What Will I Learn?
- You will learn how to create a simple table
- You will learn how to retrieve data from mysql database record and show in html table
Requirements
- XAMPP application
- basic html, php, sql programming
- web browser (mozilla firefox, google chrome, etc)
Difficulty
Basic
Tutorial Contents
MySQL application is an open-source application for database management system which using sql command such as DDL (Data Definition Language : create, alter, drop), DML (Data Manipulation Language: select, insert, update, delete) and many others command. MySQL can be integrated to any programming language such as Java, .Net, C, C++, PHP, and many others.
In this tutorial, we will discussed the way creating mysql record data and how to display it in html table using mysqli function in php language. For more details, let's follow this steps:
create folder in C:/xampp/htdoc/your_folder_name in this case, i named the folder with 'utopian_tutorial'

create html table
create simple mysql record at least 3 records
write php language which has mysql-native command to retrieve record
Create a Simple HTML Table
For example, i just create a table by 3 cells and 3 rows. don't forget to put a filename table.php or another filename using php extension (*.php) and save it to C:/xampp/htdoc/utopian_tutorial
<html>
<head>
<title>Table Demo</title>
</head>
<body>
<table border="1">
<tr>
<th>Name</th>
<th>Address</th>
<th>Email</th>
</tr>
<tr>
<td>Sayed Khaidir Ali</td>
<td>Lhokseumawe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Example2</td>
<td>Example2</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Example3</td>
<td>Example3</td>
<td>[email protected]</td>
</tr>
</table>
</body>
</html>
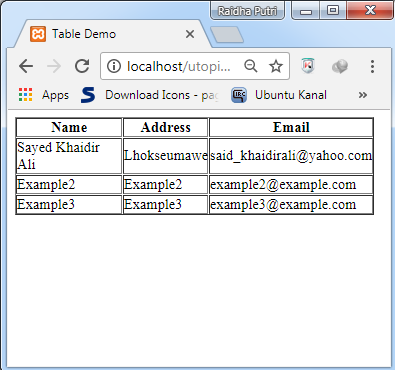
and we can see the result on the picture below

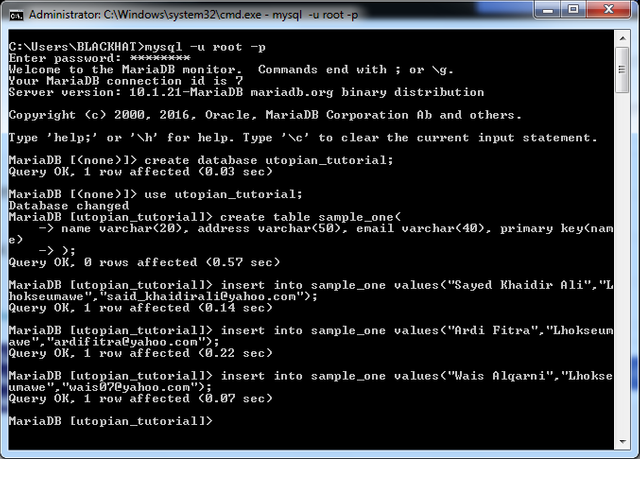
now, we have to create a simple mysql database record using mysql command line as the follow
create database utopian_tutorial;
use utopian_tutorial;
create table sample_one(
name varchar(20), address varchar(50), email varchar(40), primary key(name)
);
insert into sample_one values("Sayed Khaidir Ali","Lhokseumawe","[email protected]");
insert into sample_one values("Ardi Fitra","Lhokseumawe","[email protected]");
insert into sample_one values("Wais Alqarni","Lhokseumawe","[email protected]");
and we can see the picture below to practice directly

Now it's time to display mysql record to html table using php language, use the code as follow :
- create database connection first and named the file as db.php
<?php
$servername = "localhost";
$username = "root";
$password = "blackhat"; //fill it blank if you are not using password for user root
$dbname = "utopian_tutorial"; //fill it according to your database name
// Create connection
$db = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($db->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
?>
and then modify table.php file as follow
<html>
<head>
<title>Table Demo</title>
</head>
<body>
<table border="1">
<tr>
<th>Name</th>
<th>Address</th>
<th>Email</th>
</tr>
<?php
include "db.php";
$result=$db->query("select * from sample_one");
while($row=$result->fetch_array()){
?>
<tr>
<td><?php echo $row['name'];?></td>
<td><?php echo $row['address'];?></td>
<td><?php echo $row['email'];?></td>
</tr>
<?php
}
?>
</table>
</body>
</html>
here is the explanation of the code
$result=$db->query() is function to call a query of mysql command that support on php version 7.x and the query result is stored to $result variable
$row=$result->fetch_array() is a function to retrieve data from the query that has been stored in $result variable and the record is stored in array object
$row['name'],$row['address'],$row['email'] contains record data according to field name of the mysql table data and we can display using echo command in php language
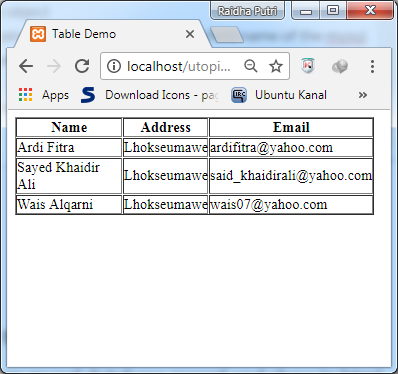
and we can see the result of table data that has been retrieved from mysql record and displayed in html table

Posted on Utopian.io - Rewarding Open Source Contributors
@abuthalib, Like your contribution, upvote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @abuthalib! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit