En este post te enseño como instalar sublime text y su configuración básica para que podamos empezar a codear 😃 😃
Como les comente en un post anterior, para mi sublime text es el editor de texto más usado en el momento y uno de los mejores diría yo, pero no siendo más vamos a la práctica 👏 👏 👏
Descargando Sublime Text 3
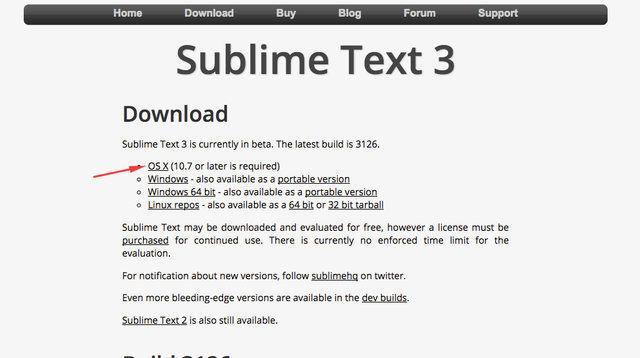
Dando click en el siguiente link Sublime Text 3 nos lleva a la página de sublime text, en donde debemos seleccionar nuestra version de sistema operativo, en mi caso yo uso OS X pero ustedes eligen el que tengan, debemos seguir todos los pasos como los muestro en las imágenes....

Cuando la descarga haya terminado damos click en la parte de abajo 😱

Instalando Sublime Text 3
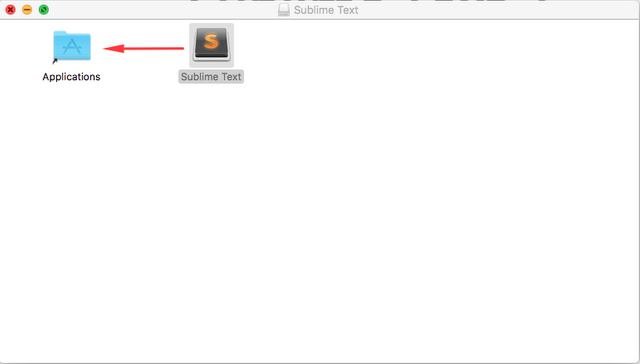
Una vez demos click nos abrirá la siguiente ventana (ver imagen) y acá debemos arrastrar el icono de Sublime Text hasta la carpeta de aplicaciones como vemos a continuación

Eso es todo ? 🤔 🤔
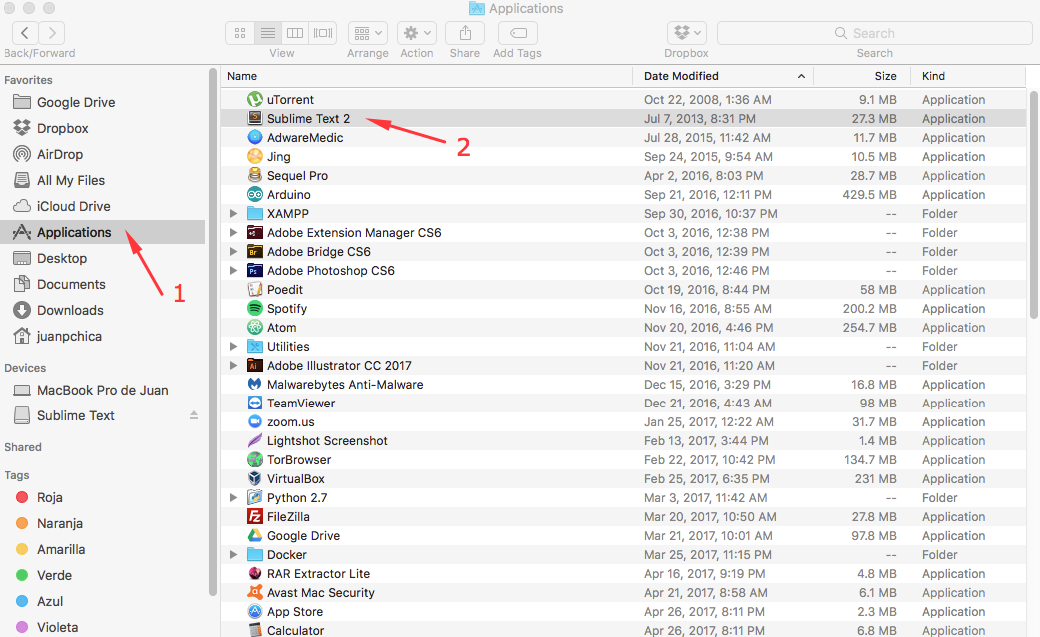
Así es amigos, solo debemos ir a la carpeta de aplicaciones donde buscaremos el icono de Sublime y damos doble click... y el programa empieza a ejecutarse 🙌 🙌

👏 👏 Si todo va bien, veremos algo como esto.... 👏 👏

Instalando Package Control
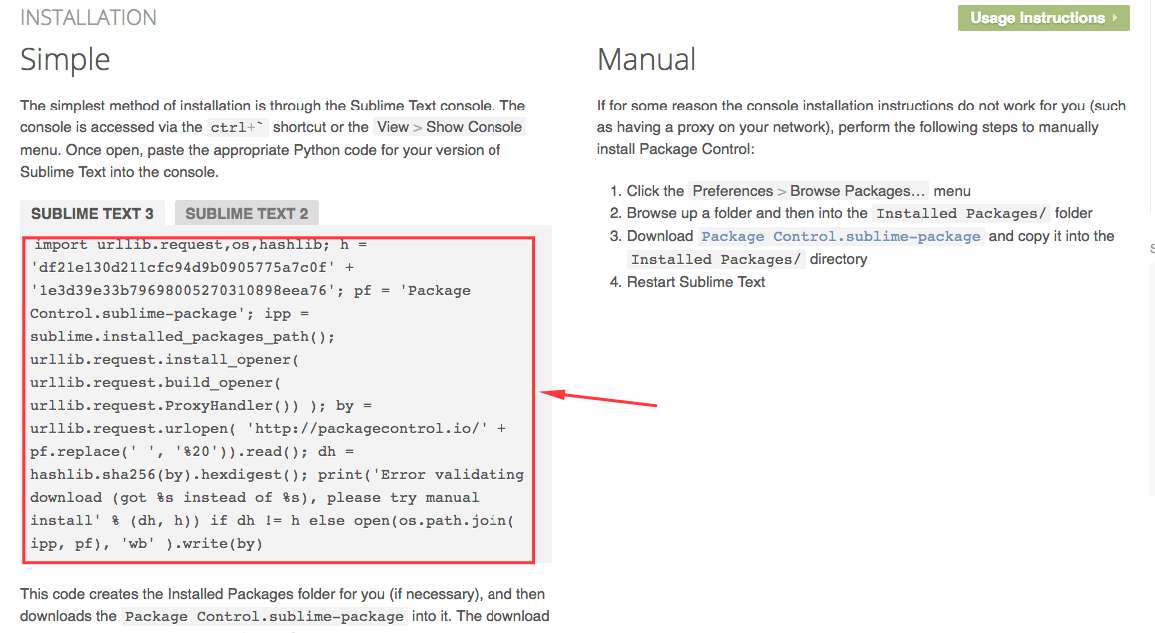
El instalador de paquetes de sublime text es básicamente una herramienta donde podemos buscar el plugin que necesitemos instalar con un simple paso... para instalarlo vamos al siguiente link Package Control y vamos a copiar el código como observamos en la imagen.... Luego ....

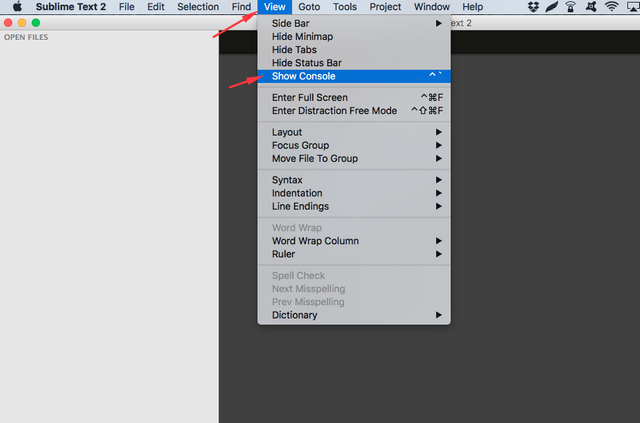
Luego de copiar el código regresamos a sublime text, en donde vamos al menu superior y damos click en "view" -> "show console" como vemos a continuación...

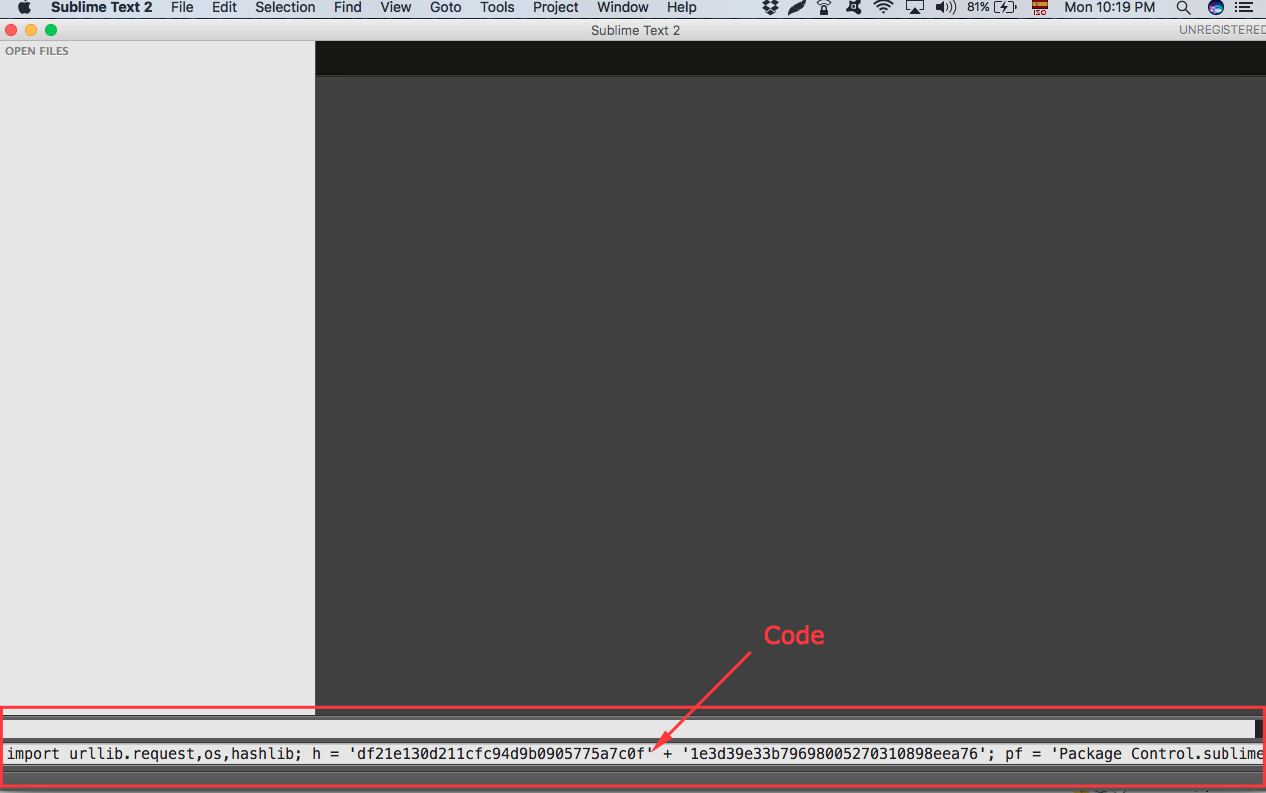
Luego nos aparece unos recuadros blancos en la parte de abajo, acá pegamos el código y esperamos 😎 ... una vez terminado el proceso debemos cerrar y abrir nuevamente la aplicación para poder que funcione bien!!! eso es todo

Instalando Emmet
Emmet is un fantástico plugin para todos nuestros editores de código que nos permite escribir html y css usando muchas abreviaciones y con solo presionar unas cuantas teclas podemos organizar y crear más fácilmente el código que necesitemos.
Dentro de Sublime debemos presionar cmd + shift + p o ctrl+ shift + p si estas en windows, y te saldrá algo como esto...

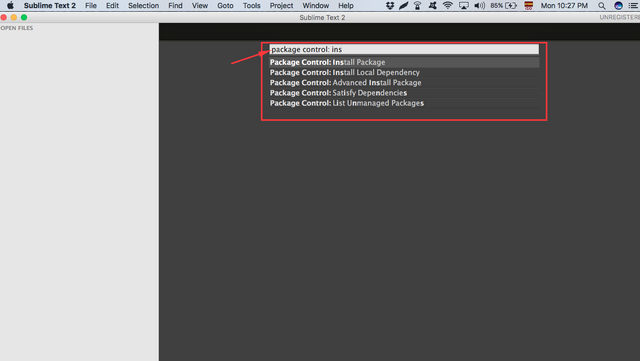
Escribimos 'package control: install package' y damos enter 🤗
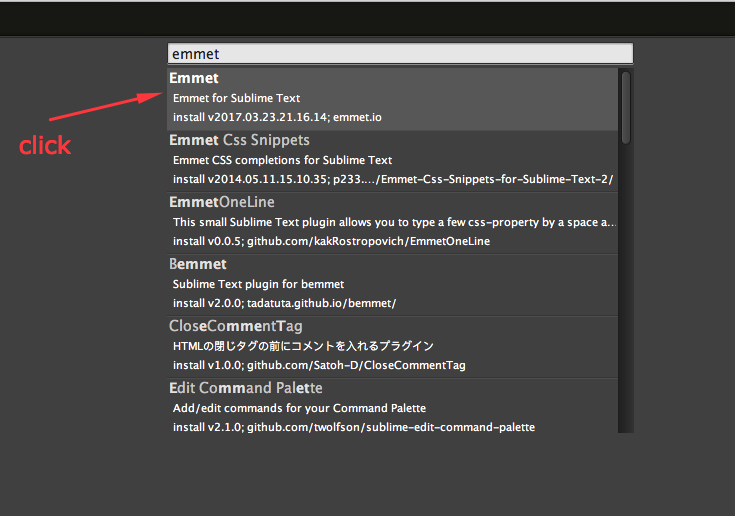
Ahora escribimos 'emmet' y damos click como podemos ver en la siguiente imagen

Ahora esta todo listo, solo debemos cerrar y volver a abrir nuestra aplicación y estamos listos para codear y empezar a crear nuestra primera página web 🤓 🤓 👩💻 👨💻
Si desean está es la documentación del plugin emmet donde pueden aprender todos sus atajos y ayudas que nos proporciona este maravilloso plugin.
Así que espero que lo instalen para poder seguir con nuestro próximo post 👌👌
genial amigo yo cree una pagina con wordpress hace poco y tengo otras con solo css y html, todavia me falta mucho por aprender, buen post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Claro, manejar wordpress es algo más complicado si vas a hacerlo desde cero... pronto estaré haciendo tutorial sobre wp también
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by juanpchica from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente informacion amigo!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit