
What is this project about?
This contribution is made to gornanization/1k. If you would like to find more info - I strongly recommend reading this post first.
PR:
https://github.com/gornanization/1k/pull/29
Details:
I haven't shown you unit tests for reducer yet. Reducer is the heart part of Redux approach. I will describe it briefly for those who are not familiar with it.
Reducer is a pure function. It takes game state, and action object as an argument. On the other hand it returns new game state, which is driven by action. Clear? No? Leave pure theory behind and step into a real world case.
Imagine case of throwing card. What happen, when a trick leader will throw a card on a table? It's simple, the card changes the position. So now, it does not belong to the "player", but to the "table" instead. The state has changed. General flow might be described in such way:
[input STATE before action] + [ACTION] => [output STATE after action]
Simple, right? Let's change above's line into some code:
function reducer(inputState: Game, action: ThrowCard): Game {
// prepare state here...
return outputState;
}
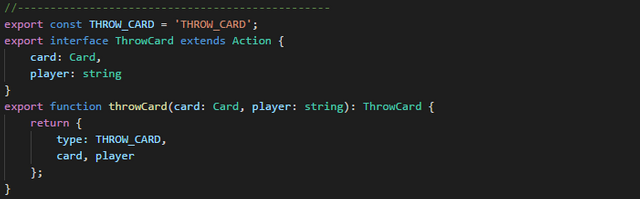
Now you know the general shape of reducer function. We have two inputs (inputState and action) and a output, which is basically what the reducer returns. Game is an interface describing our whole state.action is a object representing what changes we want to do in game state. We do create such action objects in a codebase quite often, so we prepared function to do so. Let's see:

The throwCard function prepares action object for us. It takes two arguments, player and card which represents which player wants to throw which card.
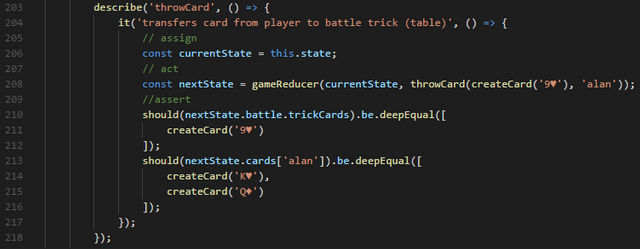
Simple right? Let's move few steps back, as the contribution scope is unit testing. Example of throwing card unit tests for reducer you have presented there:

How we test reducer?
- Prepare input
state(:206). - Prepare
actionobject (:208). - Use
stateandactionwithreducerto generate new state (:208). - Observe
new statechanges (:210 - :216).
The case we are describing (throwing card) is quite interesting so I have choose for explanation purpose. But in game we have a tons of other actions to cover within reducer. The contribution covers two of them: initializeBattle and initializeBidding. You can see details in PR.
That's it for today, players!
Later!
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
First time heard of this game, thanks for sharing..
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Intresting project. I`ll keep an eye on it. Good luck!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @adasq I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit