
Image source: pixabay.com
What is this project about?
This contribution is made to
gornanization/1k-table.
If you would like to find more info - I strongly recommend reading
this post first.
PR:
https://github.com/gornanization/1k-table/pull/8
Details:
The project I am working on has already two sides:
- Game Logic including rules, general flow etc. You can see on github.com/gornanization/1k
- Table UI, which is basically frontend side representing a game table.
Entire game logic state is stored in a globally accessible state.
Image case, when we want to draw on your TV screen a state of the game. How to do it? We need simply read game logic state, retrieve information and update UI in proper way.
Some time ago I was describing the state details. If you are interested in details, feel free to review it here.
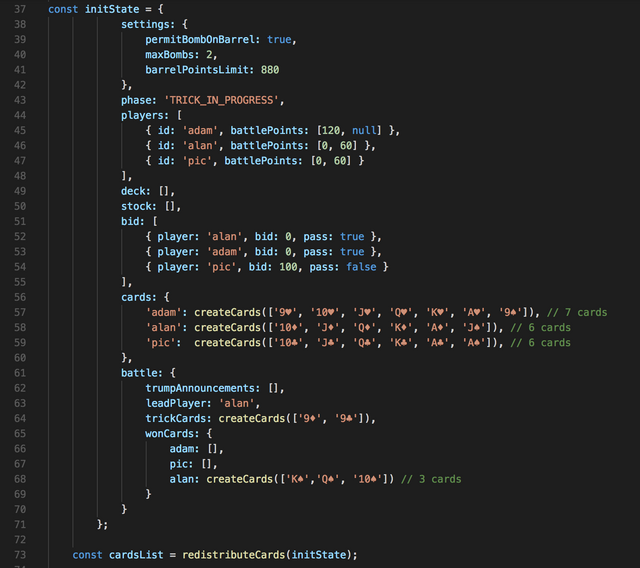
Imagine we have an input game state, as presented here:

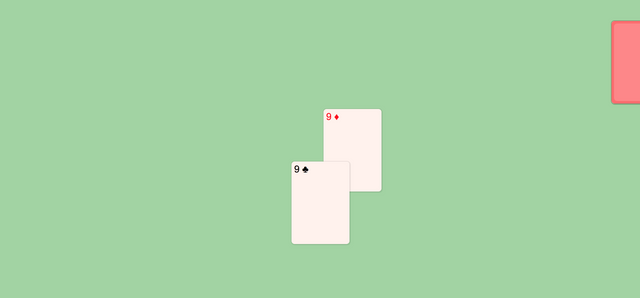
On UI we would like to see appropriate positioned cards, two of them in a trick area, three another in alan's won cards section. Just like this:

The scope of the contribution is to let the UI render the state based on the input state object.
In this, first step I wanted to cover only the case of allocating cards into proper areas. The redistributeCards function (:73) is responsible for doing so. It takes the whole state as an input, and returns the list of cards with positions assigned to it. Then it's just displayed on the table within a Table component.
On the right side of the screen you can see cards laying on the table. Those cards are: K♠, Q♠, 10♠, as defined in the state (:68).
On the other hand we have two cards in the trick area. In the state, alan is a trick leader, so it means, he has thrown a first card to the table, 9♦ (see :64). Notice, 9♦ is located under the 9♣ card, so it means that the 9♣ was thrown by next player in turn. And it was pic.
Of course, you can't see the player cards, which is quiet obvious :). Those cards will be displayed on the player's smartphone screen. But it will be still present on the table. Why? To let the throw animation looks like real thing, as presented here:
If you would like to see the redistributeCards function internals, click here!
Later, card players!
Recent articles:
- Thousand Card Game: Bidding View Added
- Thousand Card Game: Scores View Added
- Thousand Card Game: Trick Position Animation
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Interesting. I love this
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow That's Really cool :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great post keep sharing
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is awesome. I wonder how hard would it be to integrate this into a mobile app?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks! My primary objective is to show "the game table" on TV screens, and allow player to throw cards via their mobile apps, so then each player will have displayed their cards on the smartphone :)
So yes, there will be mobile app, but only for throwing cards purpose. Table view will be share via common device (TV, or even laptop screen).
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ah your idea just sounds way more better than what i had in my mind :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @adasq I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
i think is good ...............
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Love this
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit