
Uygulamalı Adobe Illustrator derslerinin bu bölümünde Photoshop’a ait olan efektlerden Pixelate serisinin Color Halftone efektinden bahsedeceğim. Derse başlamadan önce Halftone kelimesinin anlamını vermek istedim ancak birebir çevirisi yapılacak bir kelime gibi gelmediğini söyleyebilirim. Günlük hayatta kullandığımız fotoğraflar aslında binlerce mini noktacığın birleşmiş halidir. Bu haliyle ifade edecek olursak bir devamlılık arz eden fotoğraflar aslında “continuous tone”dur. Burdan yola çıkarsak halftone dediğimiz kavram değişken boyut ve aralıklardaki noktalardır. Türkçeye belki noktalama efekti diye çevrilebilir.
Noktalama efektini genelde gri tonlama yapılan resimlerde görmüş olabilirsiniz. Resimdeki ton farklılıkları değişik boyutlardaki ve aralıklardaki noktalarla verilmeye çalışılmıştır.
Adobe Illustrator de bu kullanımı yapabileceğiniz gibi ben genel olarak uygulamalarda logo üzerinde kullanımına rastladım. Örneğimiz de logo vari genel her yerde bulabileceğiniz bir uygulama olacak. Amaç zaten kullanımını öğrenmek.
Bu kadar açıklamanın yeterli olduğunu düşünüyorum. Hadi başlayalım.
Amaç
Color Halftone Efekti kullanımı
Öğrenilecekler
- Color Halftone Efekti Kullanımı
- Gradient Tool Kullanımı
- 3d Revolve Efekti
- Symbol yapma
- Scissors Tool Kullanımı
- Image Trace Kavramı (Resmi vektöre dönüştürme)
- Resmi siyah-beyaz hale getirme
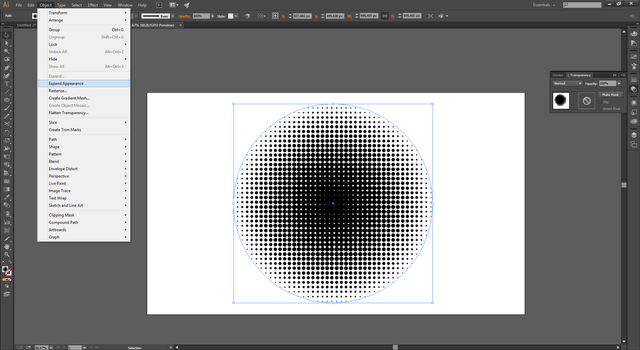
- Expand Appearance
Color Halftone Efekti
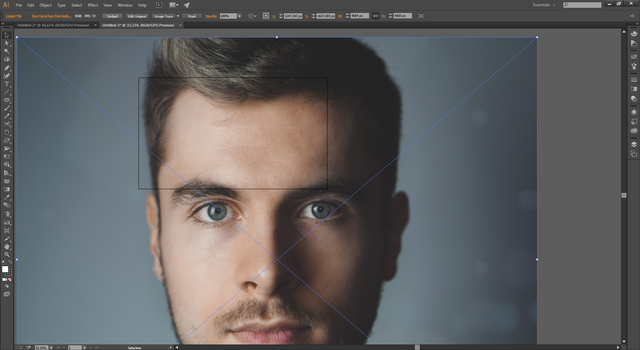
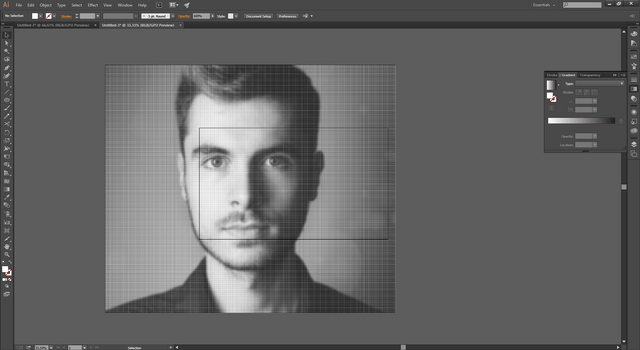
Asıl çalışmamıza geçmeden önce efektin ne işe yaradığını ve genel kullanımının nasıl olduğunu görelim. 1700 x 1000 px boyutlarında bir çalışma ortamı açalım. Sonra File > Place menüsünü kullanarak çalışma ortamımıza bir resim ekleyelim :
 Kullanılan resmi buradan indirebilirsiniz.
Kullanılan resmi buradan indirebilirsiniz.
Resimde gördüğünüz gibi üst kısımda Embed butonu aktif hale geldi. Bu butona tıklayarak resmimizi Adobe Illustrator dosyamıza (dahil edebiliriz) gömebiliriz.
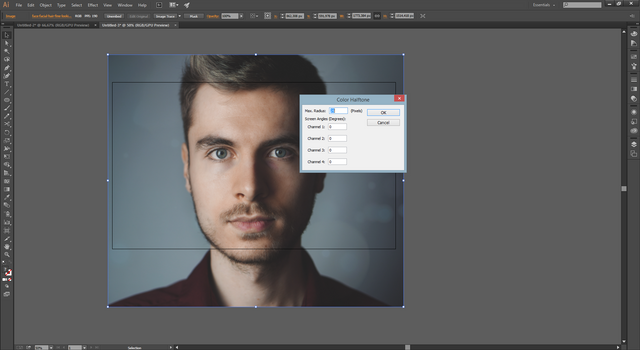
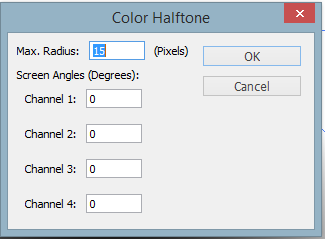
Efekti resmin bu haline direk uygulayabiliriz, çok bir anlamı olmada da. Resmi mouse ile seçtikten sonra Effect > Pixelate > Color Halftone menüsüne tıklayalım. Karşımıza aşağıdaki gibi bir ekran gelecektir :

Bu ekranda gösterilen channel değerleri noktaların açısal değerleri olacak. Tabi noktanın açısal değeri mi olur diyebilirsiniz ama olaya komple noktalar kümesi olarak bakarsanız, o zaman bu açılar bir anlam ifade eder hale geliyor. Neyse ben resimde gördüğünüz gibi tüm değerleri 0 girdim ki düz bir görsel görmek istediğimden. Max Radius olarak geçen kısım ise oluşan noktalar kümesindeki maximum noktanın yarıçapını veriyor. Denemelerle uygun değeri bulabilirsiniz ben 25 px de karar kıldım.
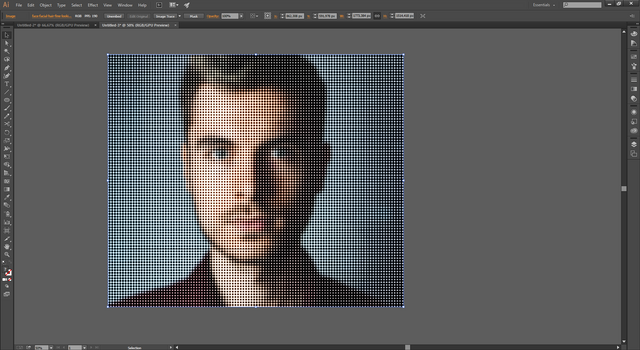
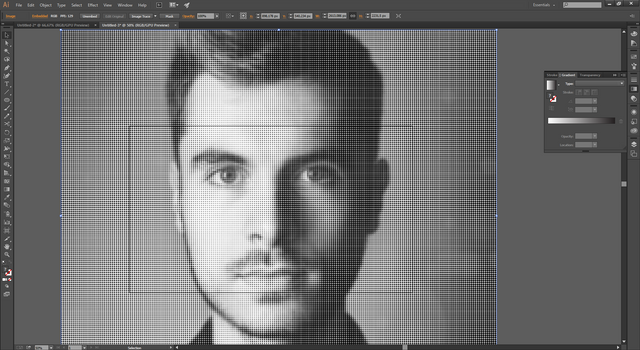
OK butonuna bastığımda elde ettiğim görsel aşağıdaki gibi olacaktır :

Efektin kullanımı bu kadar. Hangi durumlarda daha anlamlı oluyor ondan bahsedelim. Siyah-beyaz bir resim düşünün. Bu efekti kullandığımızda tonlamalar noktalar tarafından sağlanacaktır.
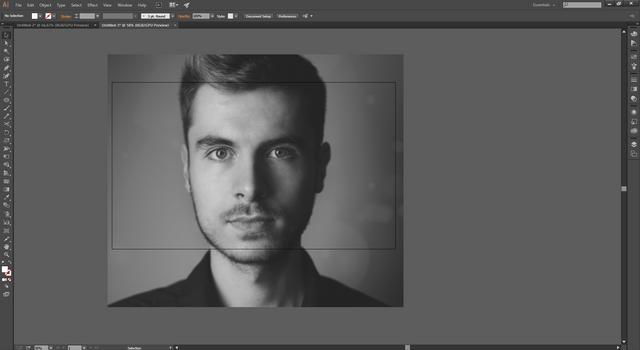
Adobe Illustrator de bir resmi siyah-beyaz hale getirmek için resmi seçin. Edit > Edit Colors > Convert to Grayscale menüsüne tıklayın. Resmimiz aşağıdaki gibi siyah beyaz hale çevrilecektir :

Şimdi Color Halftone efektini tekrar uygulayalım. Resmi seçin. Effect > Pixelate > Color Halftone menüsüne tıklayın. Max Radius değerini 15 e kadar düşürdüm. Sonuç aşağıdaki gibidir :


Görüldüğü gibi tonlamalar noktaların sıklaşması ya da seyreltilmesi ile sağlanmıştır. Sanırım efektimiz anlaşılmıştır. Aslen Photoshop'a ait bir efektir ve pixel tabanlı olduğunu da söyleyebiliriz.
Bu efekti sadece circle(round) noktalar ile değil aynı zamanda çizgisel(line) ve çarpısal (cross) desenlerle de kullanabilirsiniz.
Color Halftone Efekti ve Image Trace Kullanımı
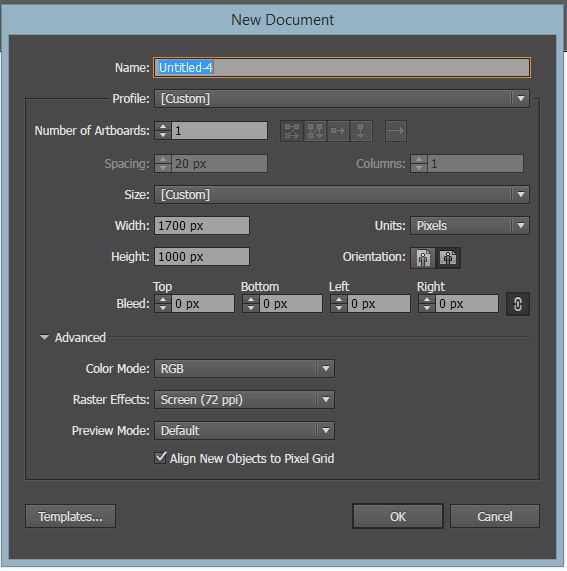
Şimdi uygulamamıza geçelim. İlk olarak çalışma ortamımızı açalım. Ayarlar aşağıdaki gibidir :

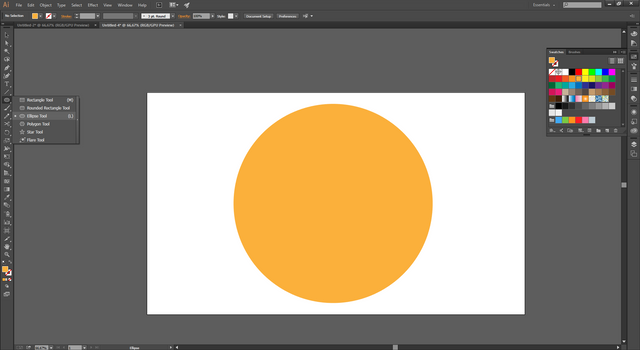
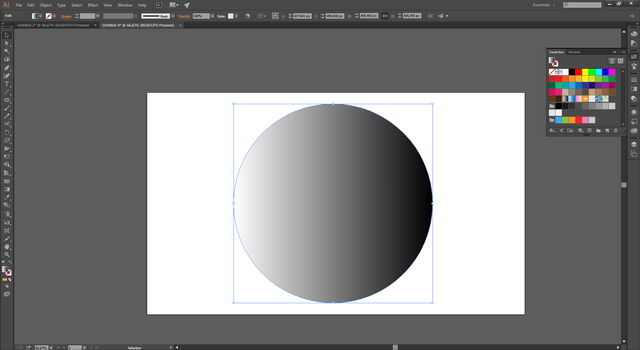
Şimdi Eclipse Tool'u kullanarak elimizi Shift tuşuna basılı tutarak tam bir daire çizelim.

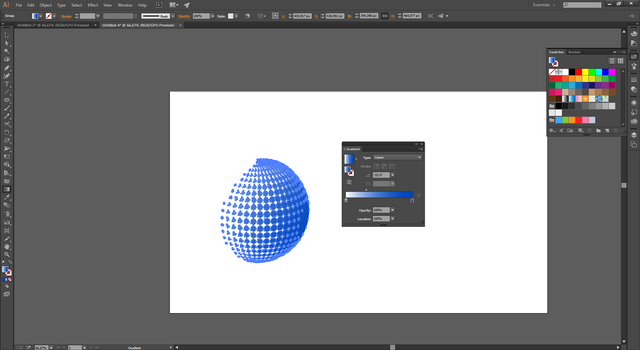
Daireyi seçtikten sonra Swatches panelindeki Gradient stilini seçiyoruz.

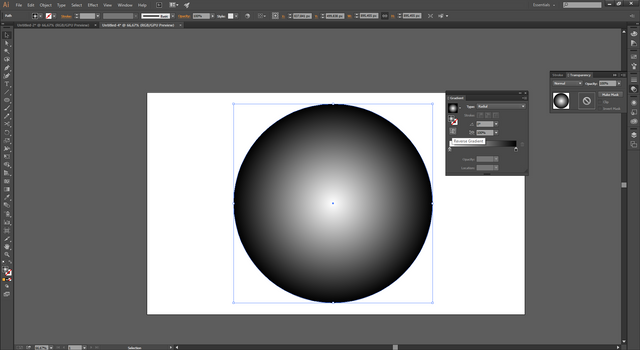
Gradient ayarlarını değiştirmek için Window > Gradient menüsünden Gradient panelini açalım. Type kısmından Radial seçelim.

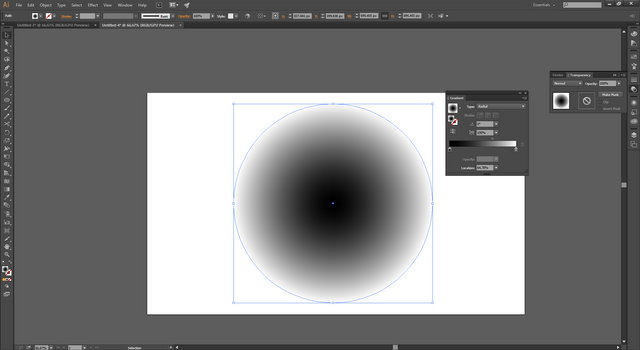
Panelin alt kısmında bulunan Reverse Gradient'a tıklayıp gradient ı ters çeviriyoruz. Sonuç aşağıdaki gibidir :

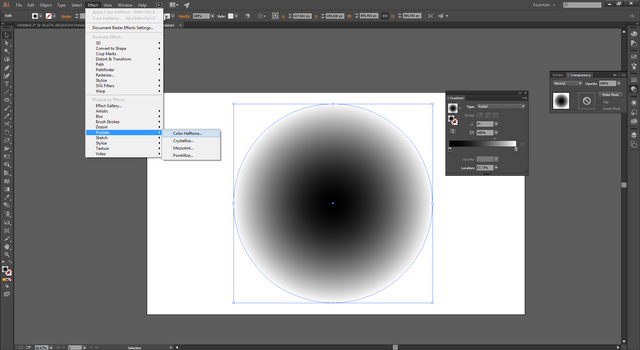
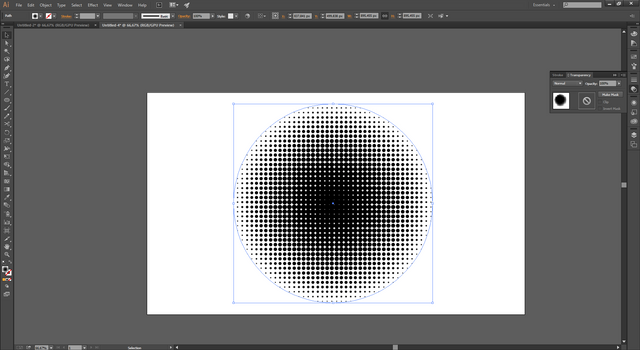
Şimdi Gradientlı nesnemiz seçili iken Effect > Pixelate > Color Halftone menüsünü seçiyoruz.

Color Halftone ayarlarını yapacağımız aşağıdaki gibi bir ekran gelecektir :

Ok dediğimizde aşağıdaki gibi bir sonuç elde edeceğiz:

Efektimiz uygulandı. Bu haliyle nesne değişmiş gibi gözükse de aslında değişen bir şey yoktur sadece üzerindeki efekten dolayı böyle görüyoruz. Efekti, nesnemiz gibi bir objeye dönüştürmek için Expand Appearance özelliğini kullanalım.

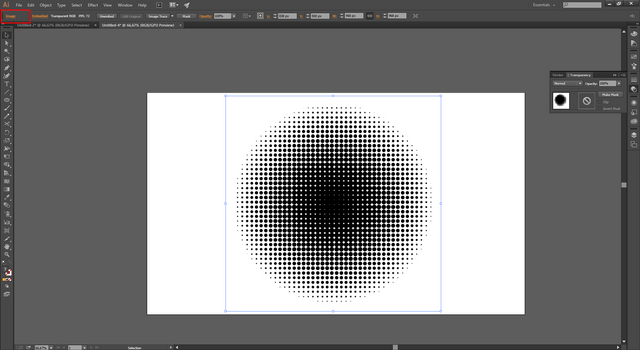
Son hali aşağıdaki gibidir. Burada dikkat etmemiz gereken nokta, oluşan nesnenin artık bir vector değil image olduğudur :

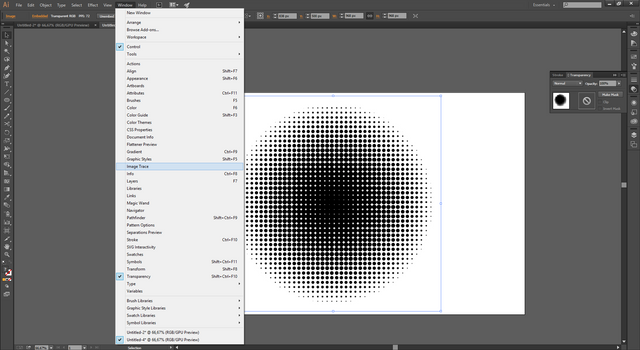
Bu noktada image haline gelmiş görselimizi tekrardan vectore dönüştürmemiz gerekiyor. Bunun için Image Trace özelliğini kullanacağız.
Image Trace, Adobe Illustrator de raster görselleri vektöre dönüştürmeye yarayan özelliktir. Yani normal fotoğrafları da bu özelliği kullanarak vektöre dönüştürebilirsiniz.
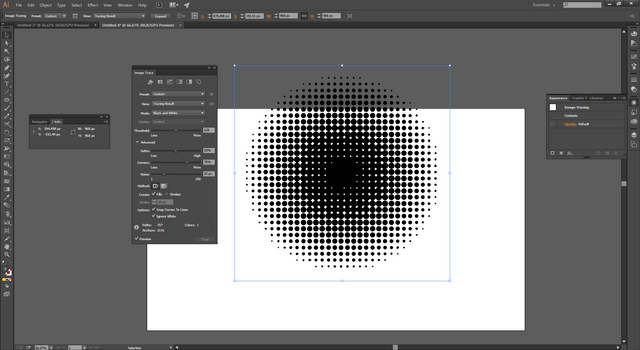
Şimdi nesnemizi seçelim sonras Window > Image Trace menüsüne tıklayalım.

Ayarlar ekranında Ignore White özelliğini seçelim.

Artık nesnemiz tamamen vectore dönüştü. Daha öncede belirtmiştim genelde bu uygulamayı Illustrator de logo yapımında kullanıyorlar 3D cisim üzerinde. Önceki derslerimizden de hatırlayacağınız üzere bir şekli 3D bir cisim üzerine koyabilmek için o nesneyi Symbol'e dönüştürmek gerekiyor.
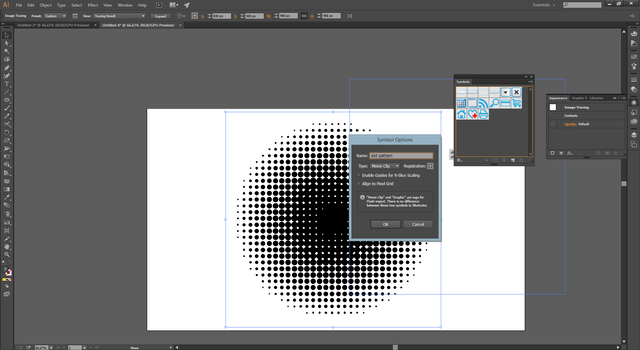
Bunun için nesnemizi seçip Window > Symbol diyerek açtığımız Symbol paneli üzerine bırakıyoruz :

Ok dediğimizde artık nesnemiz sembole dönüştü bu haliyle silebiliriz. Şimdi de 3D nesnemizi oluşturalım.
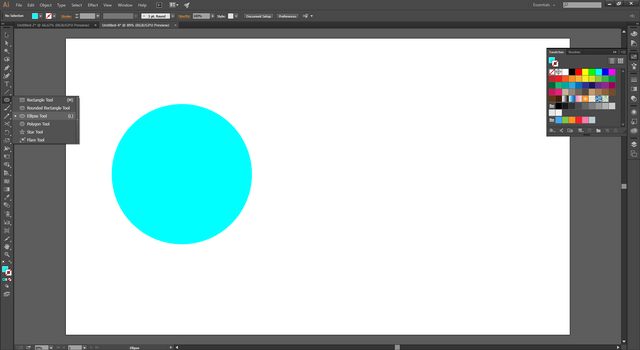
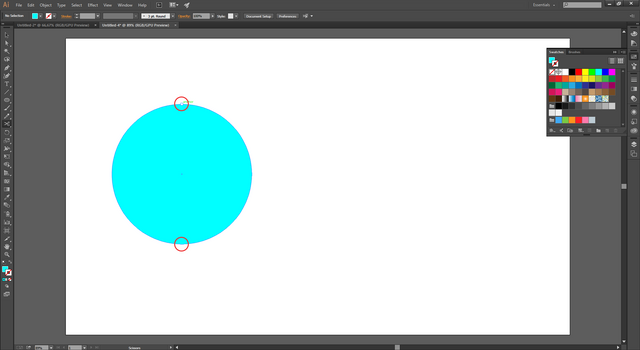
Elipse Tool'u kullanarak tam bir daire çizelim, bunun için çizimi yaparken klavyeden Shift tuşuna basmayı unutmayın.

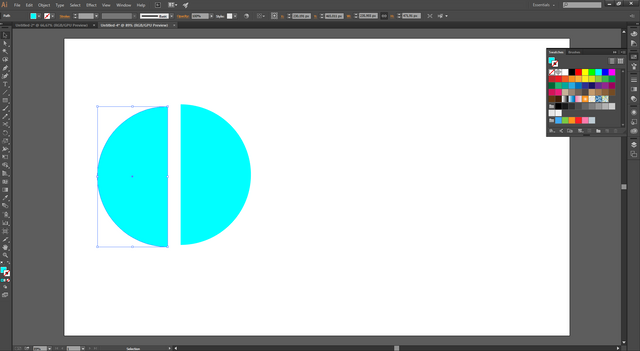
Sol taraftaki toolbardan Scissors yani makas tool unu alıp, dairemizin üst ve alt noktalarını tek tıkla keselim. Selection Tool ile parçaları birbirinden ayırıp sol taraftakini silelim.
Scissors Tool ile ancak pathleri kesebileceğinizi hatırlatalım.


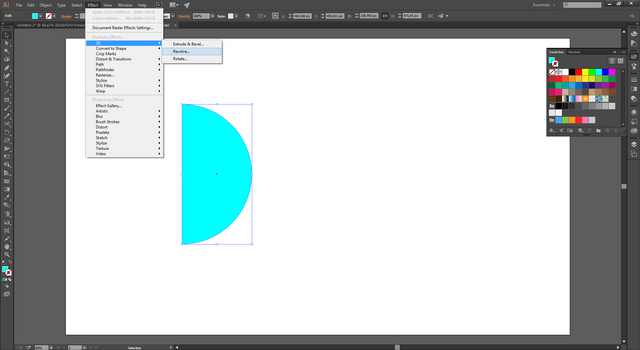
Şimdi de yarım parçayı seçip Effect > 3D > Revolve menüsüne tıklayalım :

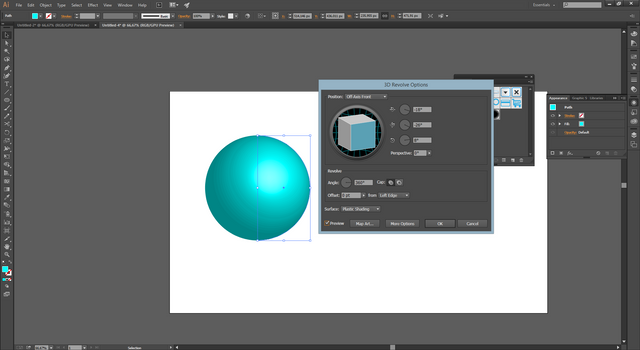
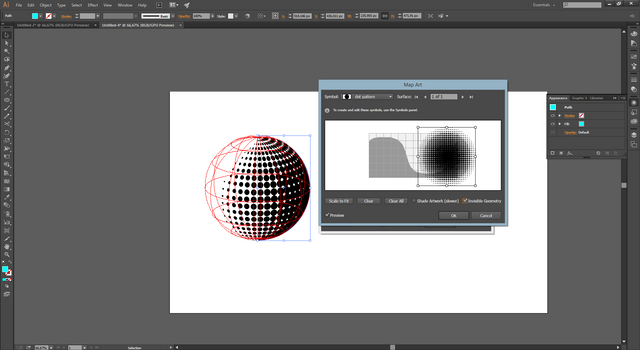
Karşımıza aşağıdaki gibi bir ekran gelecektir:

Şeklimizin üzerine hazırladığımız sembolü eklemek için Map Art butonuna tıklayalım. Symbol kısmından sembolümüzü seçip hafif sağa gelecek şekilde konumlandıralım.

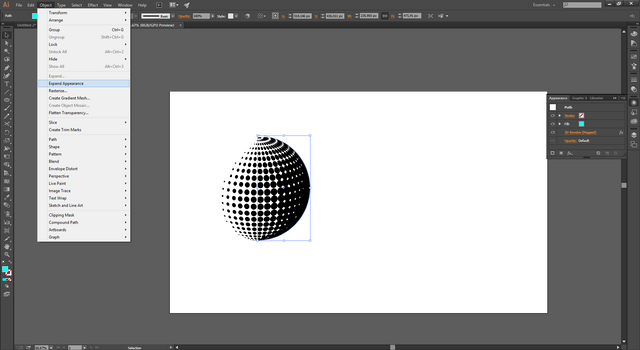
3D efekti, objeye çevirmek için Expand Appearance özelliğini seçelim :

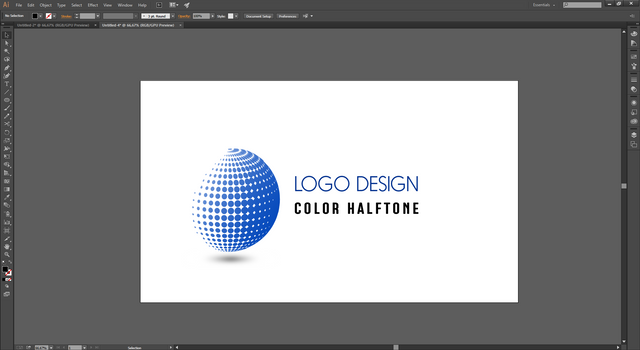
Şeklin son hali aşağıdaki gibidir :

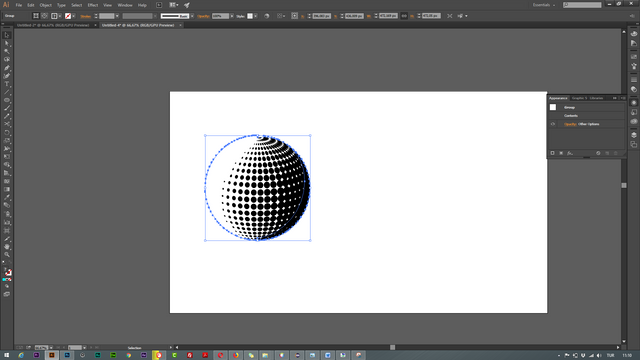
Nesneyi seçtikten sonra 2 kere sağ tık > Ungroup diyelim. Son olarak da Release Clipping Mask diyerek maskesinden ayıralım. Bunları seçip sildiğimizde nesnenin son hali aşağıdaki gibidir :

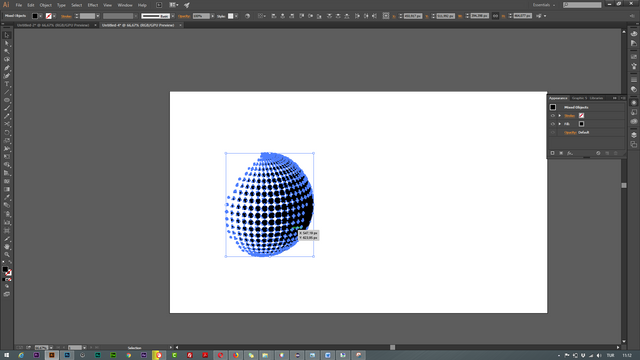
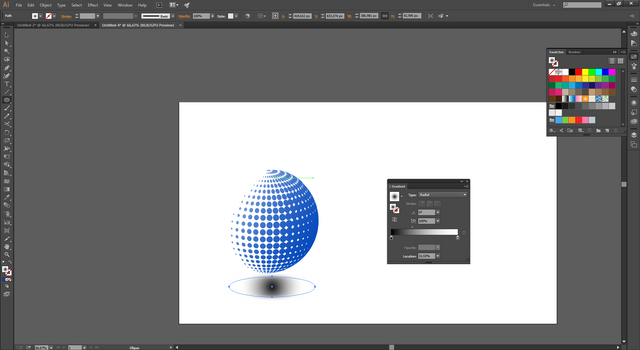
Şimdi de nesneyi seçtikten sonra üzerinde Gradient efekti uyguluyoruz. Ayarlar aşağıdaki gibidir :

Şimdi de gölge yapalım. Bunu bir önceki dersimizde yaptığımız için tek tek ekran görüntülerini koymayacağım. İlk olarak elipse tool ile yatayda bir daire çizelim. Sonrasında bu daireye gradient uygulayıp tersini çevirelim.

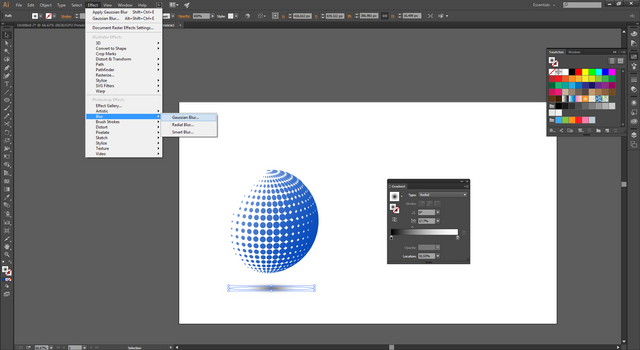
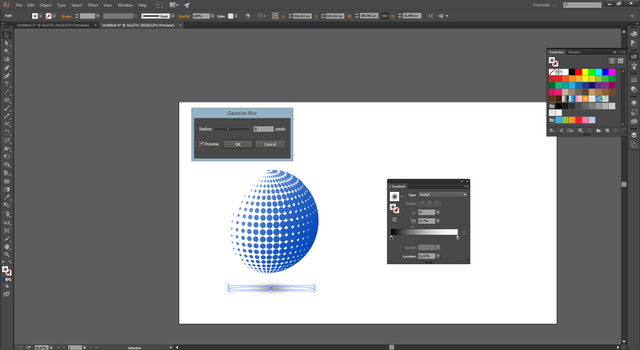
Elipse'i yukarıdan aşağıya ve soldan sağa doğru çekiştirelim. Sonra gölgeyi seçip Effect > Blur > Gaussian Blur ile biraz softlaştıralım :


Şimdi Type Tool ile yazı yazalım :

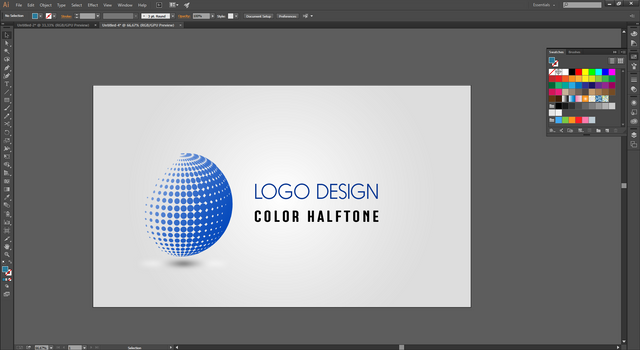
Arkaplana da gri temalı gradient bir ton verirsek son hali aşağıdaki gibi olacaktır :

Uygulama noktasında herhangi bir sorun yaşarsanız aşağıdaki yorum panelini kullanarak iletişime geçmekten çekinmeyin lütfen. Teşekkürler.

Kaynak belirtilmeyen görseller @etasarim a aittir. / Pictures that don’t have any source belongs to @etasarim.
Posted from my blog with SteemPress : http://etasarim.cloudaccess.host/10/02/2019/color-halftone-efekti-adobe-illustrator-dersleri/
@etasarim neden utopiana baş vurmuyorsun, emek verirsin bu kadar.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
kardeşim saolasın, ben o kadar yetenekli değilim.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yok abi, iyidir çalışmaların.
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ne kadar sürede hazırlıyorsun bu emek dolu paylaşımı onu düşünüyorum:)
eline sağlık..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Boş verin söylemeye utanıyorum :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
söyle söyle:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Bir an resimdeki kişi sensin heralde diye düşündüm ama pexelsten miş :)
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ben de olabilir miyim acaba dedim :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sağlam emek veriyorsun kardeşim ellerine sağlık...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Teşekkür ederim hocam ;) güzel yorumunuz için
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by etasarim from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Merhaba,
Yazınız C² ekibi değerlendirmesi ile Trliste kürasyon kuyruğu tarafından oylanmıştır.
Kürasyon kuyruğuna katılarak Steemit'te Türkçe yazılara siz de destek olabilirsiniz.
Sevgiler @trliste
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ellerine sağlık @etasarim harika gidiyorsun ☺️👍👏
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Teşekkür ederim hocam :) bakalım ne kadar gidecek
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gider gider güzel gider ☺️
Posted using Partiko iOS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @etasarim!
You just got a 1.41% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Bu yazı Curation Collective Discord Sunucusunda küratörlere önerilmiş ve manuel inceleme sonrasında @c-squared topluluk hesabından oy ve resteem almıştır.
This post was shared in the #turkish-curation channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for support
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
teşekkürler @etasarim, emeğine sağlık...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ben teşekkür ederim dostum ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yine çok emek verilerek hazırlanmış harika bir ders anlatımı. Yine @etasarim. Gerçekten imrenerek takip ediyorum sizi...
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
teşekkür ederim hocam çok mutlu ettiniz beni :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit