I wrote a series of tutorials last year showing how to write a simple Turing test type program in Unity. This is relevant to the two posts I just shared on my blog [1,2] and with current events that are occurring.
This post is a collation of those tutorials into a single post.

Old image... did not delete the IT from STEEMIT, this is an older image so not a brand, trademark issue
This tutorial will cover some aspect of the Unity UI system. This likely will have benefit for any type of game you may design if you have not yet done much with the UI system in Unity.
A brand new project
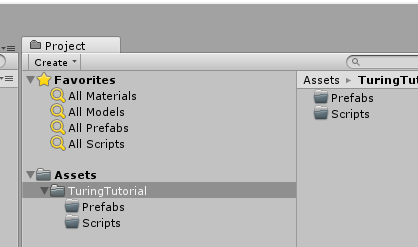
First let's build a brand new project as a 2D project and set up it's folders as follows.

In terms of interface at the most rudimentary of levels this does not need to be a complex setup at all. We need a space to type our text and a place to display our scrolling text and allow us to scroll up and down through it's history.
Setting up an easy UI Canvas
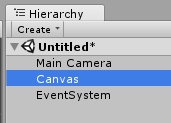
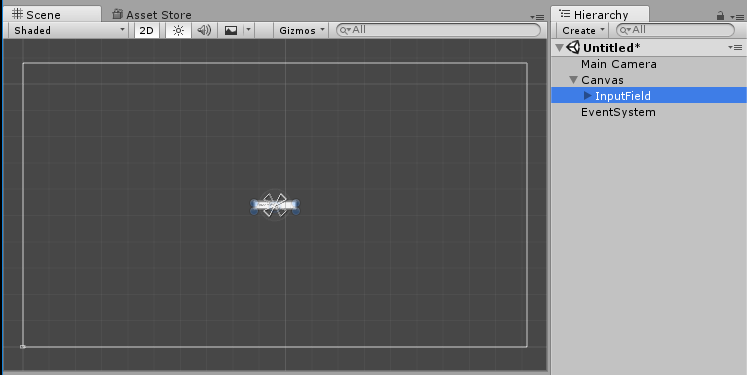
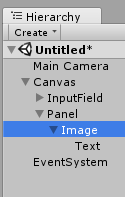
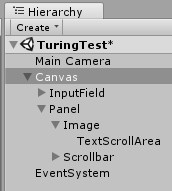
Create a canvas by right clicking in the Hierarchy area and choosing UI and then Canvas from the menu. It will create an EventSystem object which is critical to the UI system in Unity. Your Hierarchy should look like this.

Double click on Canvas in the hierarchy so that your scene view will center on this Canvas.

You are welcome to zoom in to the canvas if you like so it takes up most of your scene view, but you do not necessarily need to.

Right click on the Canvas in the Hierarchy choose UI and then Input Field. This will create an input field we can use to accept input for our game. It will not actually be useful until we write the code for it. Initially this object shows up in the center of the canvas as follows:

Using the following tool you can move the input field around and then you can mouse over the borders of the input field and drag it out to occupy the bottom of the UI area where you would want people to type.

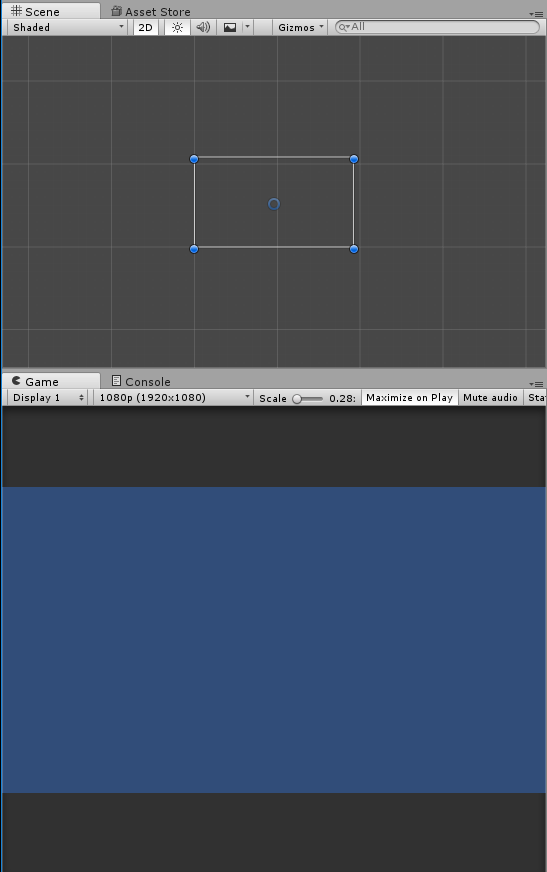
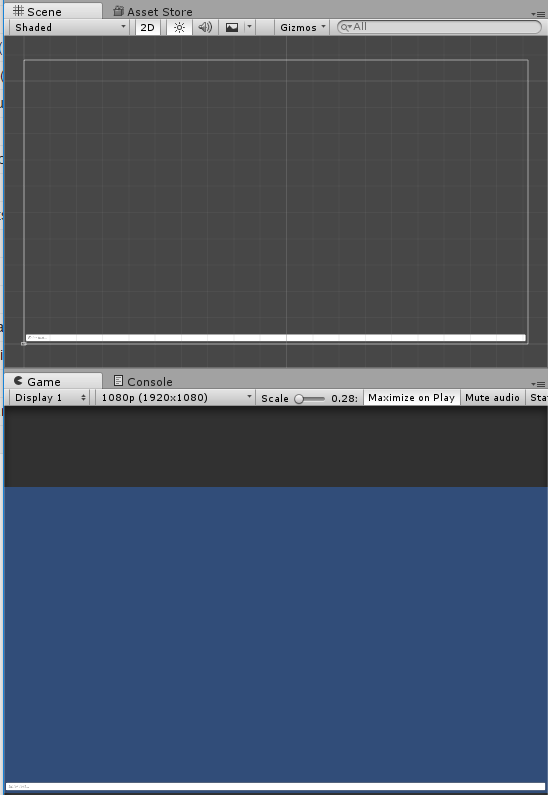
Mine ended up looking something like this: (including game view as I think I want to do something about that blue soon)

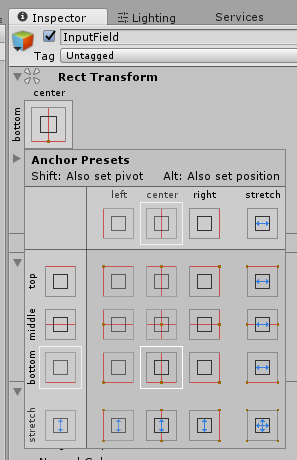
It is important to set the anchors for your UI objects so they know how to behave as the scale of the UI changes. There are a lot of options and I recommend you play around with them and try switching screen resolutions and aspect ratios as you try them out. (I cover screen sizes and aspect rations in this tutorial).
For now I am going to anchor this new input field to the bottom center.

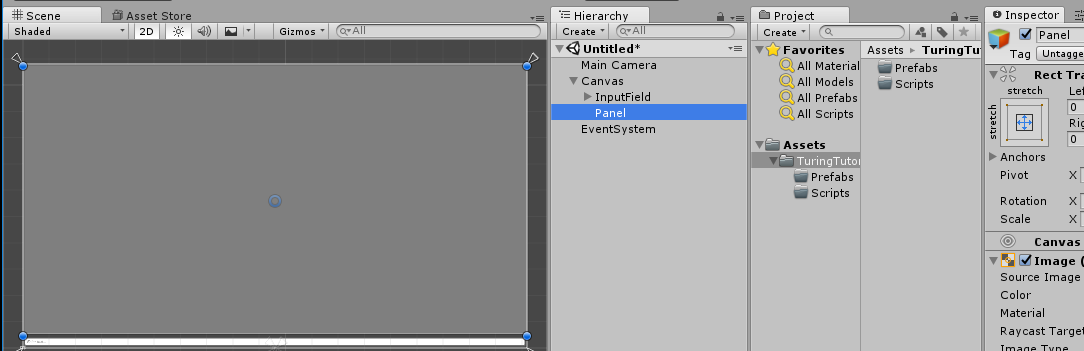
Now let's add a UI Panel to Canvas, and set it to be anchored to top stretch in all directions.

I also moved the bottom edge of the panel to be just above our Input Field.
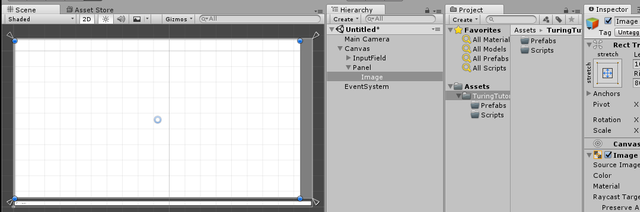
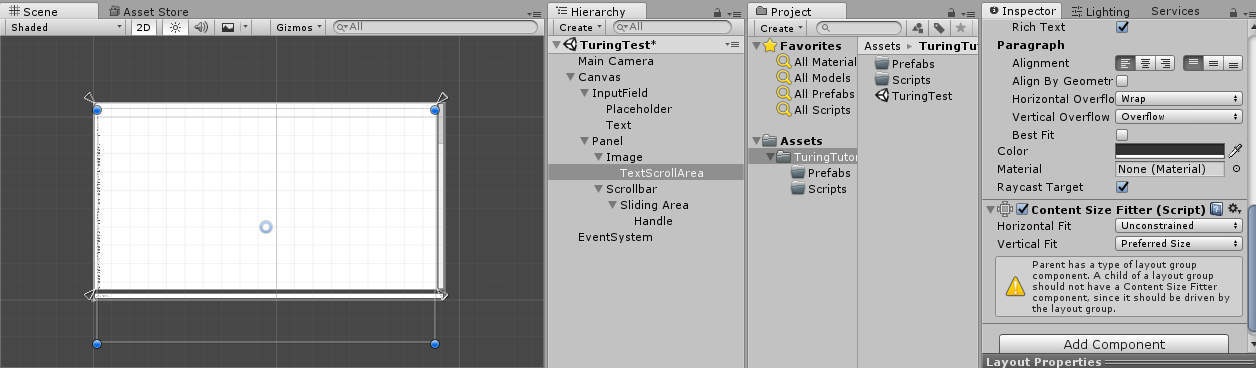
Due to how Unity masks things and treats text wrapping we will want some assistance from images in setting up a scrollable text area. So create an image under the panel. Anchor it to stretch in all directions and leave some room on the right hand side for adding a scrollbar in a moment.

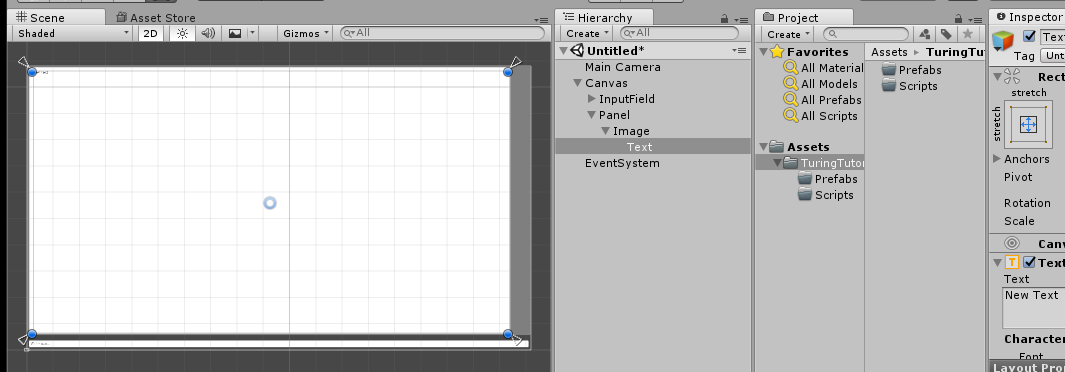
Now let's add a Text UI item to the Image. Size it to fill up the size of the image. Set it's anchor to stretch in all directions as well. You may want to play around with different anchors for different results on this one.

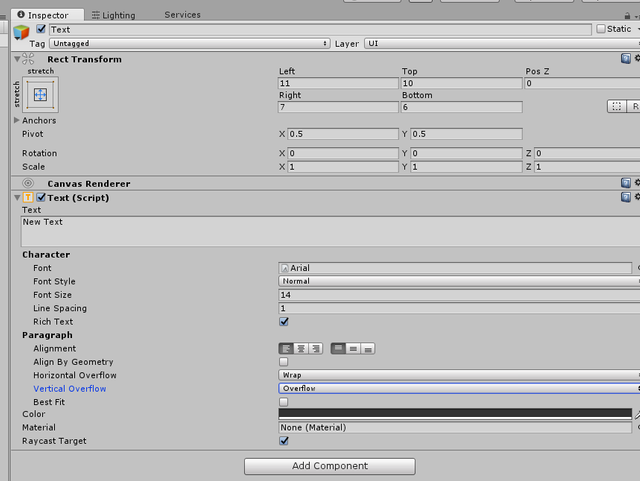
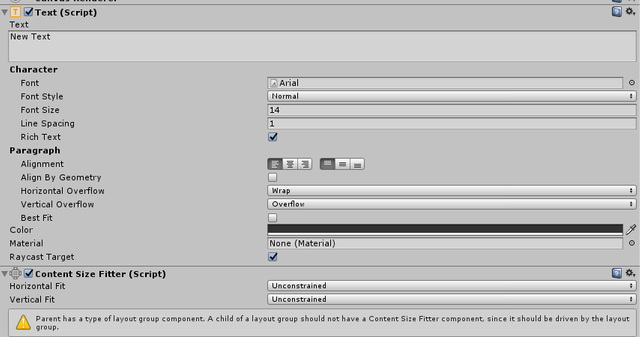
Set the Vertical Overflow in the inspector for the Text object to Overflow.

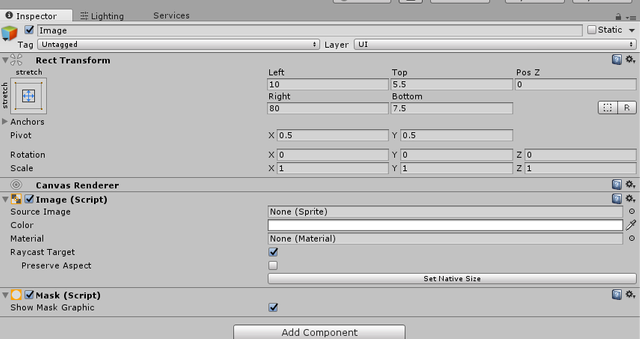
We now need to add a mask component to the Image so that the text does not overflow outside of the image boundaries. To do this we are going to do something different. First select the Image in the hierarchy.

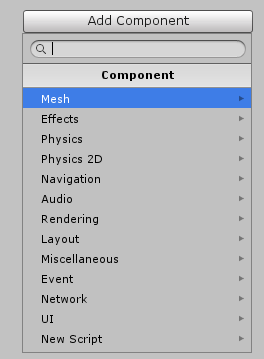
Next click the ADD COMPONENT button in the inspector for the image.

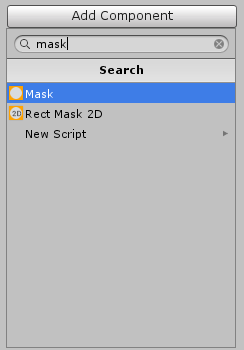
In the search box type mask.

Once mask is available select it and add it to the image.

On the panel go ahead and add a new UI Element called Scrollbar.

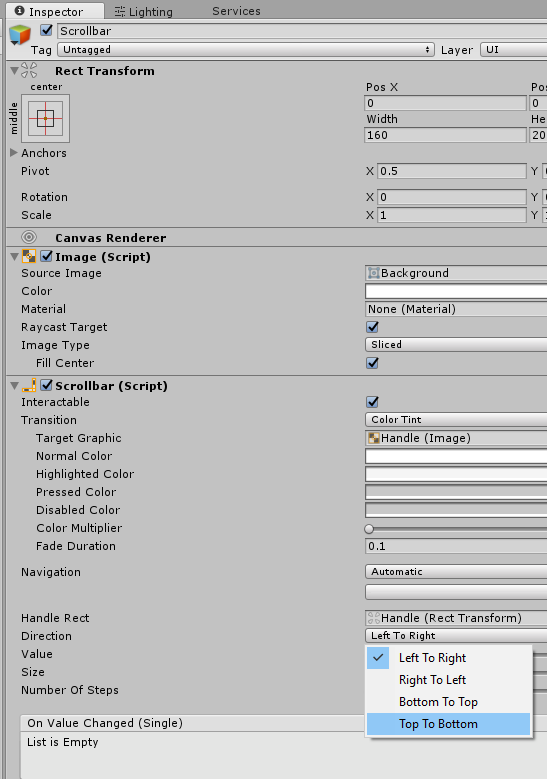
In the Scrollbar inspector change the direction from Left to Right to Top to Bottom.

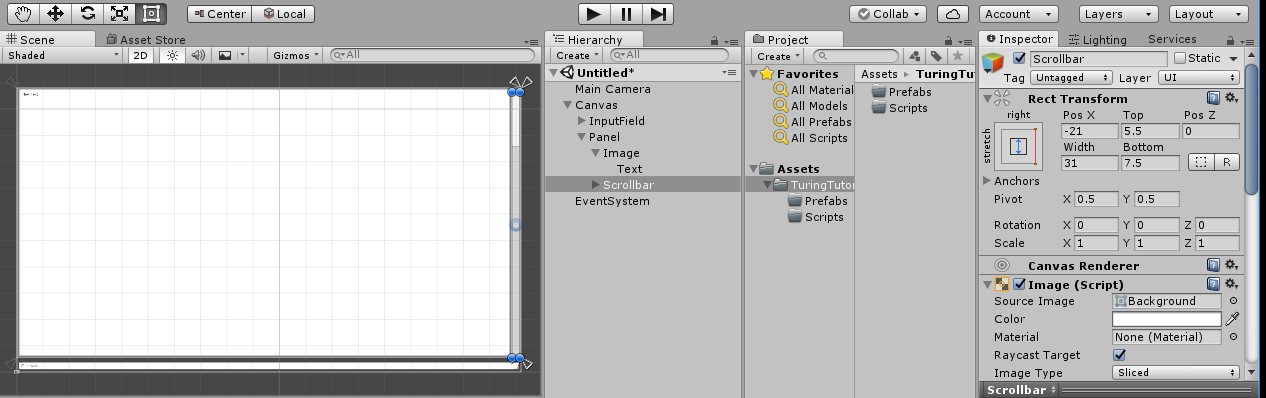
Move the scrollbar, scale it, and anchor it how you prefer within your view. I anchored mine to stretch only top to bottom and be anchored to right side.

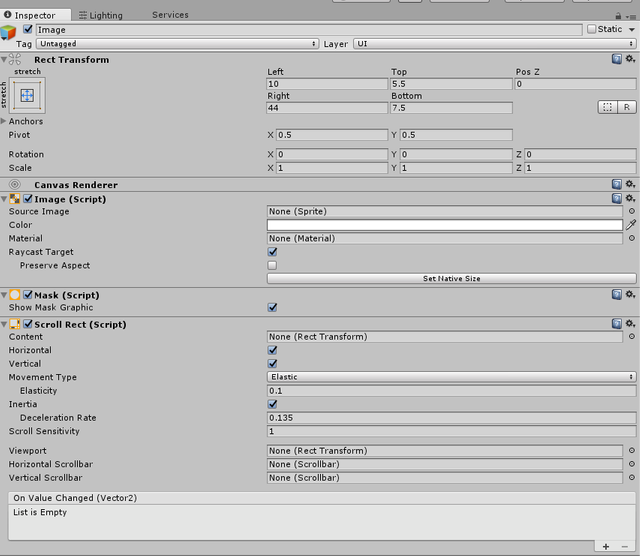
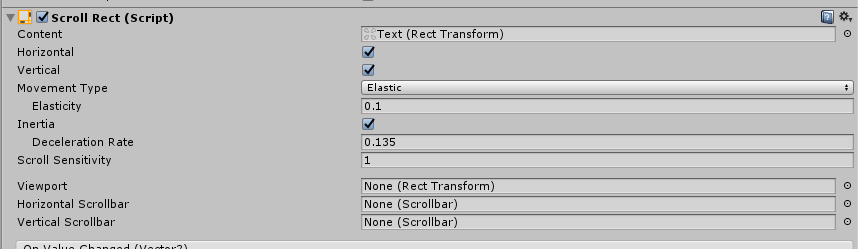
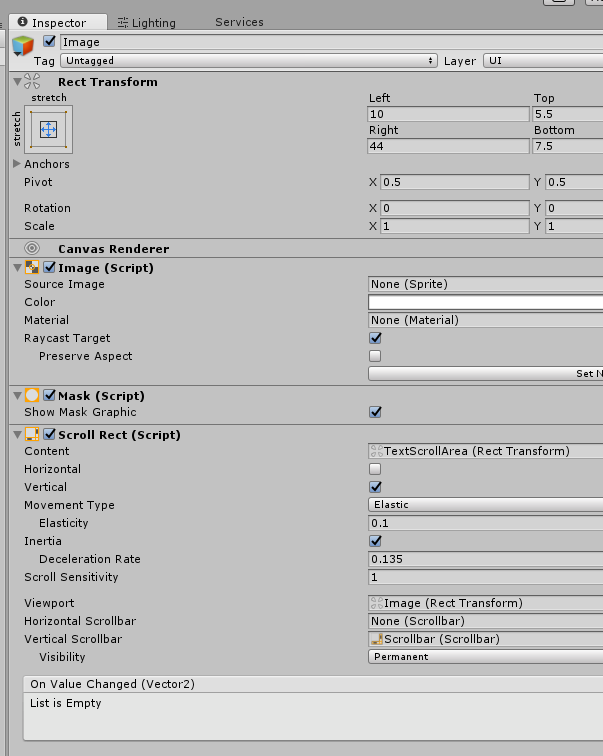
Next add a Scroll Rect component to the image the same way you added a mask.

Drag the Text item from below the Image on the hierarchy and drop it on the content field in the Scroll Rect script on the image.

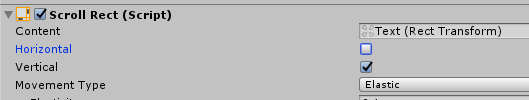
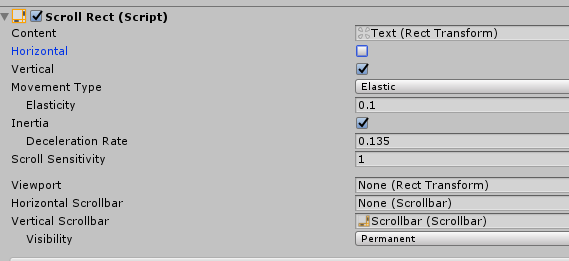
Uncheck the Horizontal check box in the scroll rect script.

Drag the scrollbar from below the panel in the hierarch and drop it on the vertical scrollbar slot in the scroll rect script.

Now we need to add a Content Size Fitter component to the Text object in the hierarchy. You do this using the same technique you used to add a mask, and a scroll rect on the image. The difference here is that this one is added to the Text object.

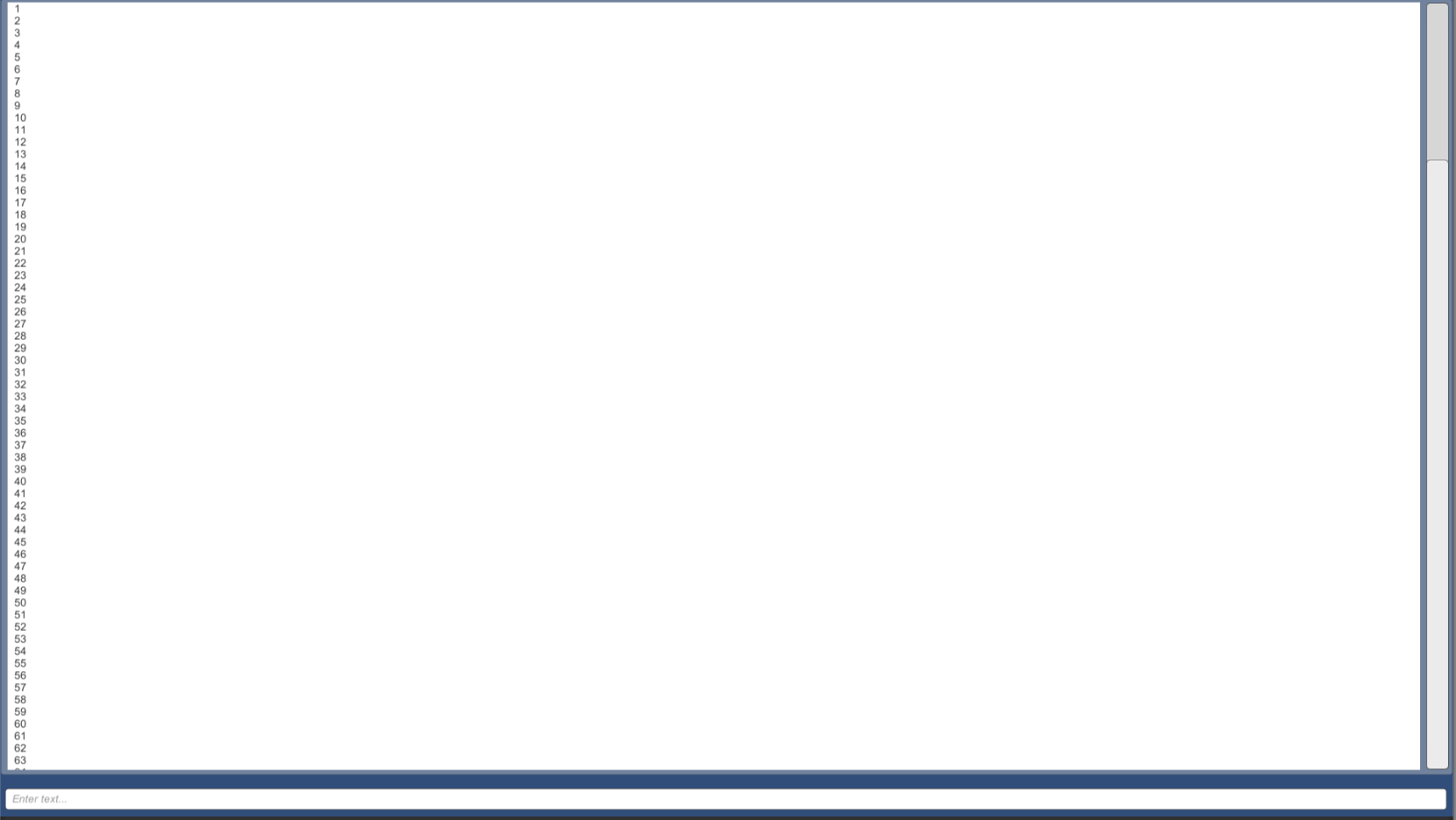
Next in the content size fitter set Unconstrained on Vertical Fit to preferred fit and then position the text how you want it to default in your scene. It is useful to type a lot of line numbers in to test this.

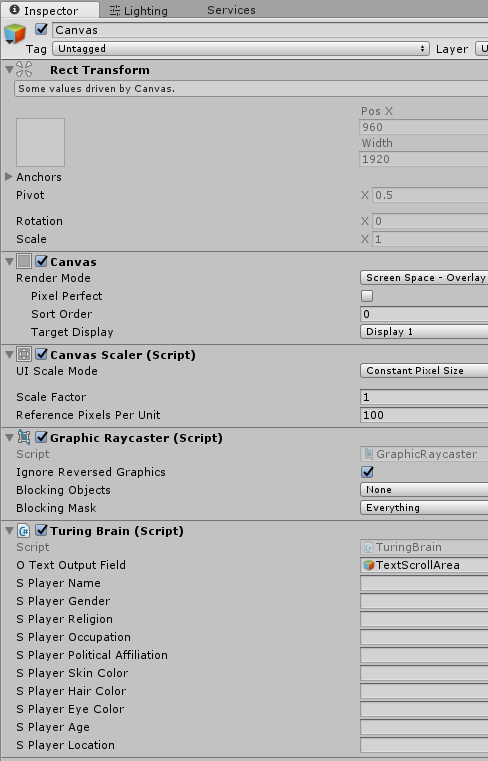
The final step is to drag the Image from the Hierarchy onto the Viewport slot in the Scroll Rect script on the Image. Until you do this the scrollbar will keep considering the Input Field as its target. You will see in this screen that content is listed as TextScrollArea. That is because I renamed that Text field so it was distinguishable from the Text that is below the Input Field.

Testing
If you click on the text field you can type a lot of numbers in it. In my test I am doing a 1920x1080 screen and I typed in 80 lines of text. Not all of them fit. Yet I can test the scroll area when I press PLAY and try it out.


Conclusion
Conclusion
This concludes the first tutorial in the Turing Test style game design. We now have areas where we will be able to code entering and displaying text. In reality those are the main things that drive a game such as this.
(Edit: By request here is a link to my unity project in this tutorial.)
If you like this tutorial and want to see more, please up vote this post.
Happy steeming, and thank you for reading this tutorial
Setting up basic input and output
In the previous tutorial we created all of the UI elements we are likely to need for this game. We left them at default Unity UI appearances, but you are welcome to swap out the sprites and textures and make yours look however you like.
In this section we will make it so you input in the text field, and it adds your output to the scrolling text area. It will also send whatever was input to a method we will use to break the sentence down and prepare it for usage in the games responses. This is known as parsing, and since we will react to specific occurrences of words it also sometimes has similarities to what is known as tokenizing.
Let us begin. We will assume you have done the previous tutorial or some of my other Unity Tutorials and therefore will be familiar with some steps. This will enable me to skip some steps.
TuringBrain.cs
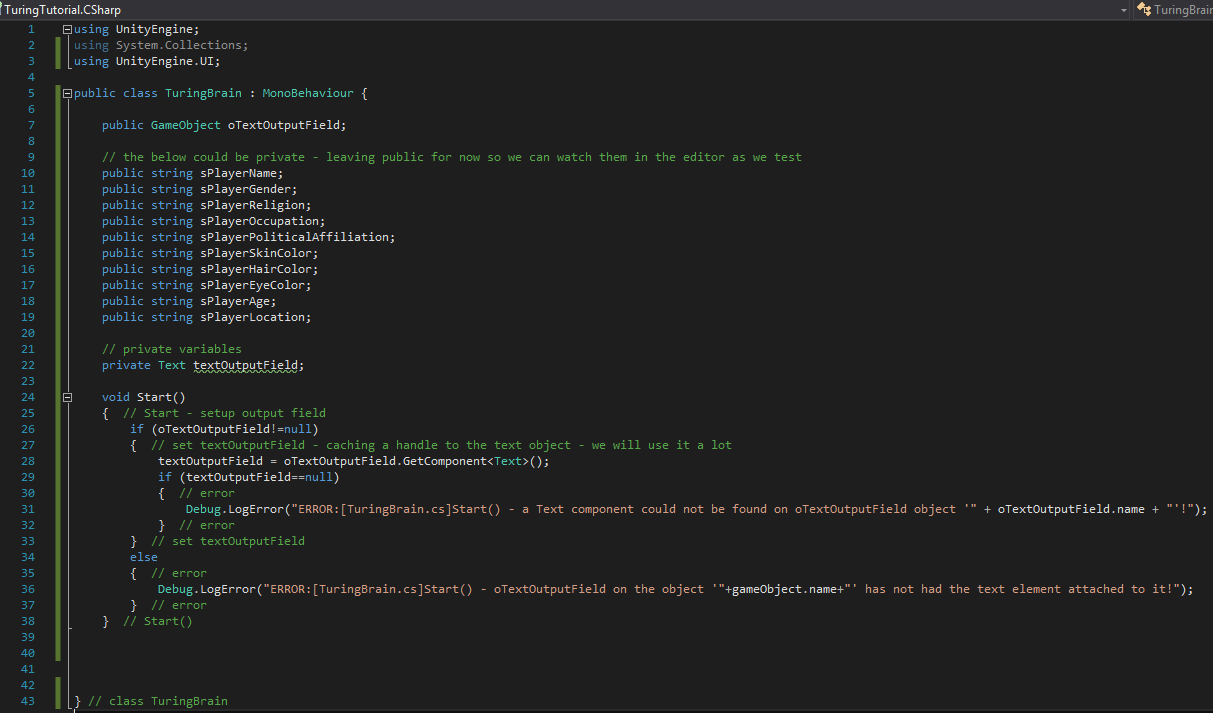
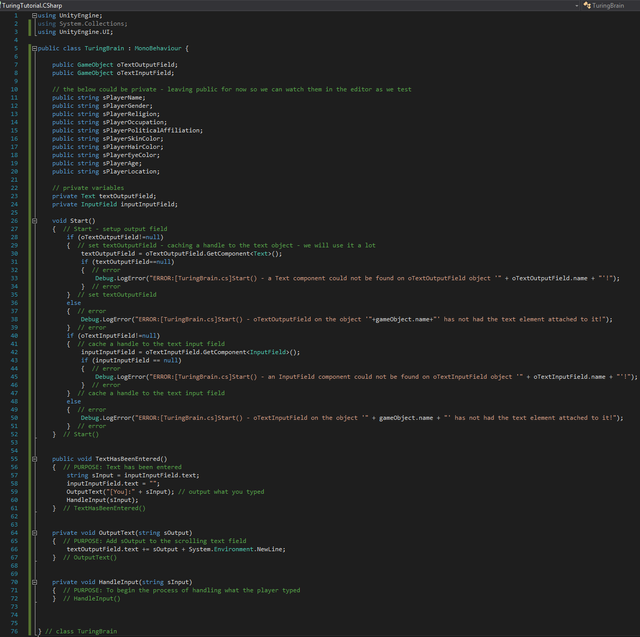
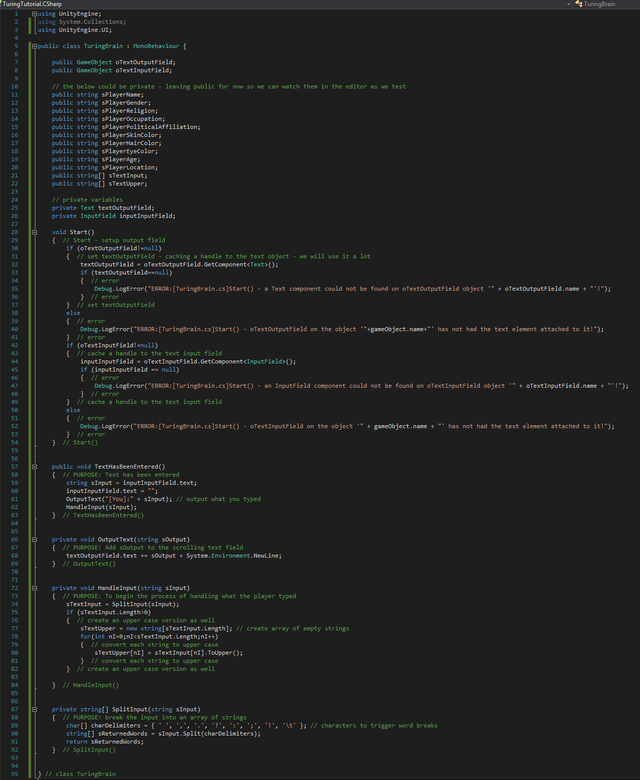
Let's create a script called TuringBrain.cs and open it up in the editor. We are going to make it look like this initially.

Other than the oTextOutputField public variable at the top, the rest are public variables simply because we plan to use them in the near future, and while they normally would be private for something like this we will leave them public so we can see how they change in the editor when we are testing them. This should be a normal trick you use in Unity. Feel free to set variables public so you expose them to the inspector in the editor. Once you no longer need to see them in the inspector set them back to private. This can be very useful for troubleshooting.
The next part is that we use the Start() event to cache handles to components on the Text Output area of the UI. We also supply some error checking so it gives errors if it is not setup properly.
Let's drag that script onto the Canvas object in the hierarchy.

Then drag the TextScrollArea from the hierarchy onto the slot O Text Output Field on the inspector for Canvas.

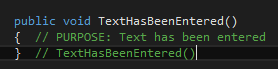
Let's now add a public method to the script that is empty at the moment. We simply need it there so we can properly attach it to the UI.

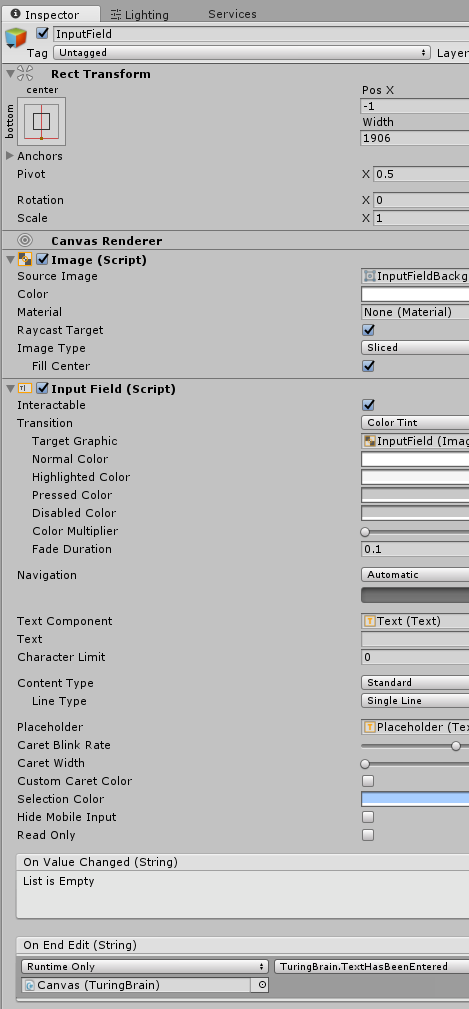
- Click on the InputField in the hierarchy.
- Click on the + icon in the On End Edit (String) in the inspector.
- Drag the Canvas object into the box below the Runtime Only drop down
- In the drop down to the right of the Runtime Only drop down select TuringBrain and then the TextHasBeenEntered method we created above.

The UI now has a link to the code.
Accelerating the steps a bit... as you are learning new things it frees me to go faster.
Code going to talk about

- We add a new private called inputInputField and drag InputField from the hierarchy onto it.
- We add a new section to cache a handle to InputField within the Start() event complete with basic error checking.
- We create an empty HandleInput(string sInput) method that will handle using the input for something.
- We create an OutputText(string sOutput) method and set it up to append text to the end of the scrolling text area.
- We modify the TextHasBeenEntered() method that had existed from previous steps so that it deals with the text that was input by clearing the input field, sending a message to OutputText(), and calling HandleInput()

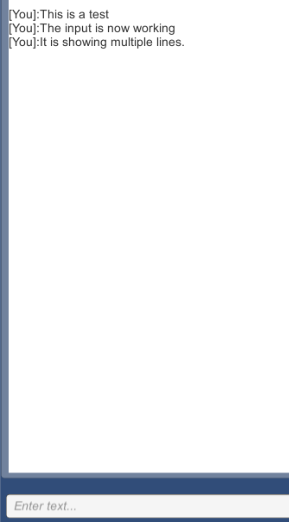
Go ahead and try it out
Here is my experiment.

Seems like a lot of work for simple input/output.
Yes, this is quite a lot more work than a simple IO program would be at a command line. Unity is a full fledged game engine. It is designed to handle complex 3D and 2D work. Now that we have this working we could quickly and dramatically change at any time we felt the need how it appears on the UI, what it is attached to, etc simply by dragging some things around, swapping some sprites or textures, etc. It is a bit of an awkward setup to get to this point, but once you are at this point it is quite powerful.
Parsing, Tokenizing
Now we need to break that input up into something we can use. This is the last sections we will be working on that are tedious. Once we have this section done we can move onto the interesting part. Things should begin to get fun and progressively theoretical and mind adventure like from that point on.
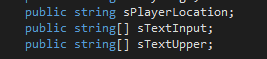
First Let's add two string arrays to the public variable section of variables we can monitor at run time.

This array will contain the words after we break them down. We want both upper and typed in case versions. We convert them at the beginning because you will reference these fields often so by doing this at the beginning we actually reduce complexity going further.
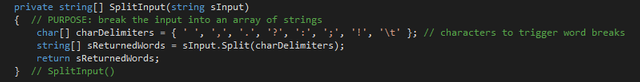
Second let's add a method for splitting the typed in text into words.

The delimiters indicate which characters should be treated as word breaks. What should determine where a word break ends, and begins. This is basic and we will become more complex in the future. There are some messy factors in this when typing in multiple sentences. We will deal with that in a future tutorial. For now we are focusing on getting the basics working.
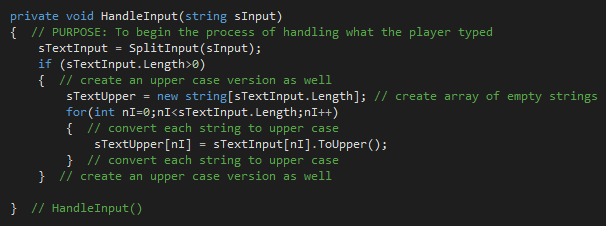
Third we now modify the HandleInput() method from earlier to call split and then also create an upper case version of what split returns.

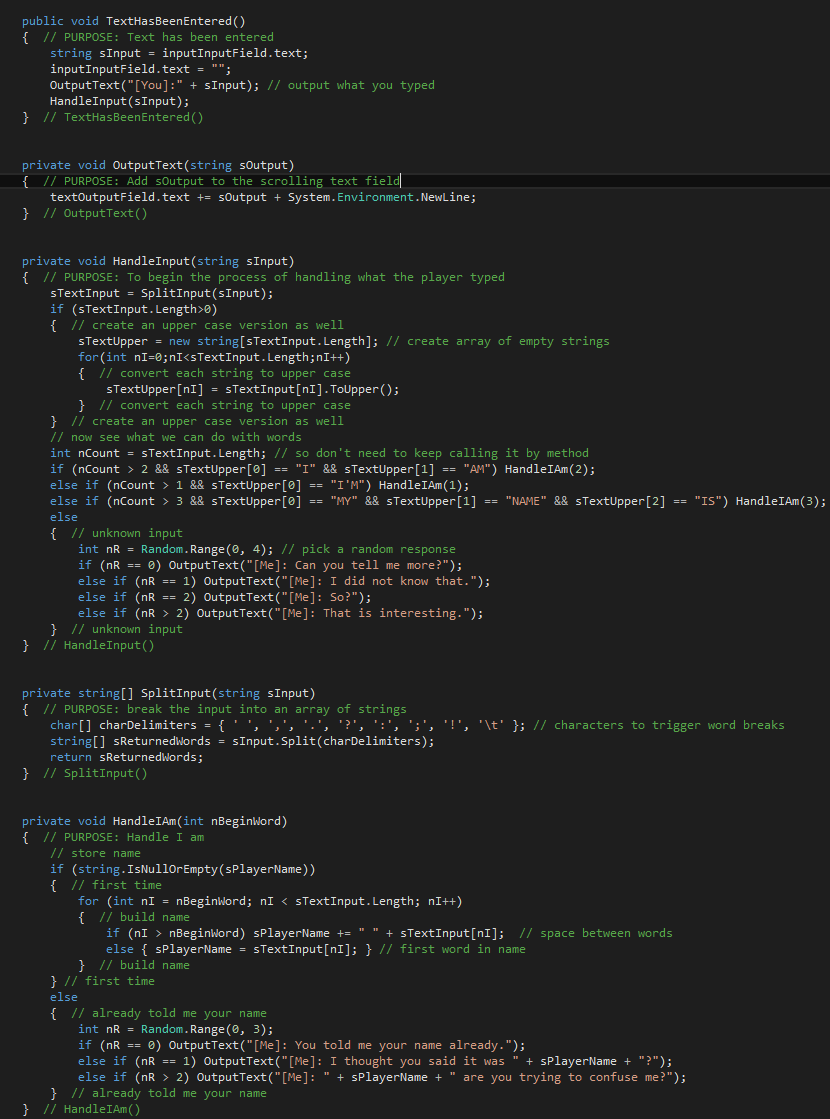
At this point your code should look like this.

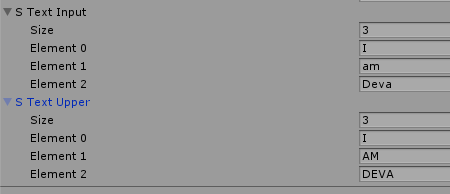
Try it out and check out the arrays in the inspector as you try typing things. Here are the results when I type "I am Deva."

Ready for the Fun Stuff
This was the bulk of what I intended to do in this tutorial. I don't want to leave you completely dangling though. I will give you a little bit of a taste of what is to come.
Let us simply deal with me telling the computer what my name is by saying "I am X", or "I'm X". There are far more complexities than this to making a Turing Test worthy product, but you have to start somewhere.
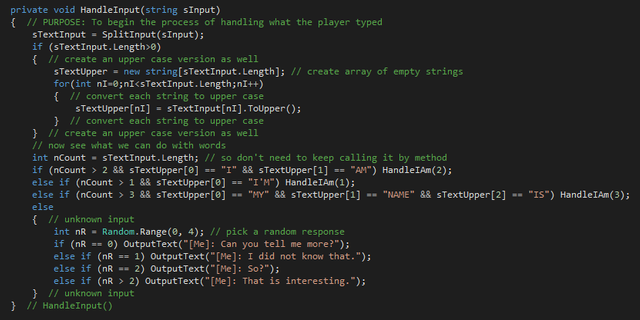
First we will modify the HandleInput() method some more.

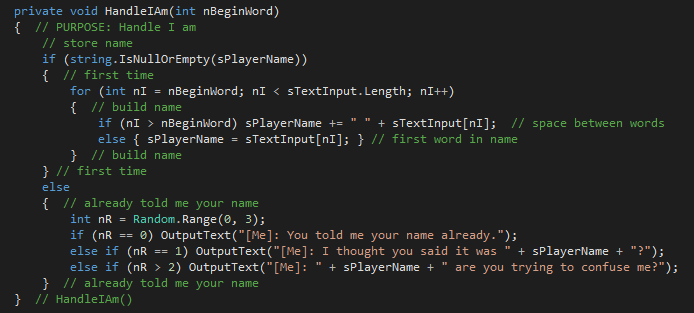
Second we will create a HandleIAm() method.

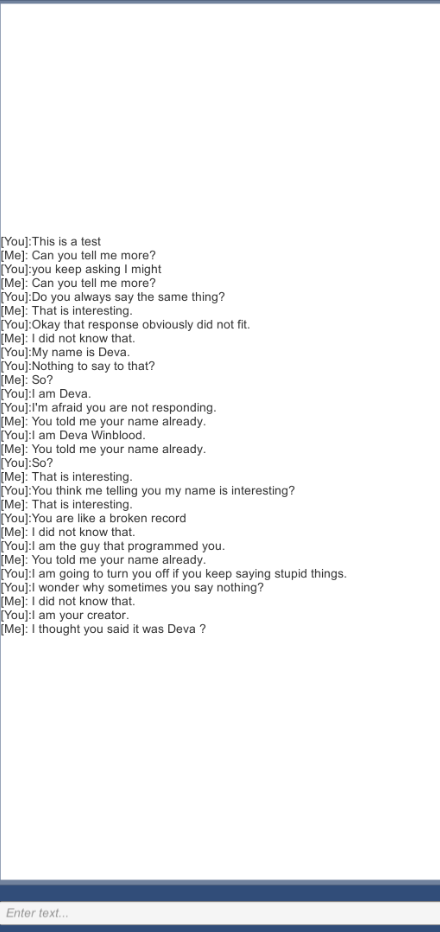
Now let's try it out.

Bottom Code Section: Easier to read version

Conclusion
Obviously this is far from perfect. This field has some very deep corners. We will not reach all of them, but we can take it much further than this. If you liked this tutorial and wish me to continue and take it further and further then please give me an up vote.
This tutorial offered you some basics so you could get something like Eliza working fairly quickly with just the information I have already provided.
Steem On!
EDIT: I created a purely theoretical post (no code) to act as the glue between this tutorial and the next coding tutorial. It will explain why we are doing some of what we end up doing in code. I also took a moment to link to all coding related tutorials I posted if you need help from any of those, as well as my glossary, and coding for beginners tutorials made by @charlie.wilson. That post is here.
For more information check out this post I made after the above that has a lot of different references to help you go further:
[Unity Game Development Tutorial: 12 : Turing Game: 3] - Theoretical/Design Discussion - no code or development
nice work !!! but i did,t understand any thing , i have no previous knowledge about unity testing but thanks for sharing !!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I had to go back to read the previous articles cited at the top in order to really understand this post. He takes us way back to Alan Turing, one of the original mathematicians behind classic era computing. Alan created this concept of the Turing test, to see if humans can distinguish the difference between another human, or a robot. Very cool!
in this example, I believe that Dwinblood is creating a chat room interface, style game to talk with other people, as well as talking with Robots. So that we can conduct the Turing Test on our own.
@dwinblood, If this really is the case, and I understand you correctly. Then I might push this tutorial into the chat bot, run by Azure Cognitive Services which uses Machine Learning to create chat bots that act and sound lots like humans.
I posted here about it a while back. I find this very interesting.
https://steemit.com/programming/@kidsysco/talking-with-my-first-azure-bot
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
is this the case it,s amazing. how do you know too much about this ???
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I have known and worked with Dwinblood for many years. He is one of my favorite game developers. I have spent more time playing Dwinblood's games than any other game. I follow his blog pretty closely because I can still pick up all sort of good game development techniques from him. Check out his second post cited at the top first, that should help bring it all together! If I am right about his premise. Dwinblood is a deep thinker, so I may have missed a point or two. I will wait for him to reply back before I assume much more here.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow Dwinblood is really amazing. i like him to much i want to meet him. you have a nice luck that you worked with him. !!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I did not work with him directly, but I have used his development tools for years and provided feedback.
I have never met the man in person myself. I would also like very much to meet him someday. Perhaps someday!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yes he is amazing.. i am also a software engineering student that why i want to learn from him. but he is too busy person
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
i Am a big fan of Dwinblood. he is my inspiration.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
For a grandfather, you are way too cool.. i have not seen many people doing projects of this level even at their young age.. way to go sir..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Love your Unity tutorials, there is much to learn from you in that regard. Thanks for posting, please don't stop this awesome column!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'll have more coming soon. They'll mostly be tied to DAZ and Unity. I've been doing a lot with that and have been working on some pretty cool stuff.
I found that you can get the morphs from DAZ to work inside of Unity. So you can export a single female with a bunch of morphs and morph her into all kinds of things and build either simple character systems, or complex ones.
I'm still messing with it a lot, and that is why I haven't written the tutorial yet. Learning by making mistakes, and by successes and then I'll write. :)
Put it this way Genesis 3 + https://www.daz3d.com/ly-fantasy-races-hd-faces-and-bodies
and you can whip out fantasy characters pretty quickly. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's a great concept.........setting up a canvas...
And many thing you have written .
Thank's for sharing.
@followed and upvoted
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I think ,I would need at least 3 computers to do this.
1 to read this, 1 to write/program on, 1 to talk to tech support,or look up info..
Be about as easy to use multiple windows except I could see it all at once and be less likely to get frustrated and possibly break something plastic and cheaply built...lol.... that's not within my budget.
Post like this are a little? complex for my non tech brain. but give me a little more understanding,and challenge me to want to learn more and that it is easier than I realize. I just have to learn the language/terminology. Easier said than done ,but not impossible.
Thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sir Great innovation & inspiration for me. Always new to Learn in your post. Hats off to you sir @dwinblood.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice work !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit