Kırmızı yazı
- Yazıyı sağa veya iki yana yaslama
Bu sıralananlar dışında daha yığınla şey var kod kullanmadan yapamayacağınız. En yakın zamanda bu özelliklerin bir şekilde Steemit'e (ve türevi platformlara) eklenmesini umuyorum. Yazılımcı arkadaşlar da bu konuda bir eklenti yapabilirler. Kaynaklar da açık isteyen eklenti değil ayrı bir düzenleme sitesi bile açabilir. Mesela zengin bir içerik düzenleme sitesi yaparak postların sitenizden atılmasını sağlayabilir ve bundan benefaktör ödülü alabilirsiniz. Neyse konuya dönüyorum... Şimdilik bunun için stackedit.io gibi düzenleme sitelerilerini kullansak da hem html hem markdown karışık şekilde içerik üretmek biraz zor. Bu zorluğu biraz aşabileceğiniz bir yöntem var.
BAŞKALARININ KODLARINI ÇALIN
Herkes kodlama öğrenebilir. Ben hala yıllardır bildiğim birkaç şeyin üstüne yeni tuğlalar eklemiş değilim ama çevremdeki 3-4 kişinin son yarım senede markdown (ve biraz html) kodlarını öğrenme sürecini yakından gördüm. Öğrenmek isterseniz nasıl yapabileceğinize dair ayrıca konuşabiliriz. Öğrenmeden kod biliyormuş gibi her istediğinizi uygulayabileceğiniz bir post da hazırlayabilirsiniz. Yapılması gereken tek şey uygulamak istediğiniz şeyin bulunduğu bir post bulmak. Mesela @cashthekush markdown ve html kullanır sürekli, onun postlarından bazılarını inceleyerek kendinize yarayan özellikler seçebilirsiniz. Sonrasında bu özelliklerin artık sizin de postlarınızda olması için tek yapılması gereken taklit etmek. Ama taklit edeceğiniz şeyi önce bulmanız gerek. Bulduktan sonrası sadece kopyala-yapıştır ve çaldığını çaktırma adımlarından ibaret. Kimse size "bu kodu ben yazdım, neden çaldın" diyemez. Çünkü kodlar kimseye ait olan şeyler değil, birebir aynı post düzenlemesi yapmak gibi çirkin bir şey yapmadıkça sorun yaşamazsınız.
POSTLARIN GÖRÜNMEYEN YÜZÜNÜ BULMAK
Bilgisayarlarda kullanılan her program, internetteki her sayfa bir kodlamanın çalışması sonucu bize gösterilen son aşamadır. Postlar da aynı şekilde bir kodlamanın ürünüdür. Bir programın kodlarına erişmek için ya yetkili olmak gerekir ya da programın açık kaynak kodlu olması gerekir. Veya bir sitenin html ve css kodlarını almak için tarayıcı üzerinden bazı işlemler uygulanır. Steemit'teki herhangi bir postta hoşunuza giden özellik için tarayıcı üzerinden html kodlarını da alabilirsiniz ancak bu çok sağlıklı sonuçlar vermeyebilir (tecrübeyle sabit). Doğrudan postu yazan kişi ne yazmış da öyle bir post ortaya çıkmış bunu bulmanız lazım.
Steemit'te (ve diğer Steem blok zinciri kullanan platformlarda) blokların ve arkaplanda yürüyen işlemlerin görüntülenmesi için sürekli explorer sitelerine ihtiyaç duyuyoruz. Bir postun bütün oylarının en ince detaylarına, bir yazarın Steem il geçirdiği gün sayısına, itibar puanlarına, bant genişliğine vs ulaşmak için kullandığımız bu explorer sitelerinin hepsi yaklaşık olarak aynı şeyleri sunuyorlar. Steemd.com da bu sitelerden biri. Diğer explorerlar gibi steemd ile de birçok şeyi görebilirsiniz. Özellikle de istediğiniz bir postun tarayıcıda görünen yüzünün arkasında yatan kodları görmek istediğinizde işinize çok yarar steemd.
NASIL YAPILIR
Aşağı soldaki görselde bir örnek var. @osmania tarafından yayınlanmış bir raporda en altta 2 farklı resim yan yana duruyorlar ve tıklayınca 2 farklı siteye çıkarıyor linkleri. Bunun proje ile ilgili iletişim bilgilerini vermek için kullanıldığı açık. Siz bu özelliği yaptığınız bir resmin öncesi ve sonrası için kullanmak isteyebilirsiniz. Bu kodların nasıl alınacağını yine 2 görseli yan yana getirerek anlatacağım.

Yukarıda mavi çerçeveye aldığım butona tıklayın. Çıkan açılır pencereden steemd.com'u seçin. |
|---|

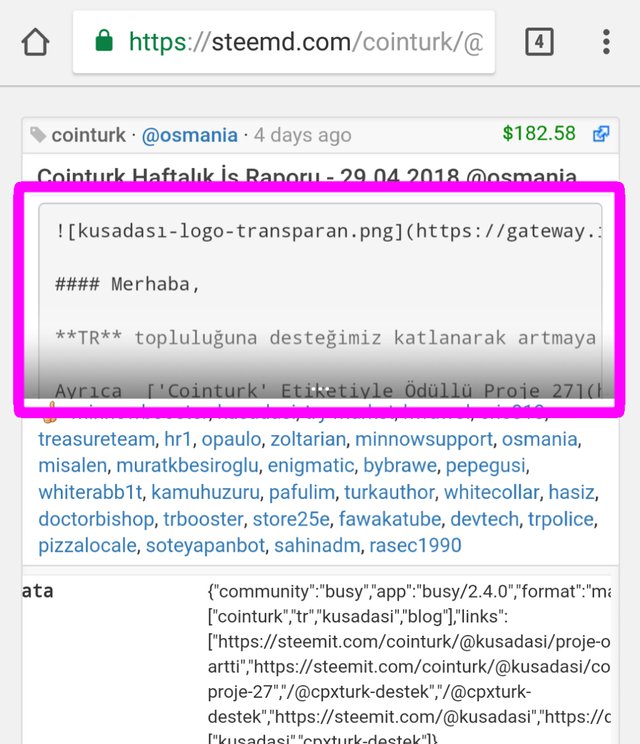
Bu sayfa açılacak. Pembe ile çevrili kısma tıklarsanız kısım genişler ve bütün kodlar görünür. |
|---|
:)) Dediklerine kesinlikle katılıyorum @biriki3. Benim yazılım geçmişim yok ama deneme yanılma yoluyla, taklit ede ede öğrendim ve uyguluyorum. Markdown ile yapılabilecekler sınırlı ama o kadar yaratıcı insanlar var ki Steemit'te inanamazsın. Misal;
https://steemit.com/ascii/@ubg/sweet-strawberry
Şu sayfayı steemd üzerinden bir incele, adam nasıl uğraşmış :)
Teşekkürler, yazında beni de konuk ettiğin için :) 👍
Denemeyi yoruma atın demişsin, ben deneye deneye bir hal oldum, arkadaşlar denesin birazda :))
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Güzel ip uçları, çok işime yarayacak teşekkürler..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ben de markdown u @cashthekush kardeşimizden öğrendim diyebilirim. Sağolsun kendisi bu konuda öğretici postlar hazırlayarak herkese yardımcı olmaya çalışıyor. 😃
Sizin bu postunuz da çok öğretici emeğinize sağlık ☺️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by biriki3 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
As a follower of @followforupvotes this post has been randomly selected and upvoted! Enjoy your upvote and have a great day!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
teşekkürler hocam mutlaka kullanacağım bu yöntemi))
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit