
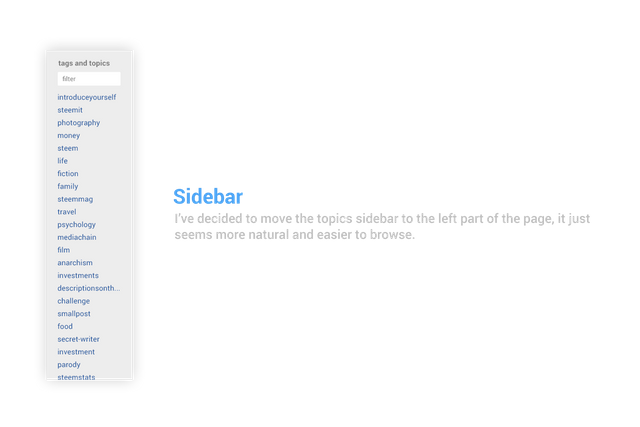
Like I wrote in an earlier post I'm a freelance UI designer with a little too much time in my hands. As many of you I've spend a lot of time browsing Steemit during the last weeks and I felt some simple changes could improve the hierarchy of the front page making the whole layout a little more clean and easy to browse. Let's dig in!



I like!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks! I appreciate it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good job I hope some of this is seen by the devs!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well Steemit is still in beta and I know they will be adding a lot of other features but I was just thinking short term improvements. Thanks for your support!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're very welcome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The UI that you propose is very user-friendly. Personally I prefer the tabs on the left instead of right. Kindly like FB page/group tabs. Hope steemit can consider your ideas. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
so it looks really cool!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Do it))
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'll sure give it a try during the week, thanks for your comment ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@ned and @dan, please hire him / her!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
well done!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sidebar better place right. Let it be left to the main content, the right additional options (tags).
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes you may be right, I mostly focused on other elements so I'll see how it works out when I design the slide menu, thanks for your suggestion.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great start 😎
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
great! I like very much to know this.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cool!!! There’s just a chance that it will work.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Easy & Friendly for use . I like . Do it !!! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It's a Bad makeover.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You don't need to be rude, no I didn't use a template, it's all original work, I can upload the .psd file if you want. The slide menu is on the left and my idea was to merge both user account and menu. Maybe you don't have a keen eye for design but I've changed typography, icons, color hierarchy (background colors too), logo and other spacing and sizing adjustments. If you think that's 5% I don't agree.
Do you have any experience in the field?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Regarding experience well 2 years.... and I just spoke my mind. I did make a mistake saying that you used a simple template, sorry for that, but honestly It looks like one, many sites use that site "design" these days...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
very spiffy!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I love UI\UX . UX more importantly in my opinion.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your comment, you can check my mobile app UI mockup here: https://steemit.com/steemit/@moonjelly/steemit-mobile-app-ui-prototype-reposting-due-to-server-error
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Really great design. It makes the home page much more appealing.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, glad you liked it. I'm still working on an updated version with profile page samples and more.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's very cute indeed, Steem devs should take it in consideration.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, that was actually not my main intention, I mean it would be awesome but I was offering some of my knowledge and playing around. I'm preparing my follow up post so stay tuned!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I love it
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks! I'm currently working hard on a couple of posts (mobile app ideas and a follow up to this one). Keep your eyes peeled ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Looks great but I believe it can be more daring. I made some mockups too. Check it out: https://steemit.com/steemit/@dudutaulois/is-this-the-new-steemit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit