
In the last post, we created polygon geometry using polygon library. Today in this post, i will describe how to create circle using "circle library" with Esri ArcGIS JS API. And we will add this circle to map graphically.
What Will I Learn?
We will learn how to create circle using ArcGIS JS API "circle library".
- How to create circle.
- How to create simple fill symbol.
- How to create graphic.
- How to add graphic to map.
Requirements
You can use any operating system and any ide or editor. I will use "Windows PC" and "Visual Studio Code". And i will use ESRI ArcGIS JS Library from web. But you can install library using bower from github repository.
- Windows 10 Operating System
- Visual Studio Code Editor
- ESRI ArcGIS JS API version 3.23
- Basic knowledge of HTML
- Basic knowledge of JS
- Basic knowledge of CSS
- Basic knowledge of Dojo Toolkit
Difficulty
- Basic
Contents
1. File Schema
| -- ESRI ArcGIS JS API 3.23
| -- | -- js
| -- | -- | -- main.js
| -- | -- css
| -- | -- | -- main.css
| -- | -- fonts
| -- | -- | -- font-awesome-4.7.0
| -- | -- | -- | -- css
| -- | -- | -- | -- |-- font-awesome.min.css
| -- | -- | -- | -- fonts
| -- | -- | -- | -- less
| -- | -- | -- | -- scss
| -- | -- index.html
*Only used files in project has been shown. There are other files for dependency.
2. Create Circle
Firstly we will create circle using ESRI ArcGIS JS API "Circle" library. We will work in "main.js" file.
2.1 Add Circle Library
We will add circle library using require method.
require([
"esri/geometry/Circle"
], function (
Circle
){...});

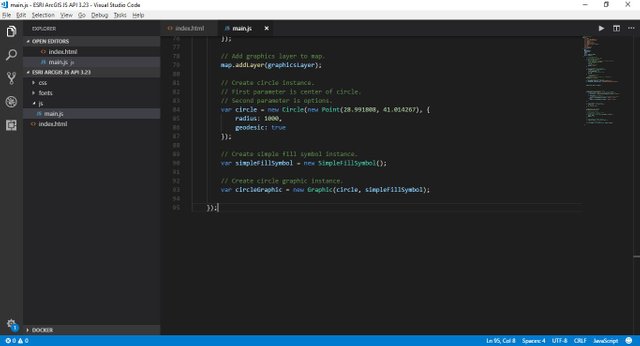
2.2 Create Circle Instance
Now, we can create circle instance. We will use two parameters. First parameter is center of circle. It is a point geometry. We learned how to create point previous post. Second parameter is options for circle geometry. We will use two properties. Radius is circle and geodesic for well shape circle.
Radius unit is meter and that default value is 1000. Geodesic type is boolean and default value is false.
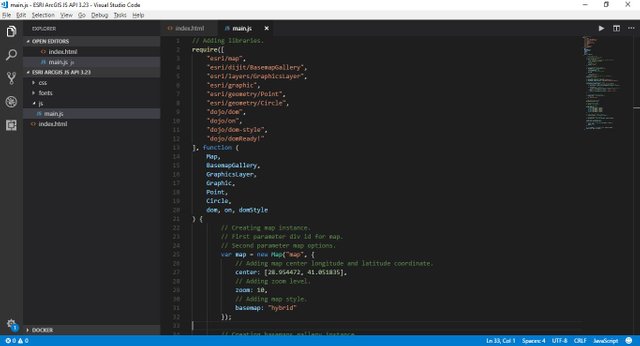
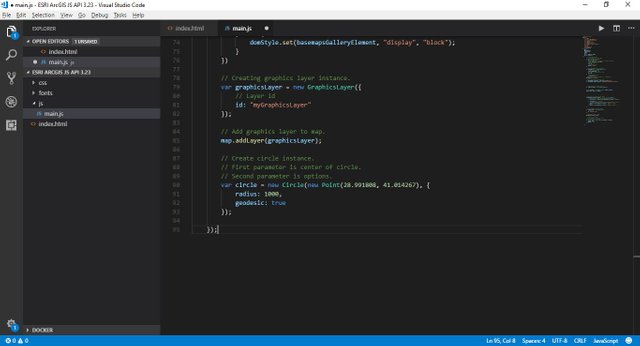
var circle = new Circle(new Point(28.991808, 41.014267), {
radius: 1000,
geodesic: true
});

3. Create Simple Symbol
We will create simple fill symbol to show our circle on map.
3.1 Add Simple Fill Symbol Library
We will add simple fill symbol library using require method.
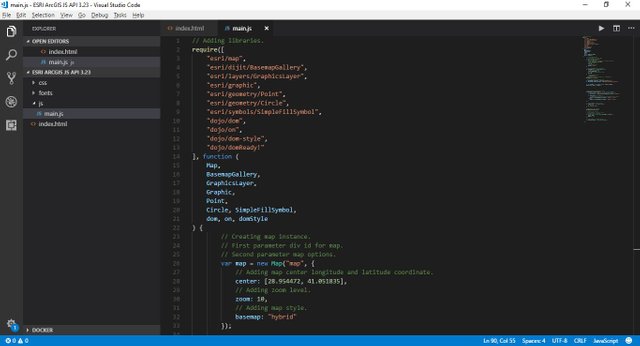
require([
"esri/symbols/SimpleFillSymbol"
], function (
SimpleFillSymbol
){...});

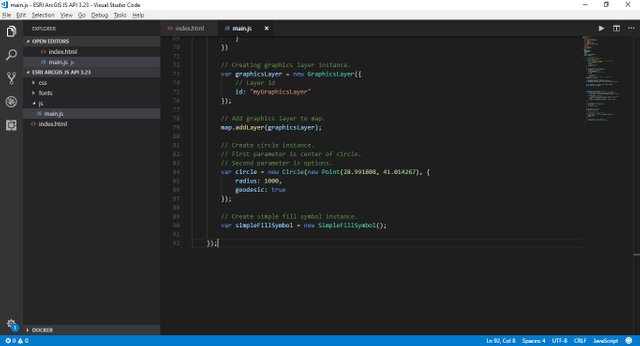
3.2 Create Simple Fill Symbol Instance
We will create new symbol instance. We will not use any parameters for now. But we will learn how to create special symbol in future posts.
var simpleFillSymbol = new SimpleFillSymbol();

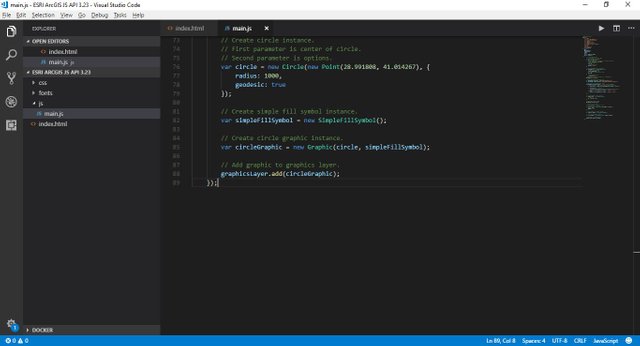
4. Create Graphic Instance And Add To Map
We learned how to create graphic previous post. We will create new graphic instance using two parameters. First parameter is geometry for this example it will be our circle. And second parameter is symbol for this example it will be our simple fill symbol.
var circleGraphic = new Graphic(circle, simpleFillSymbol);

Now, we can add circle graphic to graphics layer using add method.
graphicsLayer.add(circleGraphic);

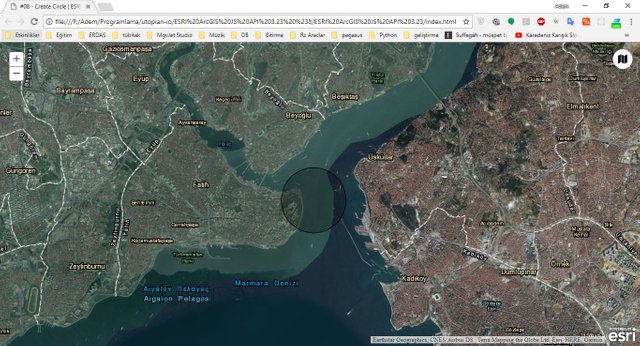
5. Result
We can see the result by running the "index.html" file.

We learned how to create circle geometry and add to map using ArcGIS JS API and Dojo in web.
Thank you for your attention and see you next time!
Curriculum
You can view old post below links.
- #01 - Create Map With Esri ArcGIS JS Api
- #02 - Add Basemap Gallery on Map With Esri ArcGIS JS Api
- #03 - Change Basemap Gallery Style on Map With Dojo Toolkit
- #04 - Add Graphics on Map With Esri ArcGIS JS Api
- #05 - Create Point With Esri ArcGIS JS Api
- #06 - Create Polyline With Esri ArcGIS JS Api
- #07 - Create Polygon With Esri ArcGIS JS Api
Source
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @ademyildiz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit