
In the modern web , a lot of the latest ecommerce web, with the latest ui / ux owned. no doubt. web that has a nice and attractive look will attract more customers to visit their website. css and javascript is the most important part in making a website for a good ui / ux look.we often hear or use css framework like bootstrap and materialize css. we may use it to speed up the project we create.
I'm a front end web developer, and this is the first time to share my code, in this time I will share how to make small component but usually created in modern web design . It is called side navbar, but i will use css and javascript in my own structure but you can customize as you like.
Set up the project
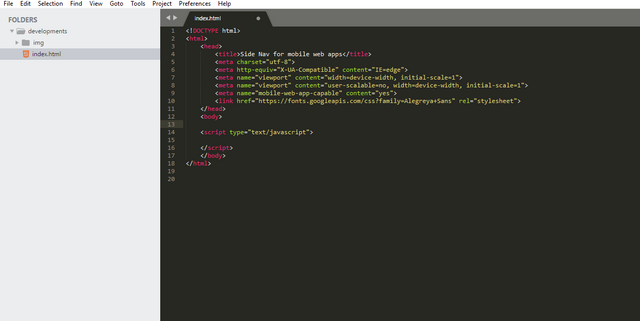
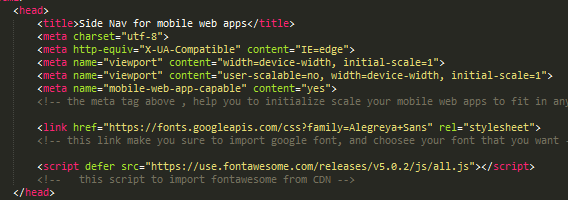
1 . Prepare HTML for basic web structure, import dependencies css and fonts

note: "The above meta tags are useful for customizing your web scale on all device mobile phones"
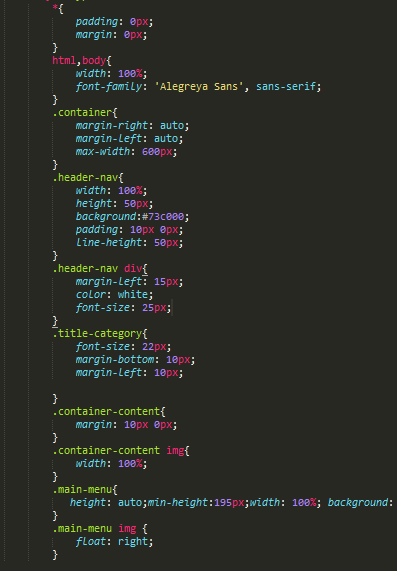
meta tag its use to fit your design in any device , i want to show you how it works in bellow link tag its use to import font, css or any assets to your web site in this case i imported the google font and font awesome to import the icon as free.. to detail you can checkout https://fontawesome.com 2 . Initializes html code, the css and Make javascript
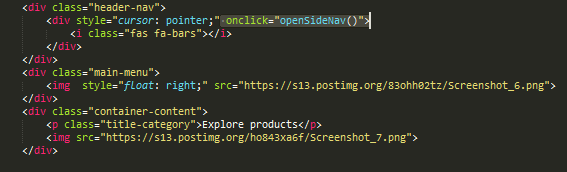
<div class="container">
<div class="header-nav">
(html comment removed: javascript:void(0) is use to make default behavior tag <a> )
<div style="cursor: pointer;" onclick="openSideNav()">
<i class="fas fa-bars"></i>
</div>
</div>
<div class="main-menu">
<img style="float: right;" src="https://s13.postimg.org/83ohh02tz/Screenshot_6.png">
</div>
<div class="container-content">
<p class="title-category">Explore products</p>
<img src="https://s13.postimg.org/ho843xa6f/Screenshot_7.png">
</div>
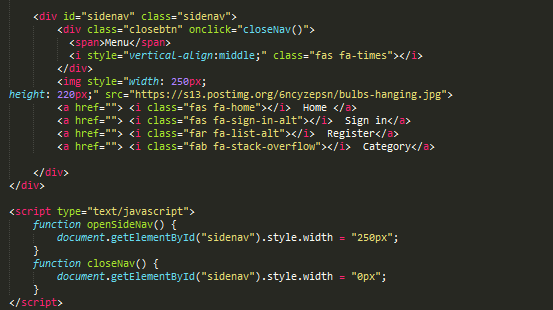
<div id="sidenav" class="sidenav"><div class="closebtn" onclick="closeNav()">
<span>Menu</span>
<i style="vertical-align:middle;" class="fas fa-times"></i></div></div>
 this is a code
this is a code onclick="openSideNav()" of javascript not code html but is used when the user click on element "sidenav" make sidenav to open

.sidenav{
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #fff;
overflow-x: hidden;
transition: 0.5s;
}
widht:0 this code css make side nav works goods, and why , its make your div elemet hide , or display none. position: fixed; this code make position element fixed z-index: 1 this code make element sidenav , its above of another element transition: 0.5s; this code make element sidenav , have transitions delay 0.5s background-color: #fff; this code make element sidenav , have background white height: 100%; this code make element sidenav , have height full in your device top: 0; left: 0; this code make element sidenav in the top of you device an left its left your device, you can set how top you want and how left you want , with "px"3 . Debug and preview the code have created
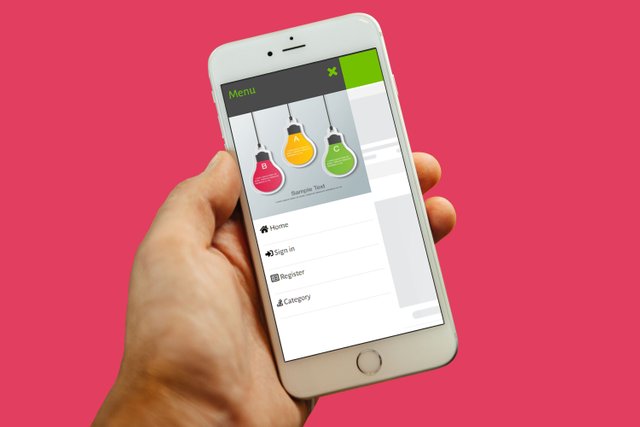
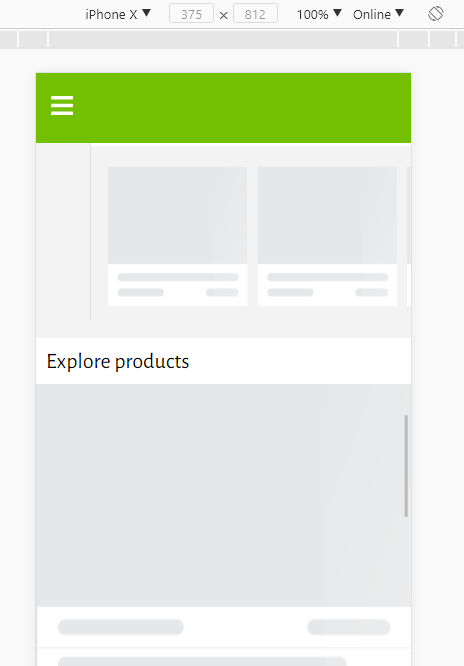
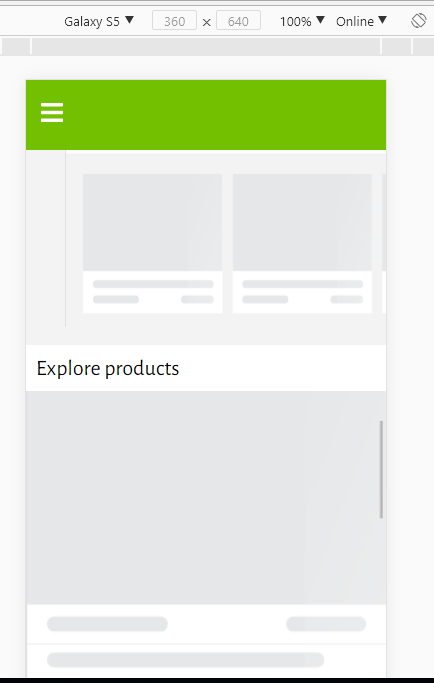
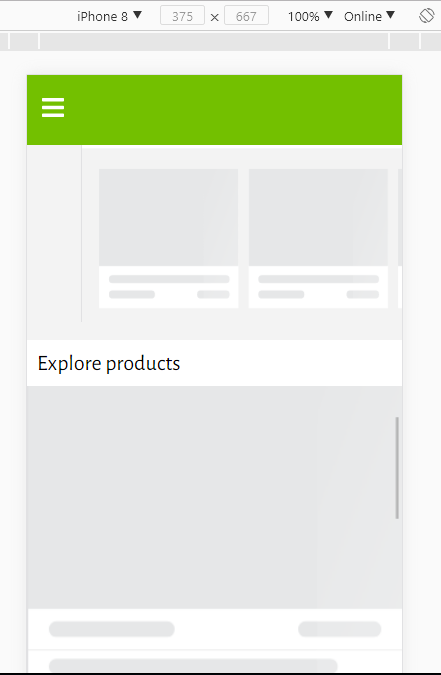
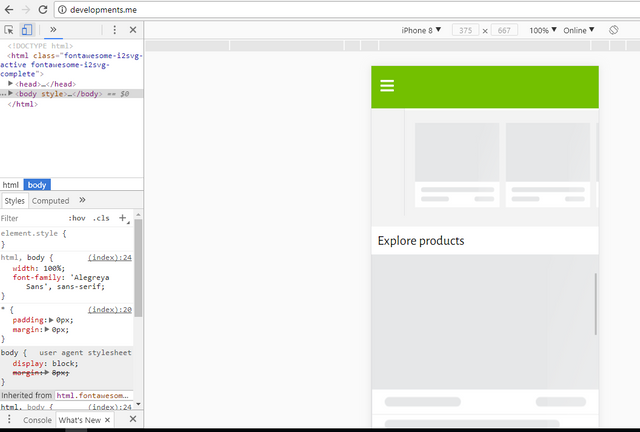
this is that a talk to you in html structure why Meta tag is important in web apps mobile site, the view web will auto fit in any device , let the see example
width : 375 px; height: 812 px; 
width : 360px ; height: 640px ; 
width : 375 px; height: 667px; 

onclick="closeNav()"
its the function from javascript that responsibility to open the side nav bar to open
for debug or make sure your code works good, inspect the element in this case i used google chrome .
and then work with mobile device mode like this.

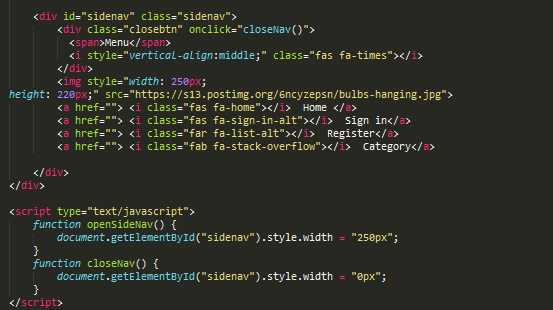
and after that , lets make sidenav bar for menu in my website .
in this case put the events "onClick()" function from javascript. that will be action function will be defined in my javascript.
function openSideNav() {
document.getElementById("sidenav").style.width = "250px";
}
function closeNav() {
document.getElementById("sidenav").style.width = "0px";
}
the "sidenav" as Id and difine in html. to make javascript know which the element will be execute the function. in this case function will make width element side nav to be 250px;
and action of "closeNav" will be reverse , and width sidenav will be 0px;

document.getElementById("sidenav").style.width = "250px";
this code works is select id sidenav and style give css style width and style is width and 250px is the value

its look so simple but its important in ui/ux
i want to share my code in jsbin https://jsbin.com/rajaqow/edit?html,css,output , so you can make better sidenav and custome your own sidenav
feel free to try and add some nice code to make it more goods, thanks you guys see you in the next post . .
Posted on Utopian.io - Rewarding Open Source Contributors

Congratulations @alfarisi94! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved yet. See the Utopian Rules. Please edit your contribution to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@shreyasgune i've edited my post , according to your instructions.. thank you...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @alfarisi94 I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit