
In the last post, we created polyline geometry using polyline library. Today in this post, i will describe how to create polygon using "polygon library" with Esri ArcGIS JS API. And we will add this polygon to map graphically.
What Will I Learn?
We will learn how to create polylgon using ArcGIS JS API "polygon library".
- How to create polygon.
- How to create simple fill symbol.
- How to create graphic.
- How to add graphic to map.
Requirements
You can use any operating system and any ide or editor. I will use "Windows PC" and "Visual Studio Code". And i will use ESRI ArcGIS JS Library from web. But you can install library using bower from github repository.
- Windows 10 Operating System
- Visual Studio Code Editor
- ESRI ArcGIS JS API version 3.23
- Basic knowledge of HTML
- Basic knowledge of JS
- Basic knowledge of CSS
- Basic knowledge of Dojo Toolkit
Difficulty
- Basic
Contents
1. File Schema
| -- ESRI ArcGIS JS API 3.23
| -- | -- js
| -- | -- | -- main.js
| -- | -- css
| -- | -- | -- main.css
| -- | -- fonts
| -- | -- | -- font-awesome-4.7.0
| -- | -- | -- | -- css
| -- | -- | -- | -- |-- font-awesome.min.css
| -- | -- | -- | -- fonts
| -- | -- | -- | -- less
| -- | -- | -- | -- scss
| -- | -- index.html
*Only used files in project has been shown. There are other files for dependency.
2. Create Polygon
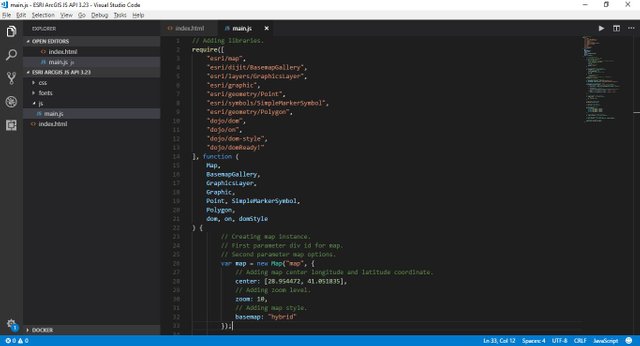
Firstly we will create polygon using ESRI ArcGIS JS API "Polygon" library. We will work in "main.js" file.
2.1 Add Polygon Library
We will add polygon library using require method.
require([
"esri/geometry/Polygon"
], function (
Polygon
){...});

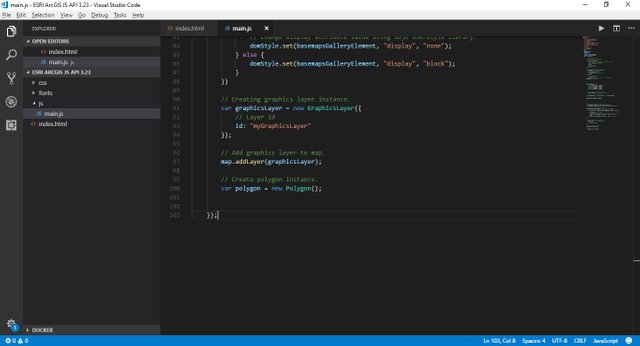
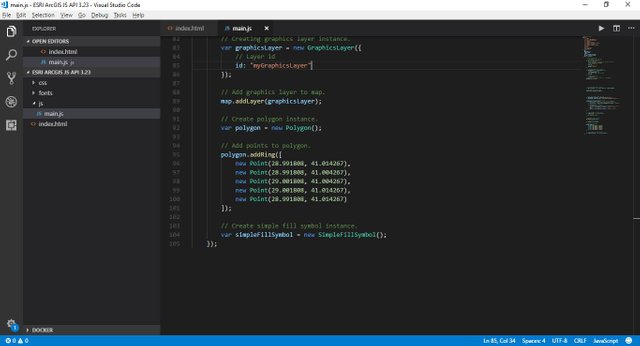
2.2 Create Polygon Instance
Now, we can create polygon instance. We will not use any parameters. We will use addRing method to add points that creating our polyline in next step.
var polygon = new Polygon();

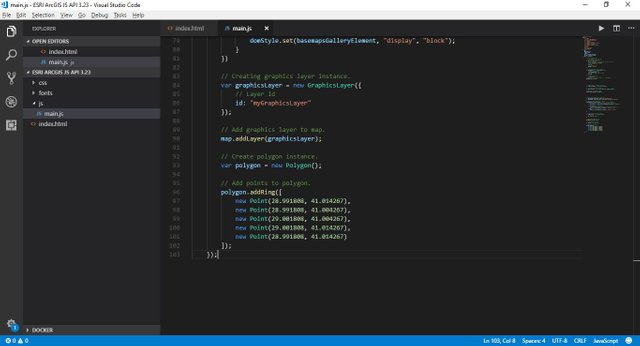
2.3 Add Ring To Polygon
We will add points to polygon using "addRing" method. This method has take one parameter that is an array veriable consist of points. We already learned how to create point. I will create polygon that has rectangle shape.
polygon.addRing([
new Point(28.991808, 41.014267),
new Point(28.991808, 41.004267),
new Point(29.001808, 41.004267),
new Point(29.001808, 41.014267),
new Point(28.991808, 41.014267)
]);

3. Create Simple Symbol
We will create simple fill symbol to show our polygon on map.
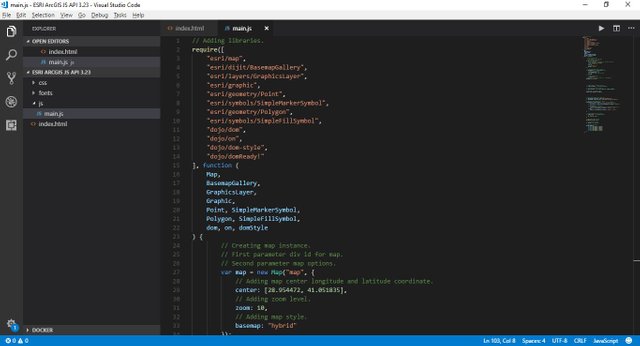
3.1 Add Simple Fill Symbol Library
We will add simple fill symbol library using require method.
require([
"esri/symbols/SimpleFillSymbol"
], function (
SimpleFillSymbol
){...});

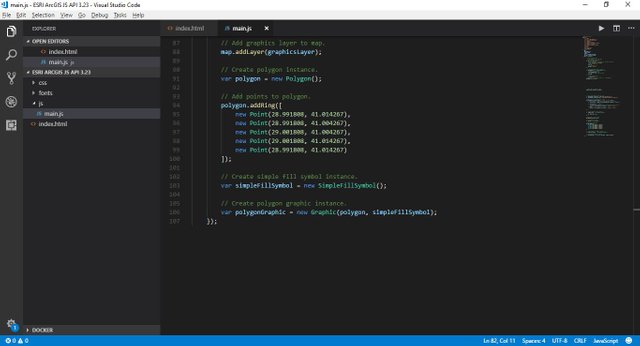
3.2 Create Simple Fill Symbol Instance
We will create new symbol instance. We will not use any parameters for now. But we will learn how to create special symbol in future posts.
var simpleFillSymbol = new SimpleFillSymbol();

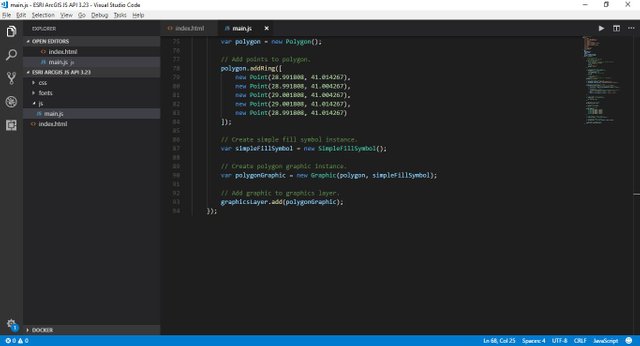
4. Create Graphic Instance And Add To Map
We learned how to create graphic previous post. We will create new graphic instance using two parameters. First parameter is geometry for this example it will be our polygon. And second parameter is symbol for this example it will be our simple fill symbol.
var polygonGraphic = new Graphic(polygon, simpleFillSymbol);

Now, we can add polygon graphic to graphics layer using add method.
graphicsLayer.add(polygonGraphic);

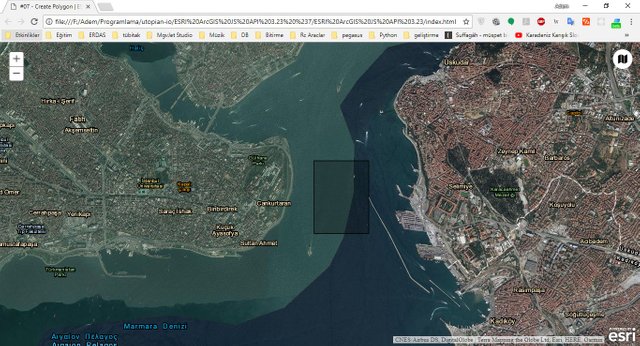
5. Result
We can see the result by running the "index.html" file.

We learned how to create polygon geometry and add to map using ArcGIS JS API and Dojo in web.
Thank you for your attention and see you next time!
Curriculum
You can view old post below links.
- #01 - Create Map With Esri ArcGIS JS Api
- #02 - Add Basemap Gallery on Map With Esri ArcGIS JS Api
- #03 - Change Basemap Gallery Style on Map With Dojo Toolkit
- #04 - Add Graphics on Map With Esri ArcGIS JS Api
- #05 - Create Point With Esri ArcGIS JS Api
- #06 - Create Polyline With Esri ArcGIS JS Api
Source
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @ademyildiz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit