
We can want to show somethings on map. We can use layers for this. We can use ready layers or graphics layer. I will describe how to add graphics on map in website in this post.
What Will I Learn?
We will learn how to add graphics on map in our website.
- How to create graphics layer.
- How to create graphics.
- How to add graphics to graphics layer.
- How to add graphics layer to map.
- How to create point with hard code.
Requirements
You can use any operating system and any ide or editor. I will use "Windows PC" and "Visual Studio Code". And i will use ESRI ArcGIS JS Library from web. But you can install library using bower from github repository.
- Windows 10 Operating System
- Visual Studio Code Editor
- ESRI ArcGIS JS API version 3.23
- Basic knowledge of HTML
- Basic knowledge of JS
- Basic knowledge of CSS
- Basic knowledge of Dojo Toolkit
Difficulty
- Basic
Contents
1. File Schema
| -- ESRI ArcGIS JS API 3.23
| -- | -- js
| -- | -- | -- main.js
| -- | -- css
| -- | -- | -- main.css
| -- | -- fonts
| -- | -- | -- font-awesome-4.7.0
| -- | -- | -- | -- css
| -- | -- | -- | -- |-- font-awesome.min.css
| -- | -- | -- | -- fonts
| -- | -- | -- | -- less
| -- | -- | -- | -- scss
| -- | -- index.html
*Only used files in project has been shown. There are other files for dependency.
2. Create Graphics Layer
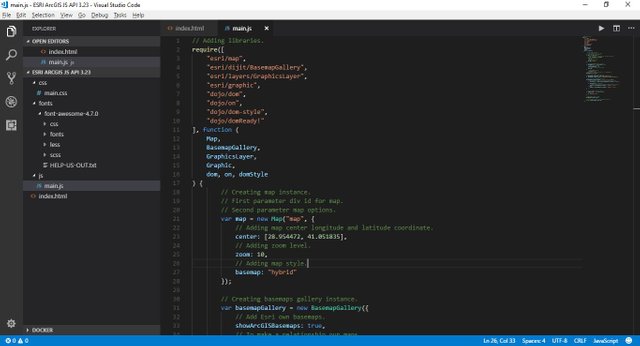
Firstly we will create graphics layer. Because, everything that we are seeing on the map are inserted into layers. So we need graphics layer to add graphics on map. We will work in "main.js" file.
2.1 Add Graphics Layer Library
First of all, we will add graphics layer library.
require([
"esri/layers/GraphicsLayer"
], function (
GraphicsLayer
){...});

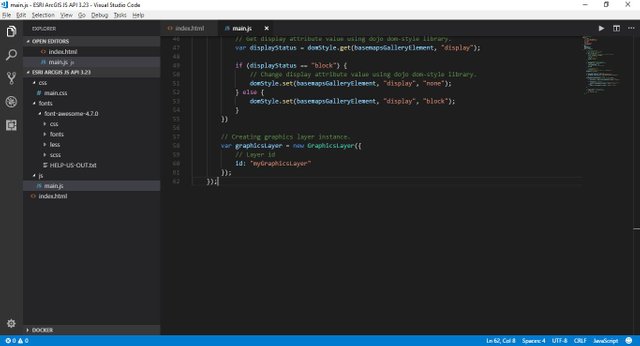
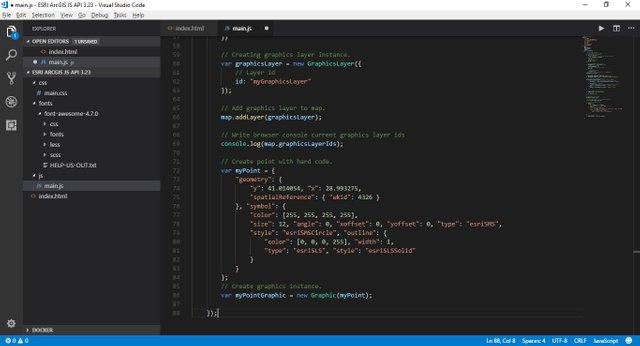
2.2 Create Graphics Layer Instance
We will create new graphics layer instance.
var graphicsLayer = new GraphicsLayer({
// Layer id
id: "myGraphicsLayer"
});

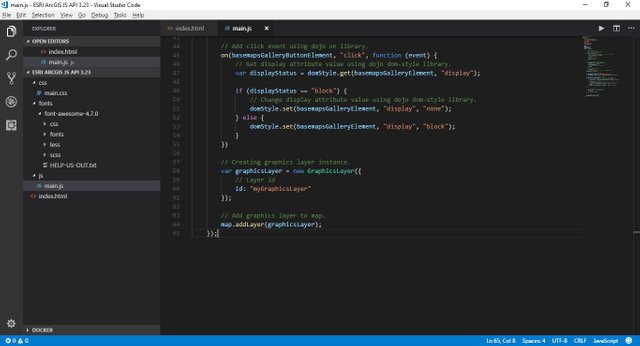
2.3 Add Graphics Layer to Map
We will use addLayer method of map object for this job.
map.addLayer(graphicsLayer);

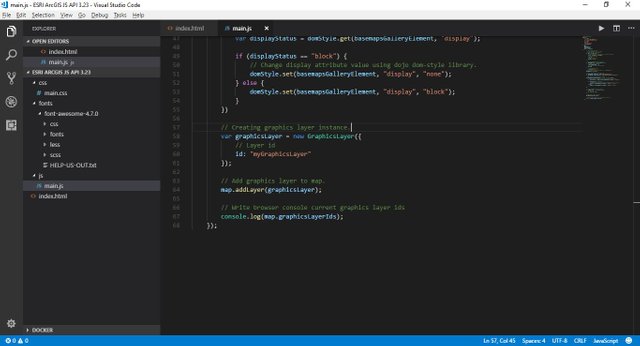
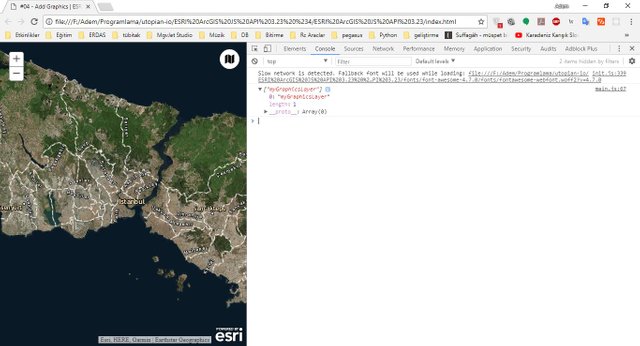
2.4 Control in Browser Console
We can use "console.log()" method and graphicsLayerIds attribute of map instance.
console.log(graphicsLayerIds);

For seeing result, run index.html

3. Create Graphics
We will create point graphic with hard code in this post. But i will show how to create point, line, polygon object using esri library at future posts.
3.1 Add Graphics Library to Project
We will add graphics library.
require([
"esri/graphic"
], function (
Graphic
) {...});

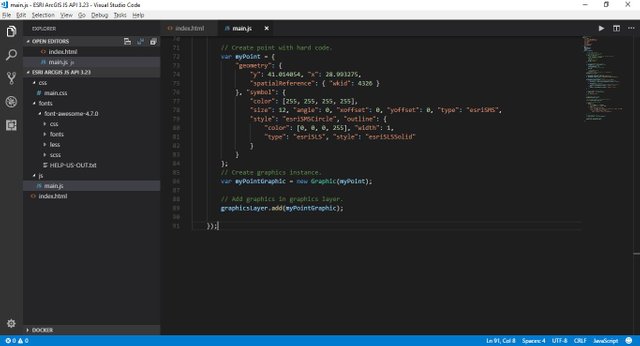
3.2 Create Graphics
We will create point with hard code and create new graphics instance using this point. Normally we do not use this method but now this is easier other method. I will show other method at future posts.
var myPoint = {
"geometry": {
"y": 41.014054, "x": 28.993275,
"spatialReference": { "wkid": 4326 }
}, "symbol": {
"color": [255, 255, 255, 255],
"size": 12, "angle": 0, "xoffset": 0, "yoffset": 0, "type": "esriSMS",
"style": "esriSMSCircle", "outline": {
"color": [0, 0, 0, 255], "width": 1,
"type": "esriSLS", "style": "esriSLSSolid"
}
}
};
var myPointGraphic = new Graphic(myPoint);

3.3 Add Graphics to Graphics Layer
We will use "add" method to add graphics in graphics layer.
graphicsLayer.add(myPointGraphic);

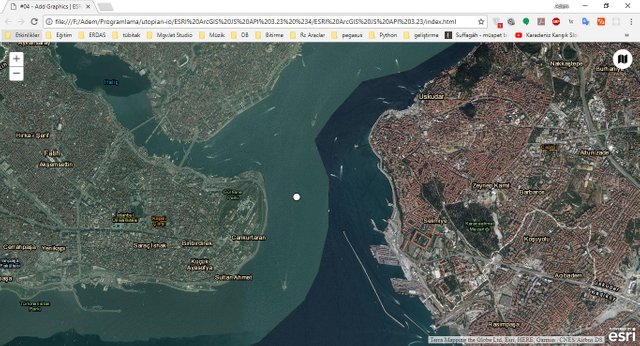
4. Result
We can see the result by running the "index.html" file.

We learned how to add graphics on map with ArcGIS JS API and Dojo in web.
Thank you for your attention and see you next time!
Curriculum
You can view old post below links.
- #01 - Create Map With Esri ArcGIS JS Api
- #02 - Add Basemap Gallery on Map With Esri ArcGIS JS Api
- #03 - Change Basemap Gallery Style on Map With Dojo Toolkit
Source
Posted on Utopian.io - Rewarding Open Source Contributors
@ademyildiz, Contribution to open source project, I like you and upvote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks you so much :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @ademyildiz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit