What Will I Learn?
- Make own selector
- Learn how the jquery selector works
Requirements
- Basic CSS, HTML, and Javascript
- Localhost (Xampp, Wampp, or etc)
Difficulty
- Intermediate
Preparation
In the first part, we will make a costum of our own Jquery selector. You must create a folder of your project. then create the HTML and Javascript structure.
I have created a folder with the name 'ownjquery'.
HTML structure :
<!DOCTYPE html>
<html>
<head>
<title>Own Jquery</title>
</head>
<body>
<script type="text/javascript" src="./costumjquery.js"></script>
</body>
</html>
I created an index.html file that I linked to costumjquery.js. Then our javascript file will we put into the file costumjquery.js.
Make Own Selector
We will make the custom selector. We can take the elements in the HTML tag. then we can use javascript section. I will create some HTML elements to use as an example.
<h1>This my own Jquery</h1>
<div id="box">Box1</div>
<div class="boxes">Boxes 1</div>
<div class="boxes">Boxes 2</div>
<div class="boxes">Boxes 3</div>
I will explain one by one how to take DOM(Document Object Model) and use it in javascript.
What is DOM?
DOM is a set of rules or a way for programmers to 'manipulate' anything that appears in a web page. DOM is not bound by JavaScript and is not part of JavaScript. The same DOM can also be accessed with other client-side languages like JScript.
You can run your localhost to see the HTML element in your browser.

How to get DOM from the tag ?
We can write our javascript code in costumjquery.js . We can take the data in tag element by using document.getElementsByTagName('tagname')
Example :
document.getElementsByTagName('h1')
- document.getElementsByTagName: This is a method of javascript that has one parameter whose content is a Tag of html. Example tag:
< h1 >,< div >,< p >,< span >,< li >,< ul >, or etc.
Result :
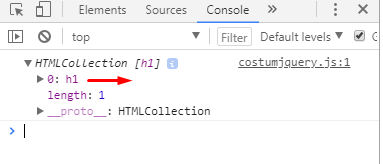
We can see the result by doing console.log (document.getElementsByTagName('h1'))

How to get DOM from the #id ?
We can write our javascript code in costumjquery.js . We can take the data in element with ID by using document.getElementById('NameofId')
Example :
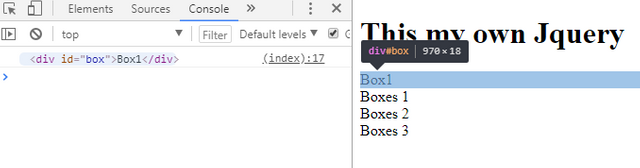
document.getElementById('box')
- document.getElementById: This is a javascript method that has one parameter that contains the id of the element. Example Id:
< div id="box">< /div >, It's means id="box" with element < div >
Result :
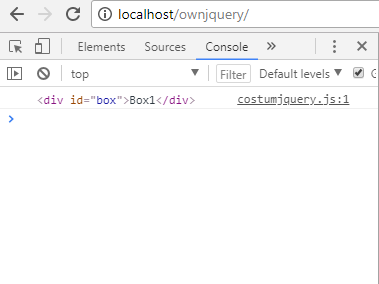
We can see the result by doing console.log (document.getElementById('box'))

How to get DOM from the .class ?
We can write our javascript code in costumjquery.js . We can take the data in element with classname by using document.getElementsByClassName('Classname')
Example :
Because the classname will be used for other elements, so the result will be an array of every element that uses that class.
document.getElementsByClassName('boxes')
- document.getElementsByClassName: This is a javascript method that has one parameter that contains the Classname of the element. Example Id:
< div class="boxes">< /div >, It's means class="boxes" with element < div >
Result :
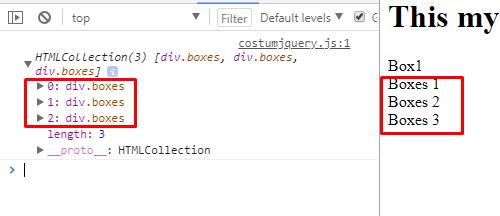
We can see the result by doing console.log (document.getElementsByClassName('boxes'))

We can access any element that uses class 'boxes' and the result will be an array.
Make Jquery Function
If we use Jquery, then we will often use a function like this :
$('#id'): This is for Id element.$('.class'): This is for Classname element.
Here's how to make it
For Id element
HTML:
< div id="box" >Box1< /div >
Javascript in costumjquery.js :
function $(el){
firstLetter = el.charAt(0);
switch (firstLetter){
case '#':
return document.getElementById(el.substr(1));
break;
default:
}
}
- function $(el): $ is not a symbol. but is the name of function. and $ have parameter that is (el).
Example:
We have function $('#box') , The #box is parameter that pass in $(el). So, el is '#box'.
firstLetter = el.charAt(0);: We can detect whether the element is an ID or a class by taking the first character using the charAt() function, and then we passing the sequence number of characters. starting at 0. Then the value of the result of the chartAt function (0) we store in the firstLetter variable .the value of the variable we will test with switchcase{}.
Example :
The characters are #box:
charAt(0) = #
charAt(1) = b
charAt(2) = o
charAt(3) = x
switch (firstLetter): We test the firstLetter variable with the switchcase{} method, the purpose is to know whether the element is in type ID or class.
Example:
The selector is **#box **
If we take the first character charAt(0) of the selector. it will be (#)
.Class
The selector is .boxes
If we take the first character charAt(0) of the selector. it will be (.)
So we can do logic. If the result from charAt (0) === # then we should do document.getElementById(). but If the result from charAt (0) === . then we should do document.getElementsByClassName()
return document.getElementById(el.substr(1));: We return the value of the getElementById(). But it is important to know the parameter inelstill like this #box. So if we pass it into getElementById('#box') , This will be an error. Because getElementById() doesn't know string #box. You must remove the # mark in the first character.el.substr(1): We can use the substr() function to allow a character in a word. substr has one integer parameter starting from 1.
Example:
The characters are #box:
Implement Own selector
We can use our own selector under costumjquery.js.
<script type="text/javascript" src="./costumjquery.js"></script>
<script type="text/javascript">
console.log($('#box'));
</script>
$('#box'): $ is a function(), and the #box is a parameter. This is a function we have written in costumjquery.js
We can run the localhost and see the result :

Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for your contribution, yet it cannot be accepted.
While I liked some of your explanations, but few key points:
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is a the first series . So i just start from basic mr @mcfarhat
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit