It has been a hot minute, right? Wow don't worry I am still here...
Ok I can't maintain that facade, I have been wondering about the youtube vids I watch. Almost all of them are always welcoming people back, and apologising for taking longer than what people supposedly expected them to take. They assume that the viewer is excited to see what they share and everyone is fam.

Wow, this guy must be popular.
With a sigh of relief that I was not called out by name for my obvious lack of everything the video person said, I may continue watching because I clicked the link.
Unrelated
Describes the things I want to talk about and the things you are talking about.

Trading
Is a fucking hassle. Don't do it. Trading your private keys is even worse, and I think for many makeshift voting trails more on whaleshares than on Steem thanx to Steemauto people are actually handing over their private key...
Ever wonder how Steemconnect or Steemauto actually do what they do? Well, Steemauto uses steem connect but that is not required in the least. So if you just wanna do it yourself and give I dunno @Jesus posting permissions then you can. I wonder what great things @Jesus votes.

So to start with you just need to include Steem.js in your project. I know the Steem Api insists on using that Dsteem thing for their examples which I feel is kinda bullshit considering Steem.js is the steemit supported library...
Also, I wish the examples used more vanilla js, but anyway... How it works is that on our accounts we have Auth data for things like posting and active, this data includes what % stake - I might be wrong but that is how I understand it - so what % permission is required to allow the transaction.
Now that I think of it that would be the method you might use to only allow someone to post if someone else seconds it...mmm.
Anyway. So basically you get the posting permissions data and add the new account name and sending it back to the chain. Then that person can use your account name with their own posting key and vote or post on your behalf. The interfaces seem to not allow logging in using that method but that is expected since they do prefer bots over people.
To remove permissions you do the same thing. You get the current permissions data for the relative key and remove the name from the list. Then send it back and that will revoke their permissions.
You can also do that via Steemconnect but fucked if I know where to even log in to that site.
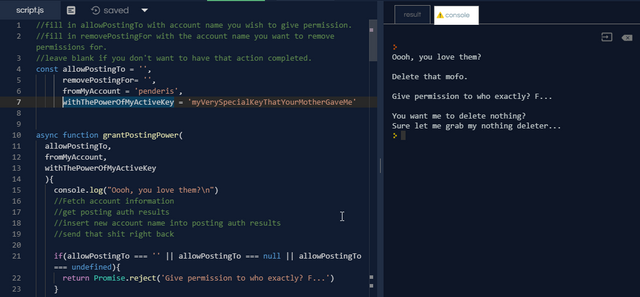
//fill in allowPostingTo with account name you wish to give permission.
//fill in removePostingFor with the account name you want to remove permissions for.
//leave blank if you don't want to have that action completed.
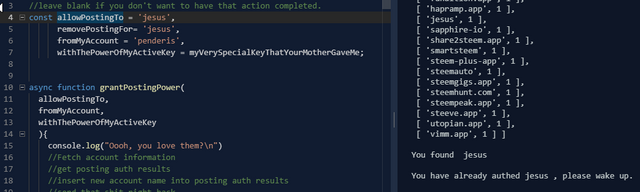
const allowPostingTo = 'jesus',
removePostingFor= 'jesus',
fromMyAccount = 'penderis',
withThePowerOfMyActiveKey = 'myVerySpecialKeyThatYourMotherGaveMe';

Yeah my bad heshe is my drinking buddy.
async function grantPostingPower(
allowPostingTo,
fromMyAccount,
withThePowerOfMyActiveKey
){
console.log("Oooh, you love them?\n")
//Fetch account information
//get posting auth results
//insert new account name into posting auth results
//send that shit right back
if(allowPostingTo === '' || allowPostingTo === null || allowPostingTo === undefined){
return Promise.reject('Give permission to who exactly? F...')
}
try{
myAccountInfo = await steem.api.getAccountsAsync([fromMyAccount]);
//console.log('account info: ', myAccountInfo)
if(myAccountInfo[0] === undefined){
throw new Error("\n Account returned no results, in retrospect I should have checked that your dumbass gave me a value at the start. \n");
}
}catch(err){
console.log("Abandon ship: \n", err)
}
if(myAccountInfo[0] !== undefined){
console.log("\n by god it exists, these are your current auths\n", myAccountInfo[0].posting.account_auths);
let howManyAuths = myAccountInfo[0].posting.account_auths.length,
foundIt = false,
count = 0;
while(count < howManyAuths && foundIt === false){
if(myAccountInfo[0].posting.account_auths[count][0]=== allowPostingTo){
foundIt = true;
console.log("\n You found ", allowPostingTo);
}
count++
}
if(foundIt === true){
console.log("\n You have already authed",allowPostingTo,", please wake up.\n")
return Promise.reject("\n Seriously, just read the message above.");
}
myAccountInfo[0].posting.account_auths.push([allowPostingTo,
myAccountInfo[0].posting.weight_threshold]);
myAccountInfo[0].posting.account_auths.sort();
console.log("\n Your new auth list:\n",myAccountInfo[0].posting.account_auths)
//Here we go bitches!!!! Weeeeeeeee
// steem.broadcast.accountUpdateAsync(wif, account, owner, active, posting, memoKey, jsonMetadata)
try{
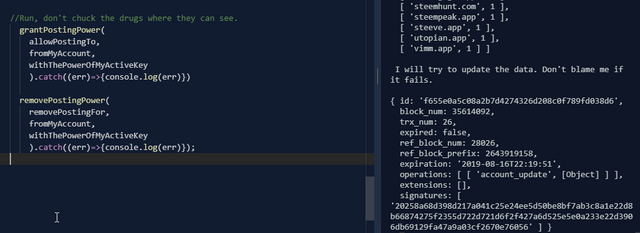
console.log('\n I will try to update the data. Don\'t blame me if it fails. \n')
let updateMyAccount = await steem.broadcast.accountUpdateAsync( withThePowerOfMyActiveKey,
myAccountInfo[0].name,
undefined,
undefined,
myAccountInfo[0].posting,
myAccountInfo[0].memo_key,
myAccountInfo[0].json_metadata)
console.log(updateMyAccount);
}catch(err){
console.log("Your account could not be updated, since the powers that be are mainly snowflakes that might not be such a bad thing. \n ",err)
}
}
}

Then we remove Jesus because he posts very unsavoury things on our account. Wink Wink.
async function removePostingPower(
removePostingFor,
fromMyAccount,
withThePowerOfMyActiveKey
){
console.log("Delete that mofo.\n");
//Fetch account information
//get posting auth results
//remove name from posting auths
//send that shit right back
if(removePostingFor === '' || removePostingFor === null || removePostingFor === undefined){
return Promise.reject('\nYou want me to delete nothing? \nSure let me grab my nothing deleter...')
}
try{
myAccountInfo = await steem.api.getAccountsAsync([fromMyAccount]);
//console.log('account info: ', myAccountInfo)
if(myAccountInfo[0] === undefined){
throw new Error("\n Account returned no results, in retrospect I should have checked that your dumbass gave me a value at the start. \n");
}
}catch(err){
console.log("Abandon ship: \n", err)
}
if(myAccountInfo[0] !== undefined){
console.log("\n by god it exists, these are your current auths\n", myAccountInfo[0].posting.account_auths);
let howManyAuths = myAccountInfo[0].posting.account_auths.length,
foundIt = false,
count = 0;
while(count < howManyAuths && foundIt === false){
if(myAccountInfo[0].posting.account_auths[count][0]=== removePostingFor){
foundIt = true;
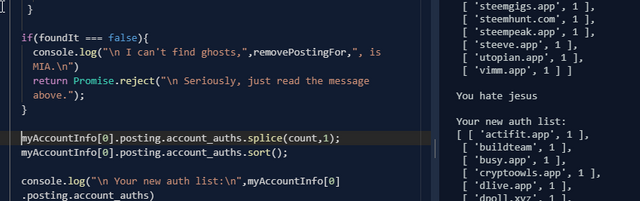
console.log("\n You hate", removePostingFor);
}
count++
}
if(foundIt === false){
console.log("\n I can't find ghosts,",removePostingFor,", is MIA.\n")
return Promise.reject("\n Seriously, just read the message above.");
}
myAccountInfo[0].posting.account_auths.splice(count,1);
myAccountInfo[0].posting.account_auths.sort();
console.log("\n Your new auth list:\n",myAccountInfo[0].posting.account_auths)
//Here we go bitches!!!! Weeeeeeeee
// steem.broadcast.accountUpdateAsync(wif, account, owner, active, posting, memoKey, jsonMetadata)
try{
console.log('\n I will try to update the data. Don\'t blame me if it fails. \n')
let updateMyAccount = await steem.broadcast.accountUpdateAsync( withThePowerOfMyActiveKey,
myAccountInfo[0].name,
undefined,
undefined,
myAccountInfo[0].posting,
myAccountInfo[0].memo_key,
myAccountInfo[0].json_metadata)
console.log(updateMyAccount);
}catch(err){
console.log("Your account could not be updated, since the powers that be are mainly snowflakes that might not be such a bad thing. \n ",err)
}
}
}
 These fucks will confirm anything... Ok that is a lie the error message made me think my pc broken.
These fucks will confirm anything... Ok that is a lie the error message made me think my pc broken.
//Run, don't chuck the drugs where they can see.
grantPostingPower(
allowPostingTo,
fromMyAccount,
withThePowerOfMyActiveKey
).catch((err)=>{console.log(err)})
removePostingPower(
removePostingFor,
fromMyAccount,
withThePowerOfMyActiveKey
).catch((err)=>{console.log(err)});
And that is all folks.
I guess I don't need to close this out or anything I might even tag it as STEM ... for the M , as in masochist for having posted this code. Second opinion @Enforcer48? I am too lazy to go to steempeak just to add tags so be it.
Read on Whaleshares
I thought that 'I' was the only one who got a little nauseous by those Longggggg apologetic introductions by some YouTube video creators...???
It's annoying as,
"But, before we begin...don't forget to hit that subscribe button, and click on the little bell in order to receive notifications..."
My thoughts? "JUST GET ON WITH THE FUCKIN SUBJECT MATTER, AND STOP WASTING MY TIME - RETARD...." :>(
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
O here you are - I was wondering just now if you were on steemit - my votes are worth basically nothing but at least I can support you here also
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awe thanx for the stalk lol, I think all our votes are worth less than what we would like which is fine it is apt to think in terms of it is the thought that counts right... haha anyway to feel big I go over to whaleshares.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes lets hope one day it pays off - o no wait I am suppose to say I am here for the love of writing bla bla bla
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @penderis!
You just got a 0.15% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @penderis, thank you for sharing this creative work! We just stopped by to say that you've been upvoted by the @creativecrypto magazine. The Creative Crypto is all about art on the blockchain and learning from creatives like you. Looking forward to crossing paths again soon. Steem on!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit